CSS 文本显示处理
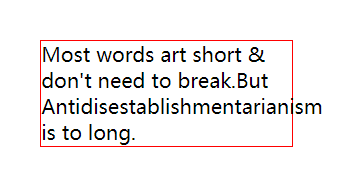
默认:字符太长溢出了容器
<style media="screen">
#div {
200px;
border: 1px solid red;
}
</style>
<div id="div">
Most words art short & don't need to break.But Antidisestablishmentarianism is to long.
</div>
效果图

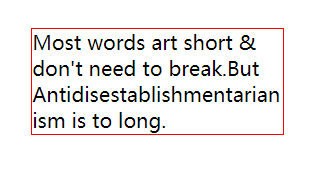
字符超出部分换行
<style media="screen">
#div {
200px;
border: 1px solid red;
overflow-wrap: break-word;
}
</style>
<div id="div">
Most words art short & don't need to break.But Antidisestablishmentarianism is to long.
</div>
效果图

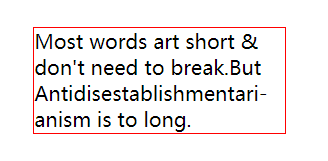
字符超出位置使用连字符
<style media="screen">
#div {
200px;
border: 1px solid red;
overflow-wrap: break-word;
hyphens: auto;
}
</style>
<div id="div" lang="en">
Most words art short & don't need to break.But Antidisestablishmentarianism is to long.
</div>
效果图

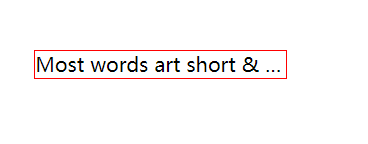
单行文本超出省略
<style media="screen">
#div {
200px;
border: 1px solid red;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
<div id="div">
Most words art short & don't need to break.But Antidisestablishmentarianism is to long.
</div>
效果图

多行文本超出省略
<style media="screen">
#div {
200px;
border: 1px solid red;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
</style>
<div id="div">
Most words art short & don't need to break.But Antidisestablishmentarianism is to long.
</div>
效果图

注:日常整理,仅做参考,欢迎评论,虚心接受。