前言
使用postman进行接口自动化,当接口数量较多时,在postman上执行测试集合已不能满足需求。此时可配置到Jenkins上执行测试集合,通过postman+Jenkin实现接口自动化。由于postman文件需在newman环境中运行,故需先配置newman环境。
环境配置
安装newman
安装node.js
前提:已安装homeBrew,若未安装可参考:https://www.cnblogs.com/mini-monkey/p/11963031.html
终端命令安装,安装命令如下:
brew install node
安装newman
终端命令安装,安装命令如下:
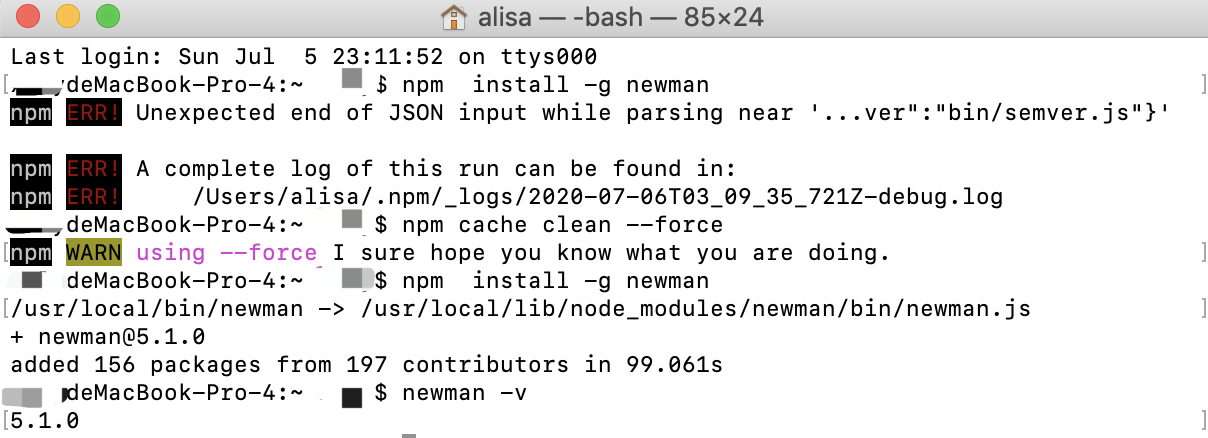
npm install -g newman
备注:若安装报错"Unexpected end of JSON input...",可执行“npm cache clean --force”解决,然后输入命令重新安装即可。
验证安装成功:
newman -v
newman安装详情如下:

导出postman接口文件&变量
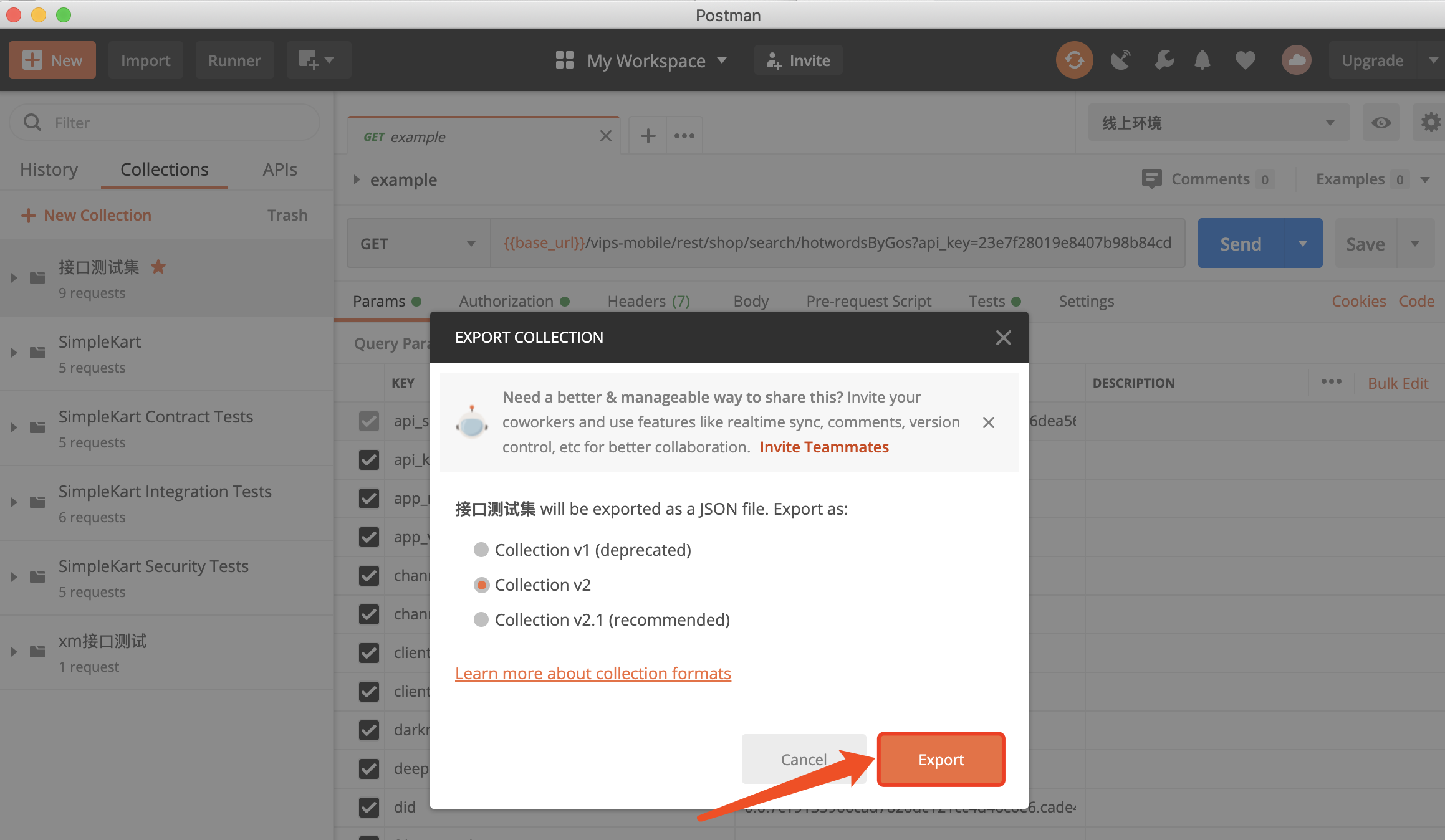
1,postman接口文件导出
