都知道微信内浏览器打开h5链接,可以打开小程序
那么,我做成一个h5链接,不光在微信内,在微信外也可以打开小程序。具体,可以参考微信:urlscheme.generate说明。
(腾讯就是一坨屎,很多文档没有说明清楚,容易误导人。而且报错信息,也很误导人。)
1.先用公众号获取access_token
2.用access_token再去请求ticket
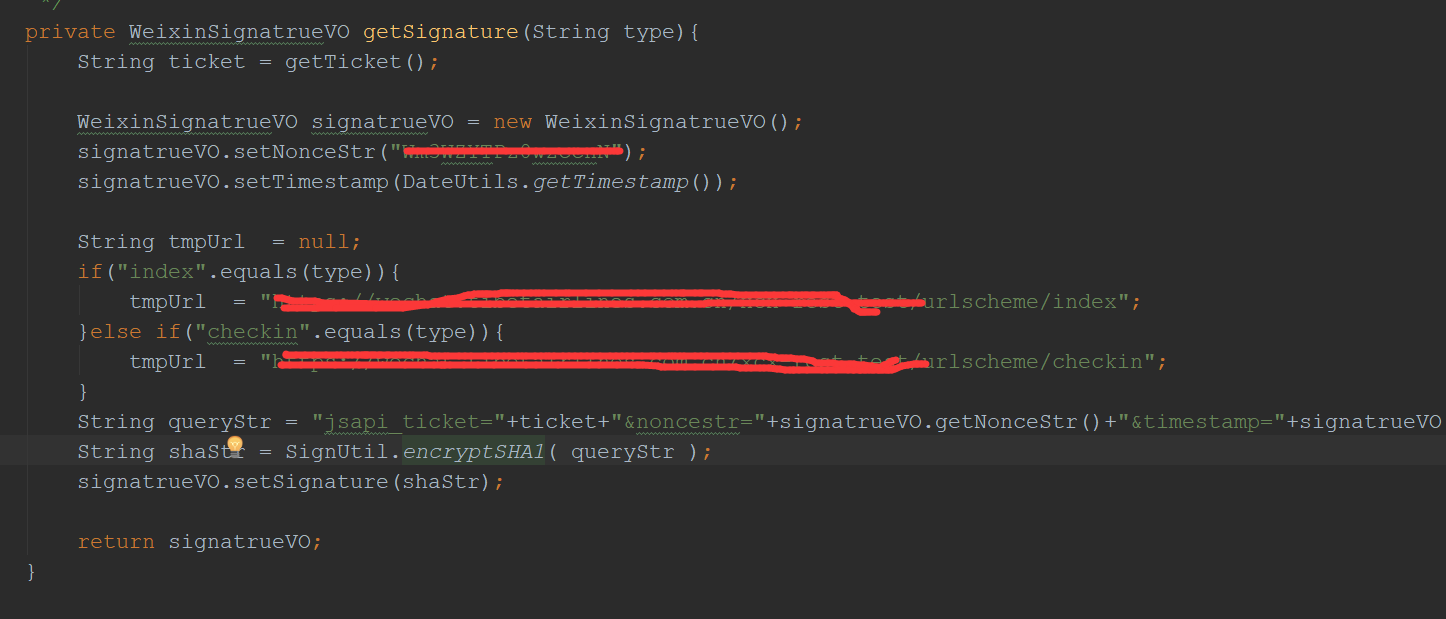
3.对要访问的h5进行Signature加密
然后在html页面配置,微信信息,具体参考微信的:urlscheme.generate说明
wx.config({
debug: true, // 调试时可开启
appId: "xxxxxxxxx", //公众号的appid
timestamp: "[(${signature.timestamp})]", // 必填,填任意数字即可
nonceStr: "[(${signature.nonceStr})]", // 必填,填任意非空字符串即可
signature: "[(${signature.signature})]", // 必填,填任意非空字符串即可
jsApiList: ['chooseImage'], // 安卓上必填一个,随机即可
openTagList: ['wx-open-launch-weapp'], // 填入打开小程序的开放标签名
})
在打开h5,一切ok.