电脑没有安装NodeJS的情况下
1.在node官网下载NodeJs,安装NodeJs,新版本的NodeJs安装同时也会自带安装npm
2.安装好以后在CMD命令中输入node -v和 npm -v查看版本号,如下图:

确认npm和nodeJs安装完成
3.系统变量配置
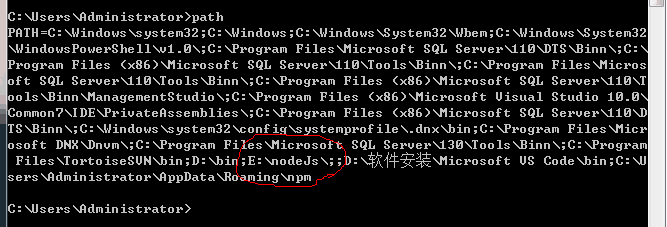
在CMD中查看系统变量是否配置成功

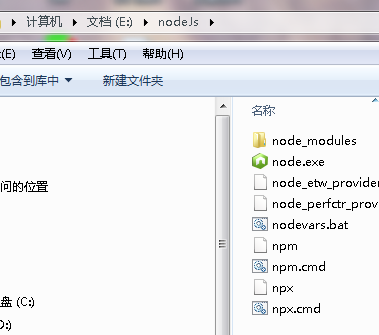
如果没有,找到安装路径

在系统变量中将此地址添加到系统变量中
4.全局配置npm
CMD命令输入 npm install npm -g
下载安装完成以后可执行npm命令
5.安装VUE脚手架工具
npm install -g vue-cli
6.安装webpack模块,myProject为工程名称
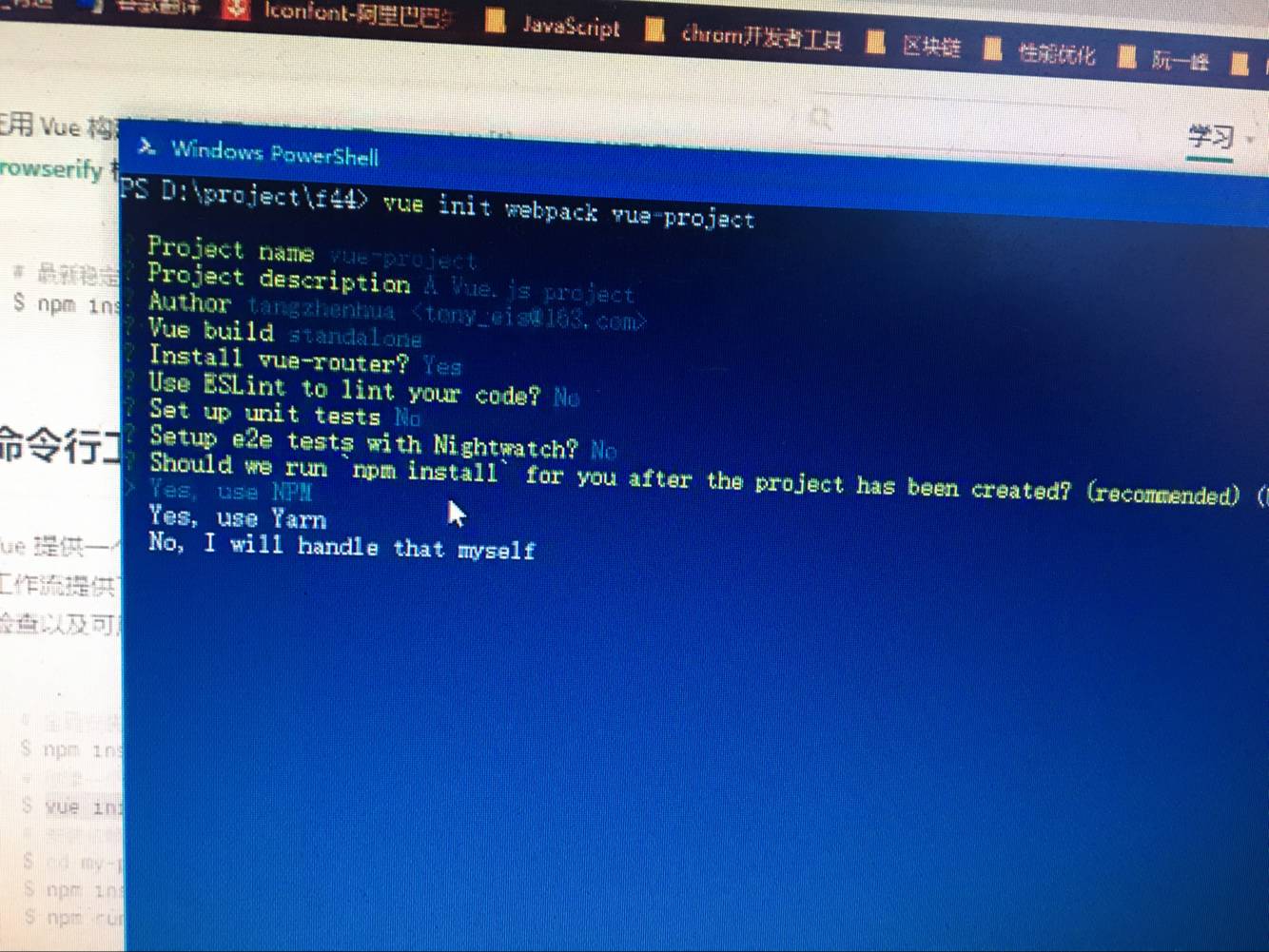
vue init webpack “myProject”
安装流程操作如下

7.运行
cd “myProject”
npm install
npm run dev
注意:
1.npm版本可能太新,无法安装npm工程,需要降低npm版本
2.如果采用淘宝源,请踩其他坑
淘宝源为npm config set registry=https://registry.npm.taobao.org
"