Collections ->目标接口集合右侧点击更多“...” ->Export ->点击Export ->选择路径,点击存储

2,环境变量&全局变量导出
若接口集合中设置了环境变量和全局变量,需一起导出变量文件。
导出环境变量:
接口面板,点击右上角![]() -> 目标环境点击下载图标
-> 目标环境点击下载图标![]() ->选择路径,点击存储
->选择路径,点击存储

导出全局变量:
接口面板,点击右上角![]() -> 点击Globals -> 点击Download as JSON->选择路径,点击存储
-> 点击Globals -> 点击Download as JSON->选择路径,点击存储
newman环境运行postman接口文件
newman通过"newman run"执行postman接口文件,其中常用的指令如下:
newman run <collection> # 运行接口文件 例:newman run ./interface.json -e, --environment <path> # 设置环境变量 例:-e ./environment.json -g, --globals <path> # 设置全局变量 例:-g ./globals.json -n, --iteration-count <n> # 设置循环次数 例:-n 3 -d, --iteration-data <path> # 设置测试数据 例:-d testdata.csv r, --reporters [reporters] # 设置测试报告格式 例:-r html
备注:newman操作指令详情可通过“newman run -h”查看
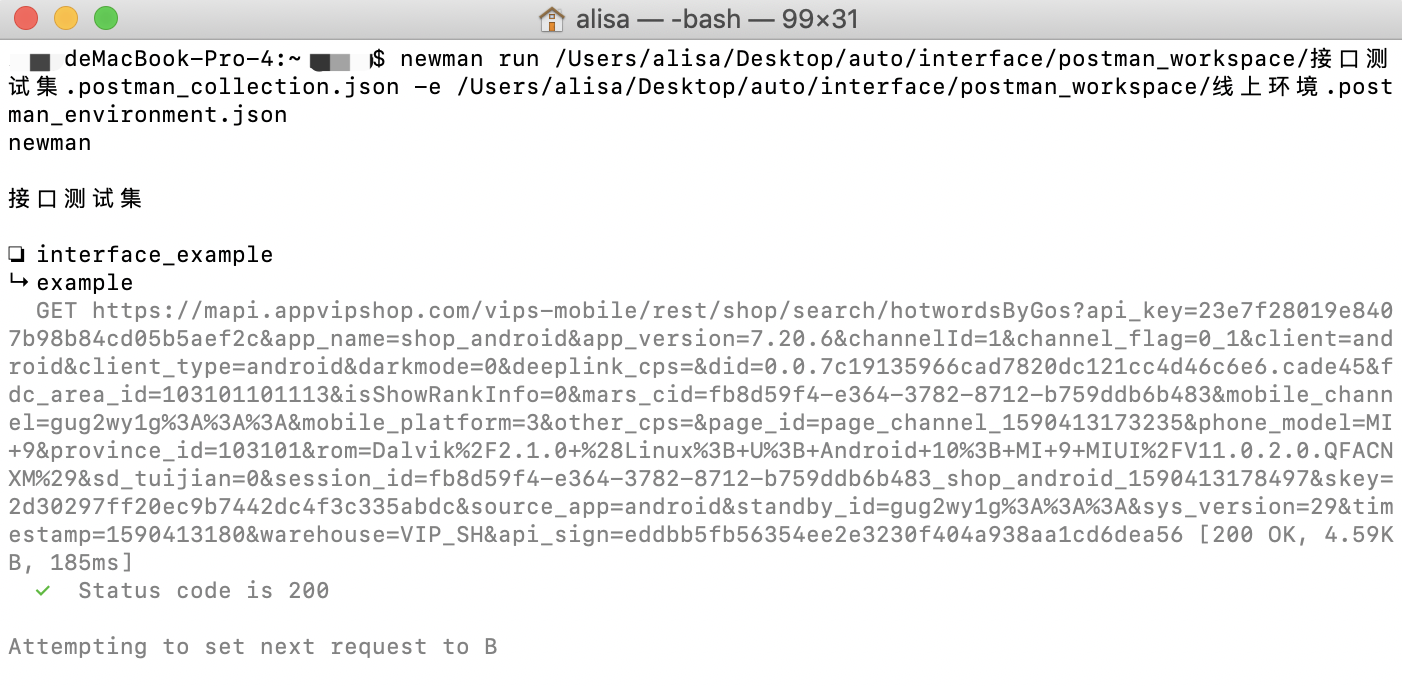
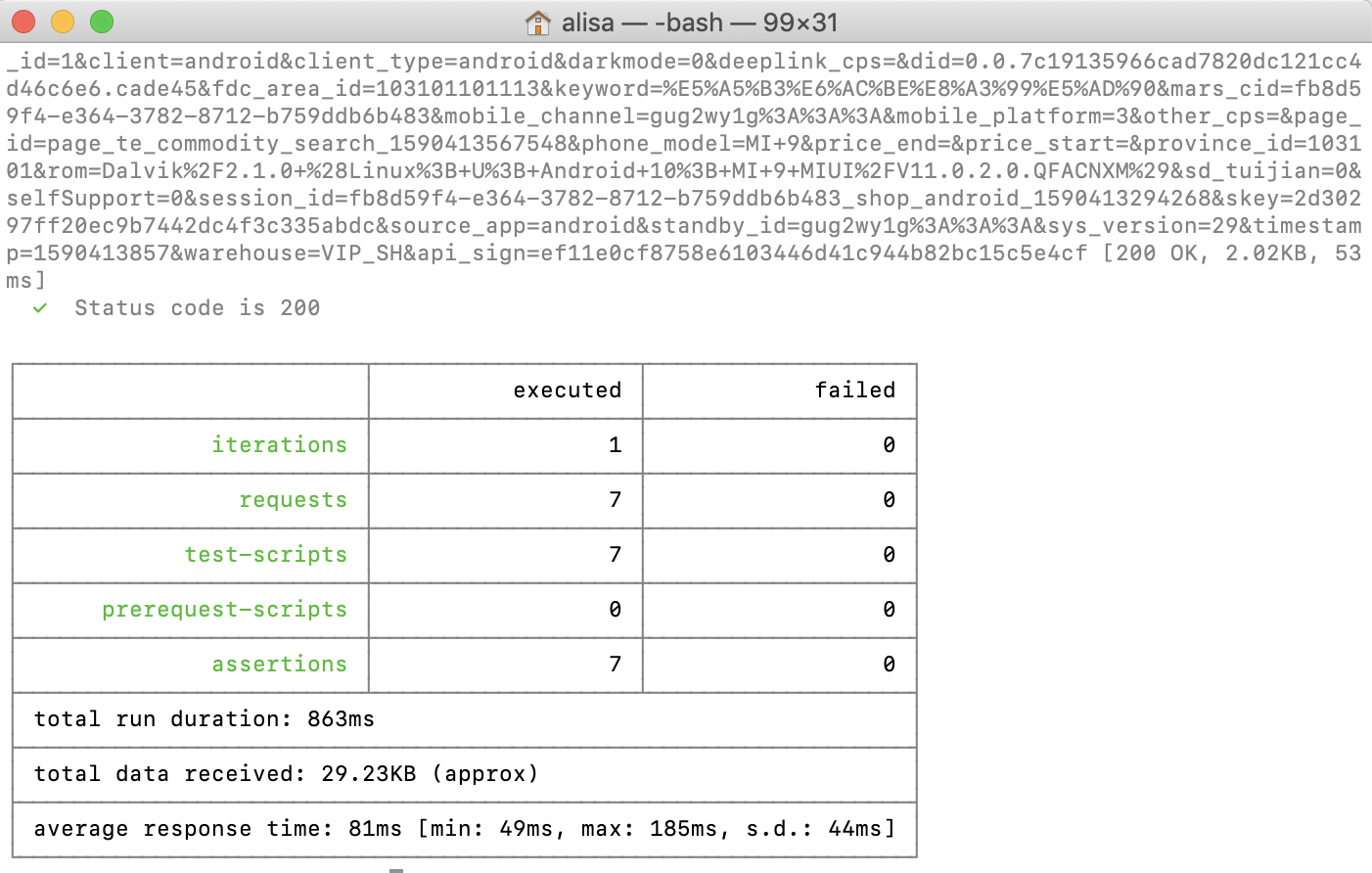
实例一:未设置测试报告,执行接口文件

查看测试报告:
未设置导出测试报告,可直接在终端查看测试报告

