今天做了一个活动,里面有一个效果是这样的:

要求就是不论星星的大小怎么变化,可摘提示两个字始终在星星的正上方,并且,可摘两个字的内容是不论有多少始终会呆在星星的正上方,学习了lulu的方法之后记下来。
一:拆分可见。气泡框是由一个椭圆包着字的形状和一个小三角组成的,由此我可以想到用伪类元素before和after来实现画这个小气泡。
二:先用before元素画出文字包含的部分,在这里我们可以通过attr()方法来取到气泡的内容,并且内容的填写之用在html模版上面写,对的,不仅仅js有attr()方法,css也有这个方法。css里面基本用法如下:
[title=W3School] { border:5px solid blue; } <img title="W3School" src="/i/w3school_logo_white.gif" />

这里的用法是将文案直接写在html上,然后通过css的atrr()方法来取到它的属性值。如下:
<span class="" tableindex="0" role="tooltip" data-title="可摘" aria-lable="可摘"> </span>
然后css:
.star-box .star[data-title]:before { content: attr(data-title); top: -28px; max-width: 250px; padding: 1px 5px; border-radius: 15px; background-color: #fff; text-align: left; color: #723d28; font-size: 12px; font-style: normal; white-space: nowrap; position: absolute; left: 50%; -webkit-transform: translateX(-50%); -ms-transform: translateX(-50%); transform: translateX(-50%); }
其中.star[data-title] 用的也是css的属性选择器的方法:a [target=_blank] { }
使用transform : translateX(-50%) 是使元素像x轴的负方向移动它本身宽度的50%; 外加绝对定位,并且相对它的父元素像左移动50%的距离。(这个50%就是它父元素的宽的50%);
这样就是实现一个元素相对另一元素(不论这个元素的宽度怎么变换),这个元素始终都能相对另一个元素垂直居中对其。

after伪元素来画三角形再来温习一遍:
基本的三角形的画法:
.ui-tips[data-title]::after { content: ''; width: 0; height: 0; overflow: hidden; border: 6px solid transparent; border-top-color: #373c42; top: -12px; }
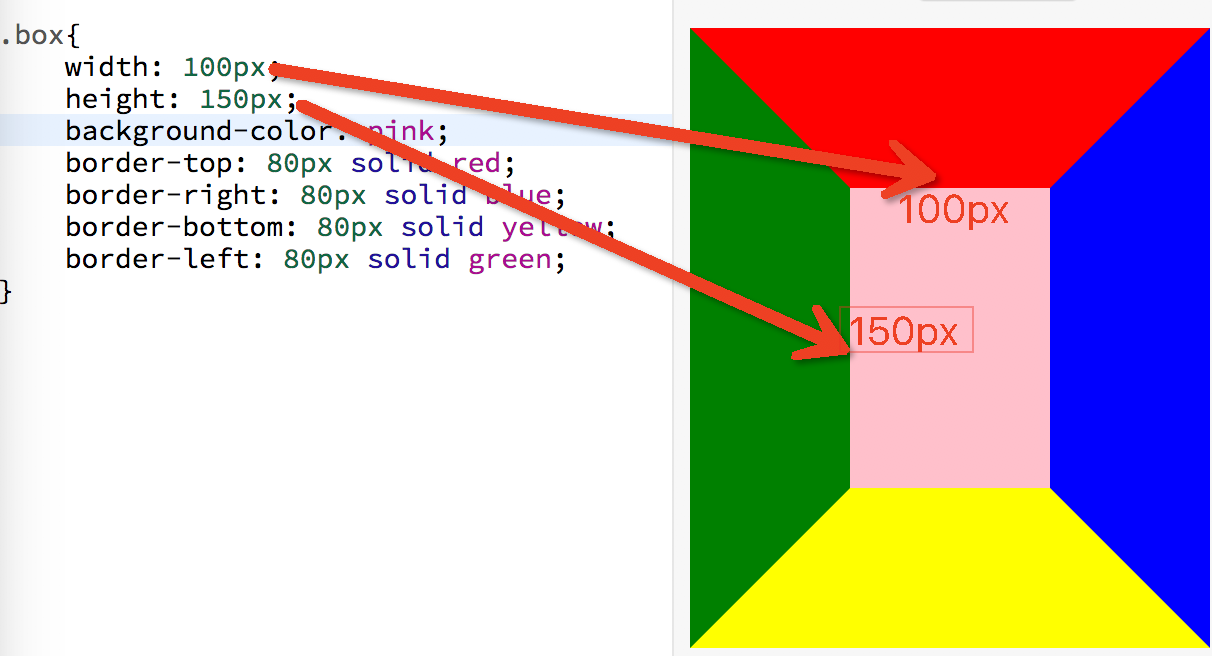
分析以上代码,研究一下border到底是怎样一种拼接方式:

发现:width和height是指中心矩形的宽和高,每个边的border是梯形无缝拼接的,而不是矩形拼接的。
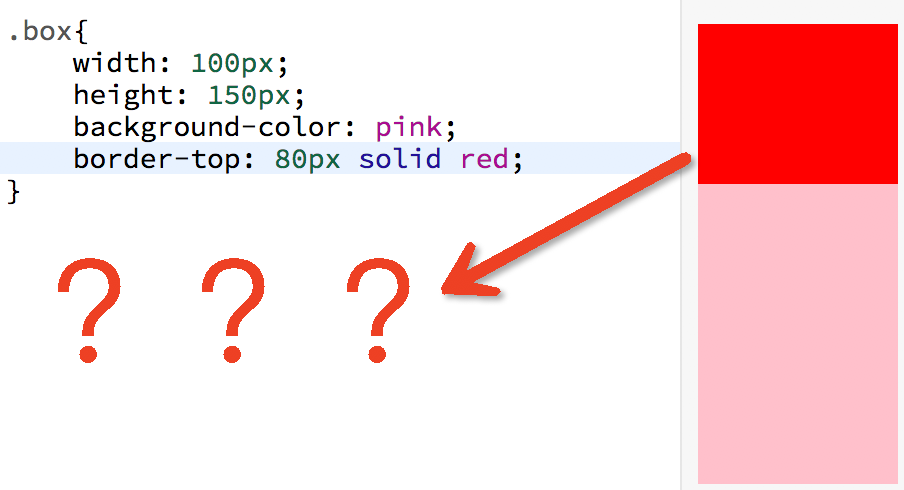
以此内推,如果只有一个border-top:80px solid top 是不是就可以画出一边的矩形了,测试代码和效果如下:

答案是令人失望的。
那看看其他的边呢?

这样 我们可以想到这样一种解释,哪条边框不定义,那么这条边框就表现为矩形,如果其他边框定义,那么它就表现为梯形。(摘抄)
为了测试这句话:

发现因为没有定义border-right和border-bottom 所以改粉色矩形的的下边框和右框为矩形,而定义了边框的左边框和上边框为梯形!
(转)同理:梯形在上边为0 的时候即为三角形,所以只要中间的矩形边宽高为0的时候就能得到三角形:

通过设置其他边的border的背景为transparent实现一个或者2个或者3个三角形!
如果不定义某些边的border,不定义的border就会表现为矩形。

以上就是我今天通过lulu的一个小小tips提示框学到的知识。