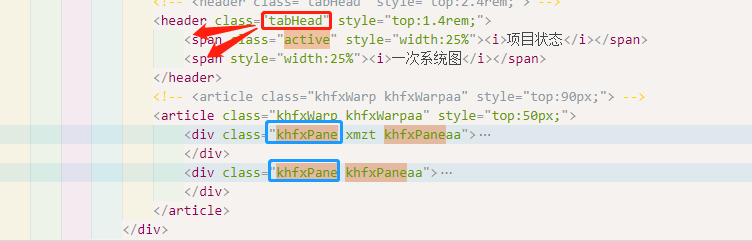
1.html部分代码

2.js部分代码
$(".tabHead span").on("click", function () {
var $this = $(this);
var itemIndex = $this.index();
$(this).addClass("active").siblings(".tabHead span").removeClass("active");
$(".khfxPane").eq(itemIndex).show().siblings(".khfxPane").hide();
});
3.样式图

