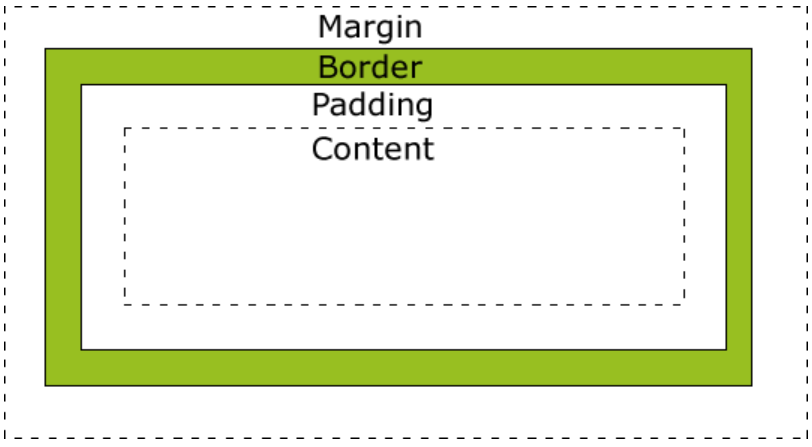
CSS盒模型如下:

Margin:外边距
清除边框外的区域,外边距是透明的
Border:边框
围绕在内边距和内容外的边框。
Padding:内边距
清除内容周围的区域,内边距是透明的。
Content:内容
盒子的内容,显示文本和图像。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
计算:
内容:content开始计算,由W*H组成
元素大小:content+padding+border
占用页面:content+padding+border+margin
取值:
1个值:四周
2个值:上下,左右
3个值:上,左右,下
4个值:上,右,下,左
单独设置一边的值可用padding/border/margin-top/right/bottom/left