实例二:设置导出测试报告,执行接口文件
前提:设置导出测试报告需安装newman-reporter-html,否则会报错
1,安装newman-reporter-html
终端安装,安装指令:npm install -g newman-reporter-html

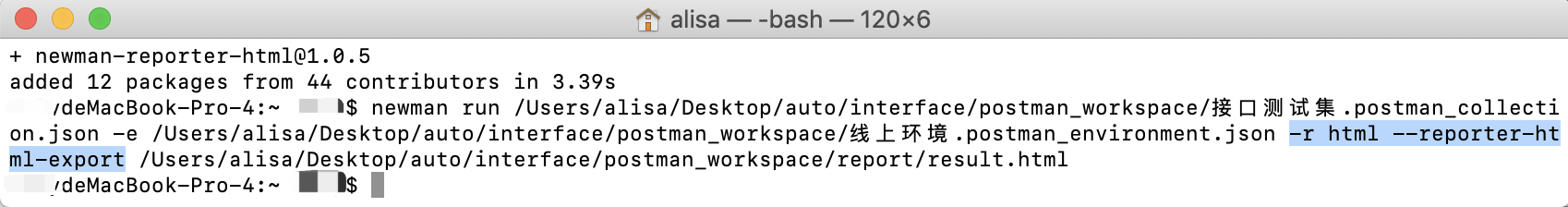
2,导出测试报告
导出指令:-r html --reporter-html-export + 测试报告路径

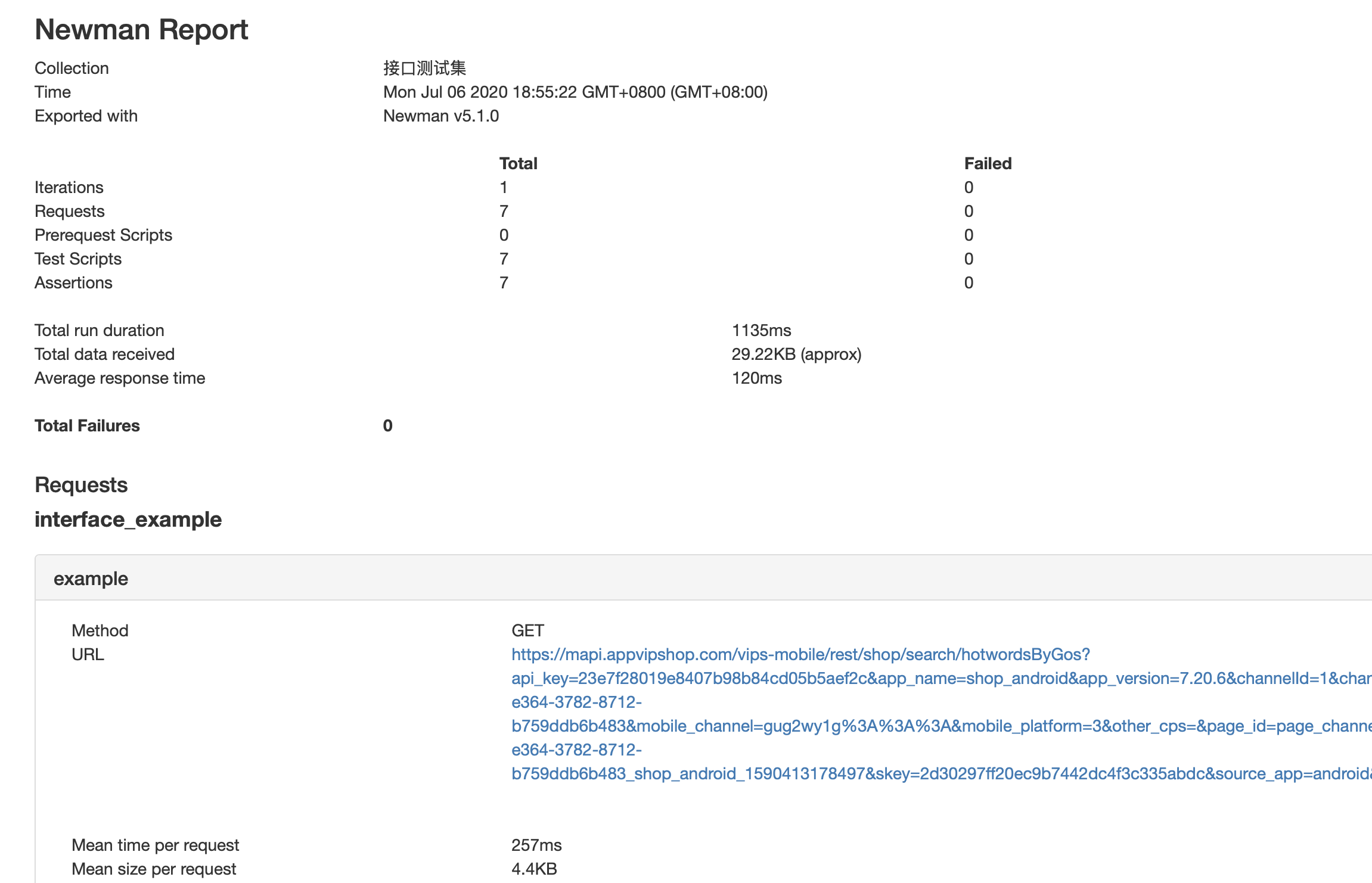
查看测试报告:
直接到导出路径,打开测试报告查看

