第一步:首先我们要到KindEditor官网下载资源包-点击进入官网下载KindEditor资源包
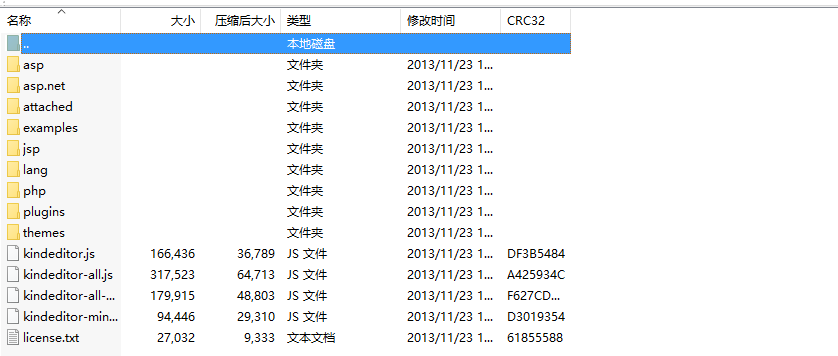
第二部:在下载完了KindEditor的资源包后解压结构如下图所示:

里面包括集中语言的文件上传后台处理语言:asp.php,jsp等,可以将它删除。
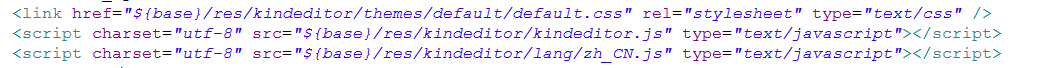
第三步:插入其中的css和js,其中default.css是富文本的框的样式

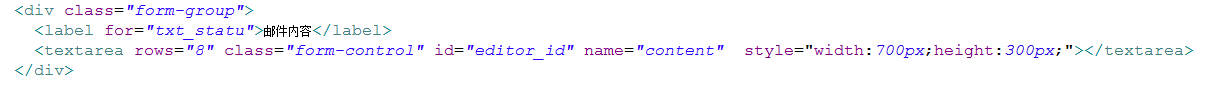
第四步:在适当的位置加入如下html代码,这是富文本框的显示,很简单,就一条html语句:

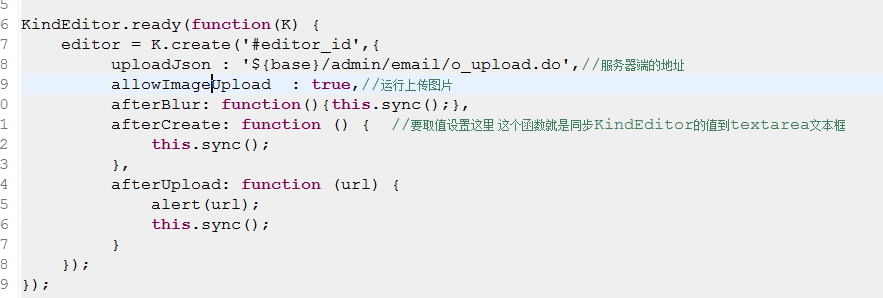
低5步:初始KindEditor富文本框js代码,放在script中:

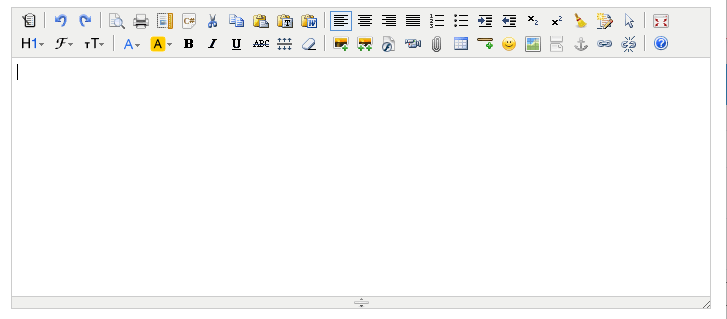
之后运行就可以出来了:

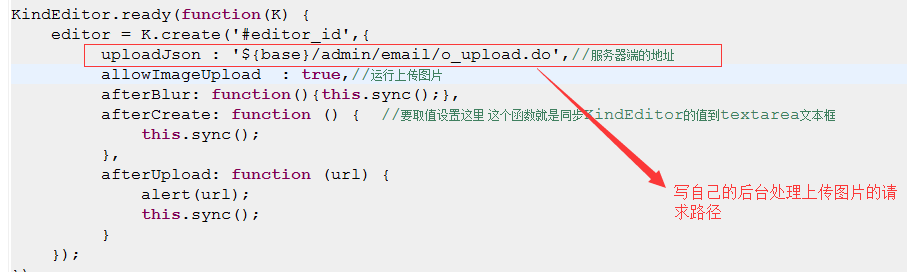
值说下本地上传图片的方法:

如果要在前端返回的路径并且要在KindEditor这里显示图片,后台返回的jsonde 格式为{‘error’:’ ‘,’url’:’ ‘},其中error的值必须是int类型或者Integer类型,否则前端是无法显示出来的
效果如图所示: