(本内容部分节选自《HTML 5从入门到精通》)
选择文件
————————————————————————————————————————————————————————
在HTML4中,file控件内只允许放置一个文件,但是到了HTML5中,通过添加multiple属性,在file控件内允许一次放置多个文件。控件内的每一个用户选择的文件都是一个file对象,而FileList对象则为这些file对象的列表,代表用户选择的所有文件。File对象有两个属性,name属性表示文件名,不包括路
径,lastModifiedDate属性表示文件的最后修改日期。

得到文件信息:
Blob对象有两个属性,size属性表示一个blob对象的字节长度,type属性表示blob的MIME类型,如果是未知类型,则返回一个空字符串。
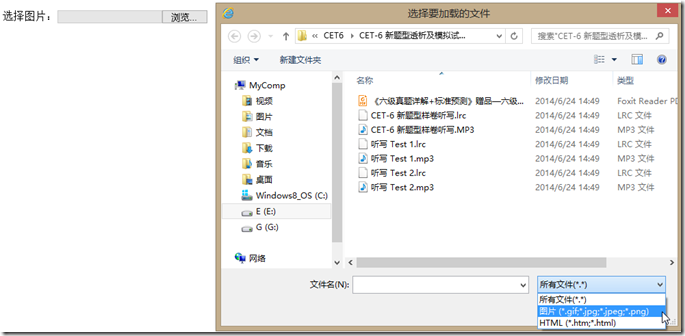
文件筛选:
对于图像类型的文件,blob对象的type属性都是以“image/”开头的,后面紧跟这图像的类型,利用此特性我们可以在JavaScript中判断用户选择的文件是否为图像文件,如果在批量上传时,只允许上传图像文件,可以利用该属性,如果用户选择的多个文件中有不是图像的文件时,可以弹出错误提示信息,并停止后面的文件上传,或者跳过这个文件,不将该文件上传。

<!doctype html> <html> <head> <meta charset="utf-8"> <title>文件与拖放</title> </head> <script language="javascript"> function ShowName() { var file; for(var i=0; i<document.getElementById("file").files.length;i++) { file=document.getElementById("file").files[i]; alert(file.name); } } function ShowFileType() { var file; file=document.getElementById("file").files[0]; var size = document.getElementById("size"); size.innerHTML = file.size; var type = document.getElementById("type"); type.innerHTML = file.type; } function FileFliter() { var file; for(var i=0; i<document.getElementById("file").files.length;i++) { file=document.getElementById("file").files[i]; if(! /image/w/.test(file.type)) { alert(file.name+"不符合图片格式要求!"); break; } else { alert(file.name+"合格"); } } } </script> <body> <input type="file" id="file" multiple size="20"/> <input type="button" onClick="ShowName()" value="upload"/> <p><input type="button" onClick="ShowFileType()" value="file_info"/> <p>字节长度:<span id="size"></span> <p>文件类型:<span id="type"></span> <p><input type="button" value="check" onClick="FileFliter();"/> <p>选择图片:<input type="file" id="file" accept="images/*"/> </body> </html>
选择文件
读取文件
————————————————————————————————————————————————————————
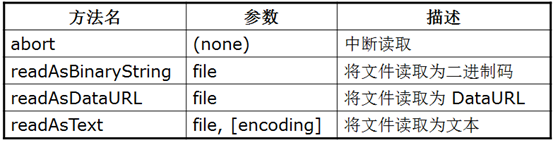
FileReader 的接口拥有 4 个方法,其中 3 个用以读取文件,另一个用来中断读取。下面的表格列出了这些方法以及它们的参数和功能,需要注意的是,无论读取成功或失败,方法并不会返回读取结果,这一结果存储在 result属性中。
对浏览器是否支持该接口+使用第三第四个预览图片和文件的使用方法如下:

1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>文件与拖放</title> 6 </head> 7 <script language="javascript"> 8 function TestScan() 9 { 10 if(typeof FileReader == 'undefined') 11 { 12 alert("浏览器没有实现FileReader接口! "); 13 } 14 else 15 { 16 alert("有此接口!"); 17 } 18 } 19 function readImg() 20 { 21 var file = document.getElementById("file").files[0]; 22 if(! /image/w/.test(file.type)) 23 { 24 alert("图片格式不符!"); 25 return false; 26 } 27 var reader=new FileReader(); 28 reader.readAsDataURL(file); 29 reader.onload = function(e) 30 { 31 var result = document.getElementById("result"); 32 result.innerHTML = '<img src="'+this.result+'" alt=""/>' 33 } 34 } 35 function readText() 36 { 37 var filee = document.getElementById("filee").files[0]; 38 var reader=new FileReader(); 39 reader.readAsText(filee); 40 reader.onload = function(e) 41 { 42 var result2 = document.getElementById("resultt"); 43 result2.innerHTML = '<img src="'+this.result+'" alt=""/>' 44 } 45 } 46 </script> 47 <body> 48 <input type="button" value="检查浏览器" onClick="TestScan();"/> 49 <!--预览图片--> 50 <p><label>选择要预览的图片:</label> 51 <input type="file" id="file"/> 52 <input type="button" value="读取图像" onClick="readImg()"/> 53 <div name="result" id="result"></div> 54 <p><label>选择要预览的文本文件:</label> 55 <input type="file" id="filee"/> 56 <input type="button" value="读取文件" onClick="readText()"/> 57 <div name="result2" id="resultt"></div> 58 </body> 59 </html> 60
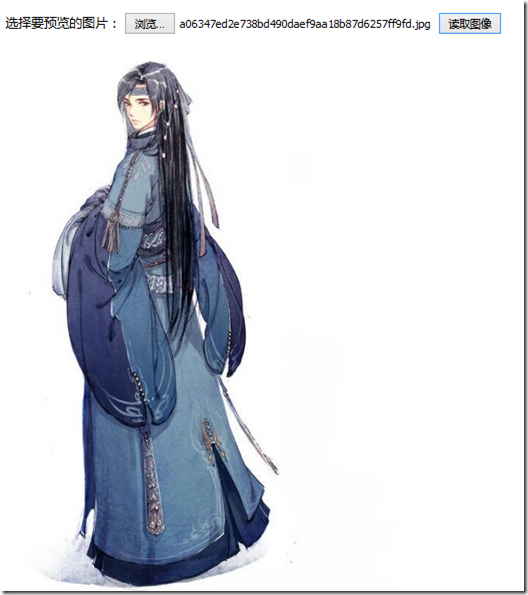
效果图:
可以通过以下代码来了解其执行的步骤:

1 <!DOCTYPE html><head> 2 <meta charset="UTF-8"> 3 <title>fileReader对象的事件先后顺序</title> 4 </head> 5 <script language="javascript"> 6 var result=document.getElementById("result"); 7 var input=document.getElementById("input"); 8 if(typeof FileReader=='undefined') 9 { 10 result.innerHTML = "<p class='warn'>抱歉,你的浏览器不支持 FileReader</p>"; 11 input.setAttribute( 'disabled','disabled' ); 12 } 13 function readFile() 14 { 15 var file = document.getElementById("file").files[0]; 16 var reader = new FileReader(); 17 18 reader.onload = function(e) 19 { 20 result.innerHTML = '<img src="'+this.result+'" alt=""/>' 21 alert("load"); 22 } 23 reader.onprogress = function(e) 24 { 25 alert("progress"); 26 } 27 reader.onabort = function(e) 28 { 29 alert("abort"); 30 } 31 reader.onerror = function(e) 32 { 33 alert("error"); 34 } 35 reader.onloadstart = function(e) 36 { 37 alert("loadstart"); 38 } 39 reader.onloadend = function(e) 40 { 41 alert("loadend"); 42 } 43 reader.readAsDataURL(file); 44 } 45 </script> 46 47 <p> 48 <label>请选择一个图像文件:</label> 49 <input type="file" id="file" /> 50 <input type="button" value="显示图像" onclick="readFile();" /> 51 </p> 52 <div name="result" id="result"> 53 <!-- 这里用来显示读取结果 --> 54 </div> 55 56
拖放API
————————————————————————————————————————————————————————
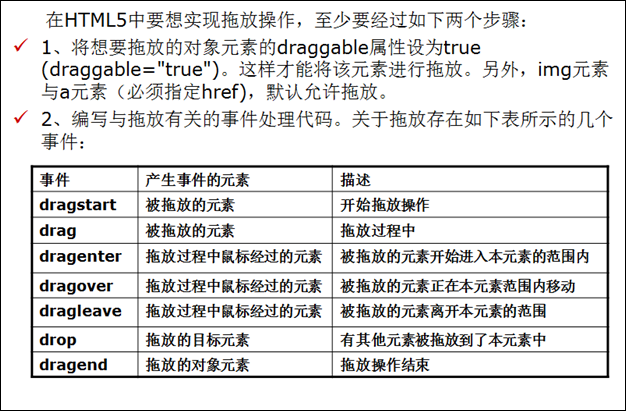
在HTML5中,提供了直接支持拖放操作的API。虽然HTML5之前已经可以使用mousedown,mousemove,mouseup来实现拖放操作,但是只支持在浏览器内部的拖放,而在HTML5中,已经支持在浏览器与其他应用程序之间的数据的互相拖动,同时也大大简化了有关于拖放方面的代码。
额,好像FireFox对它有点反应,我这里不想过多学习,感觉实现功能上一般般。。。不过你拖动它可以在方框里显示,也可以直接搜索

1 <!DOCTYPE html> 2 <head> 3 <meta charset="UTF-8"> 4 <title>拖放示例</title> 5 <script type="text/javascript"> 6 function init() 7 { 8 var source = document.getElementById("dragme"); 9 var dest = document.getElementById("text"); 10 // (1) 拖放开始 11 source.addEventListener("dragstart", function(ev) 12 { 13 // 向dataTransfer对象追加数据 14 var dt = ev.dataTransfer; 15 dt.effectAllowed = 'all'; 16 //(2) 拖动元素为dt.setData("text/plain", this.id); 17 dt.setData("text/plain", "明日科技欢迎你"); 18 }, false); 19 // (3) dragend:拖放结束 20 dest.addEventListener("dragend", function(ev) 21 { 22 //不执行默认处理(拒绝被拖放) 23 ev.preventDefault(); 24 }, false); 25 // (4) drop:被拖放 26 dest.addEventListener("drop", function(ev) 27 { 28 // 从DataTransfer对象那里取得数据 29 var dt = ev.dataTransfer; 30 var text = dt.getData("text/plain"); 31 dest.textContent += text; 32 //(5) 不执行默认处理(拒绝被拖放) 33 ev.preventDefault(); 34 //停止事件传播 35 ev.stopPropagation(); 36 }, false); 37 } 38 //(6) 设置页面属性,不执行默认处理(拒绝被拖放) 39 document.ondragover = function(e){e.preventDefault();}; 40 document.ondrop = function(e){e.preventDefault();}; 41 </script> 42 </head> 43 <body onload="init()"> 44 <h1>拖放欢迎语</h1> 45 <!-- (7) 把draggable属性设为true --> 46 <div id="dragme" draggable="true" style=" 200px; border: 1px solid gray;"> 47 请拖放 48 </div> 49 <br> 50 <div id="text" style=" 200px; height: 200px; border: 1px solid gray;"></div> 51 </body> 52
具体来讲,你还可以用一些方法对它美化,不一一介绍,可查。