Jenkins配置postman项目
安装Jenkins
安装步骤可参考:https://i-beta.cnblogs.com/posts/edit;postId=12919140
创建&配置postman项目
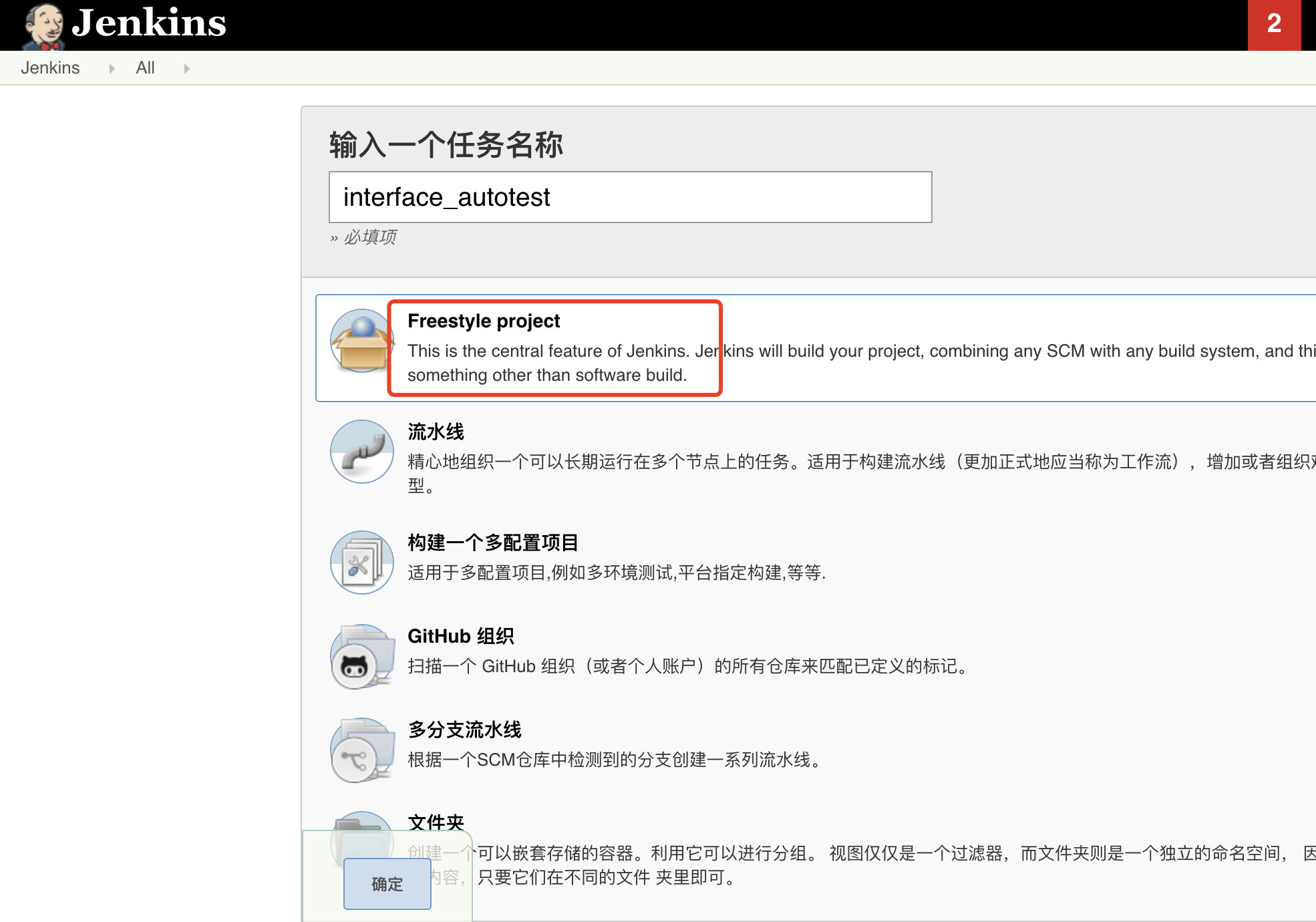
创建项目
Jenkins主面板,点击新建Item -> 选中Freestyle project,输入项目名,点击确定

设置执行接口文件
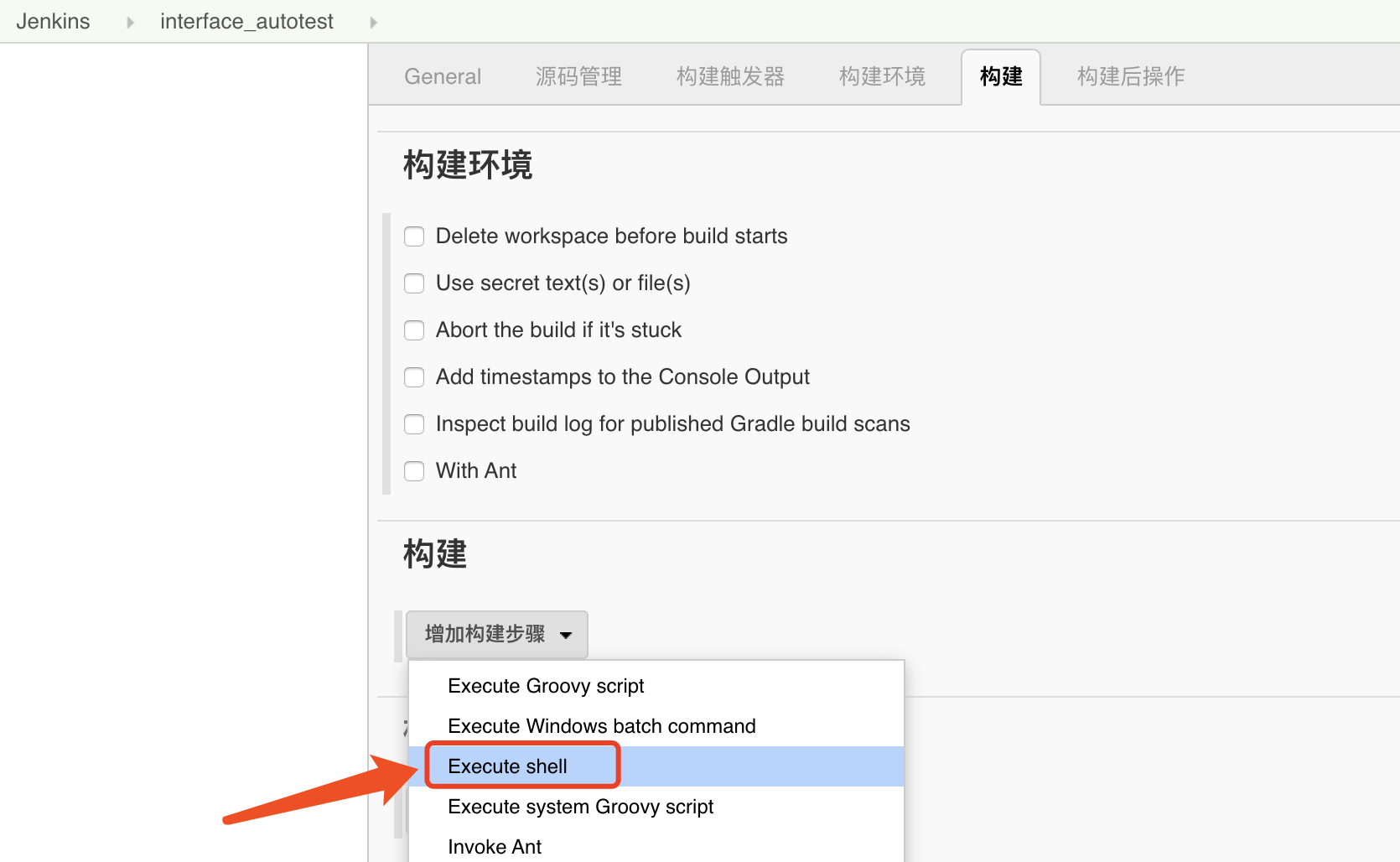
