position:fiexd;的元素将相对于屏幕视口(viewport)的位置来指定其位置。并且元素的位置在屏幕滚动时不会改变
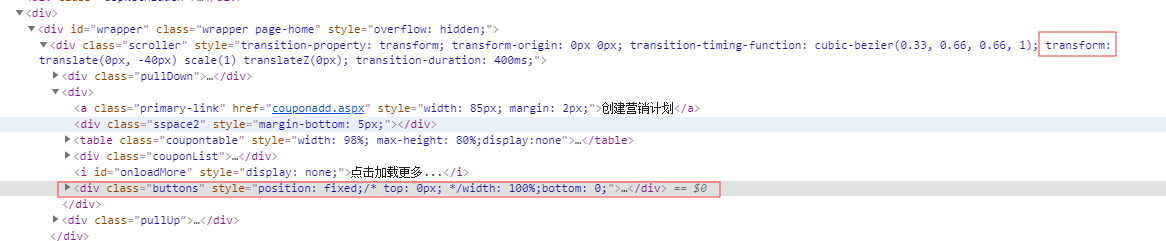
但在元素祖先的 transform 属性非 none 时,定位容器由视口改为该祖先。

解决办法:将position:fiexd;的元素移出该祖先,放到外面
但是有资料显示,在有些情况下fixed也会失效,可查看改链接https://www.imooc.com/article/67784,有详细介绍
下述 3 种方式目前都会使得 position:fixed 定位的基准元素改变:
-
transform属性值不为 none 的元素 -
perspective值不为 none 的元素 -
在
will-change中指定了任意 CSS 属性