点击构建tab -> 增加构建步骤 -> Execute shell -> 输入执行接口文件的newman指令


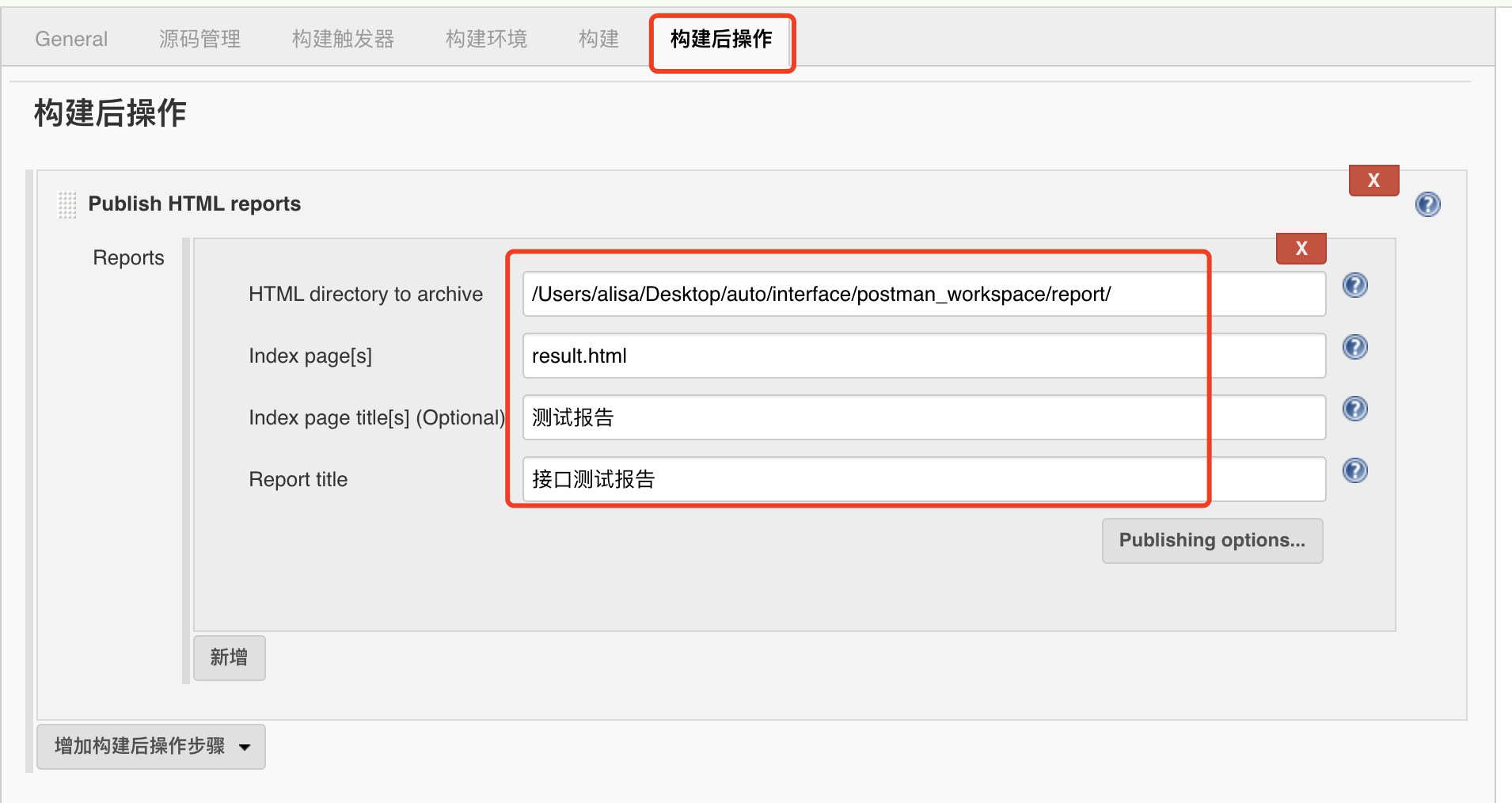
添加测试报告
添加测试报告可参考:https://www.cnblogs.com/mini-monkey/p/11962456.html
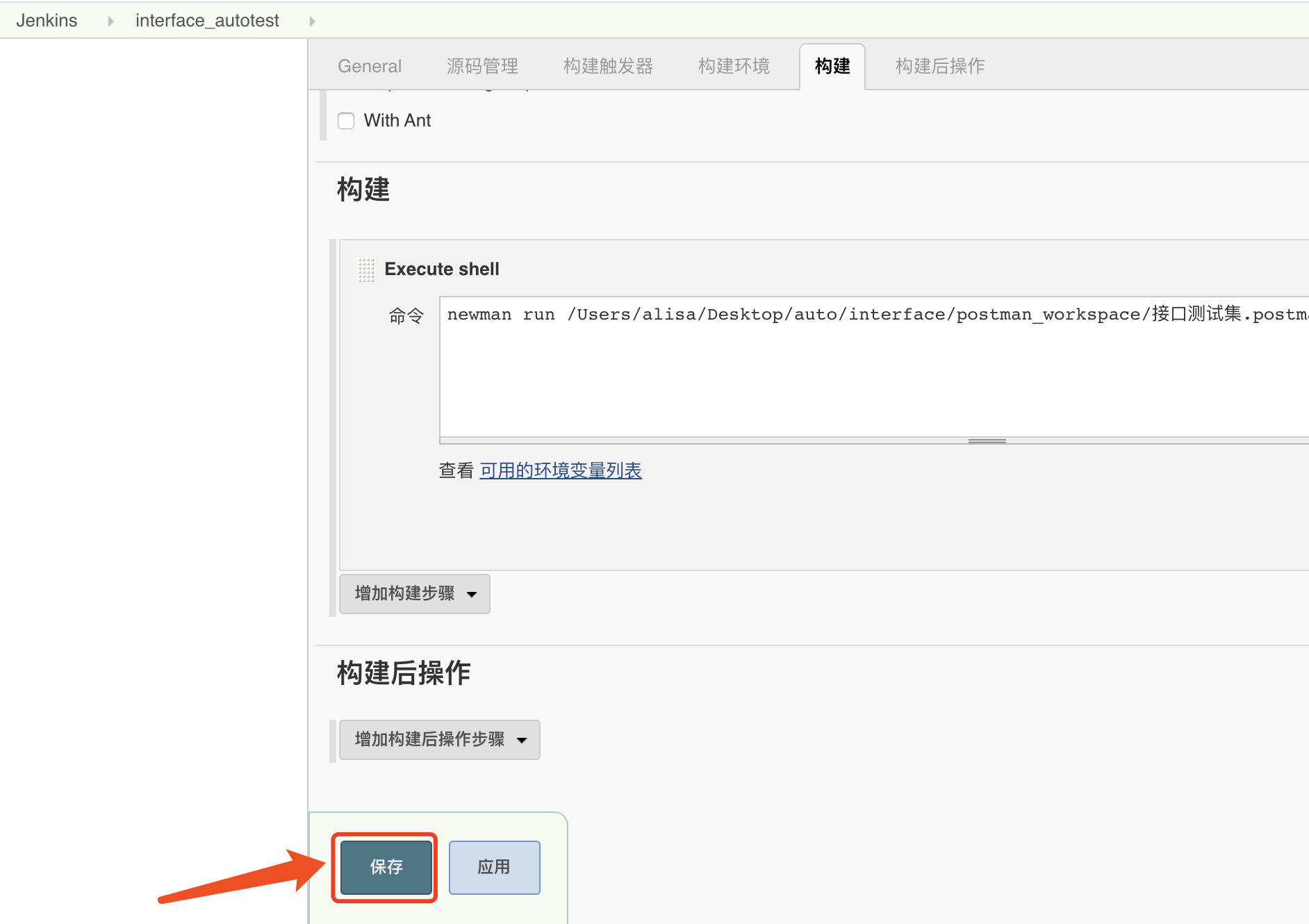
实例:

执行项目&查看报告
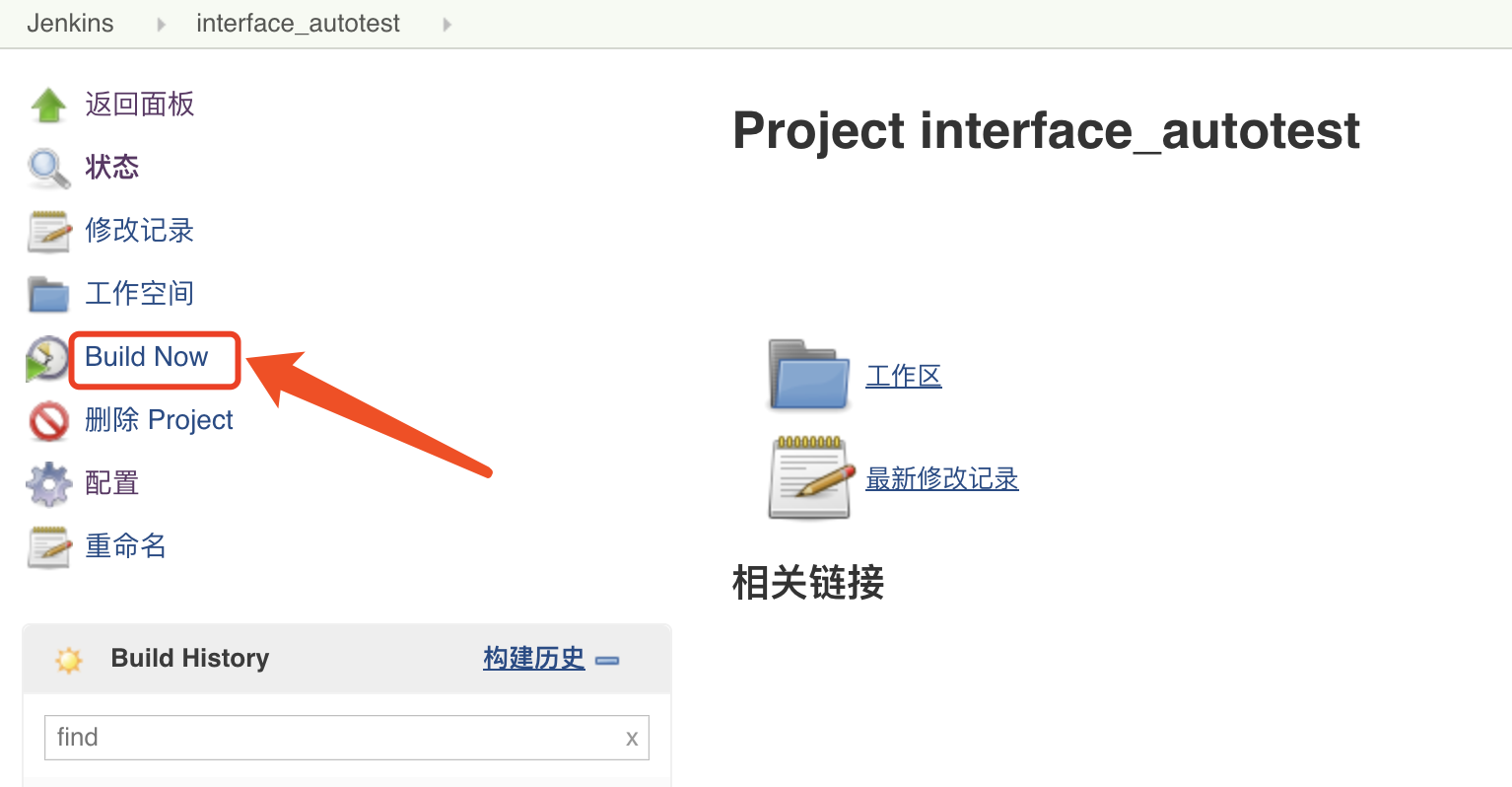
Jenkins主面板,点击进入项目 -> 点击Build now 执行项目

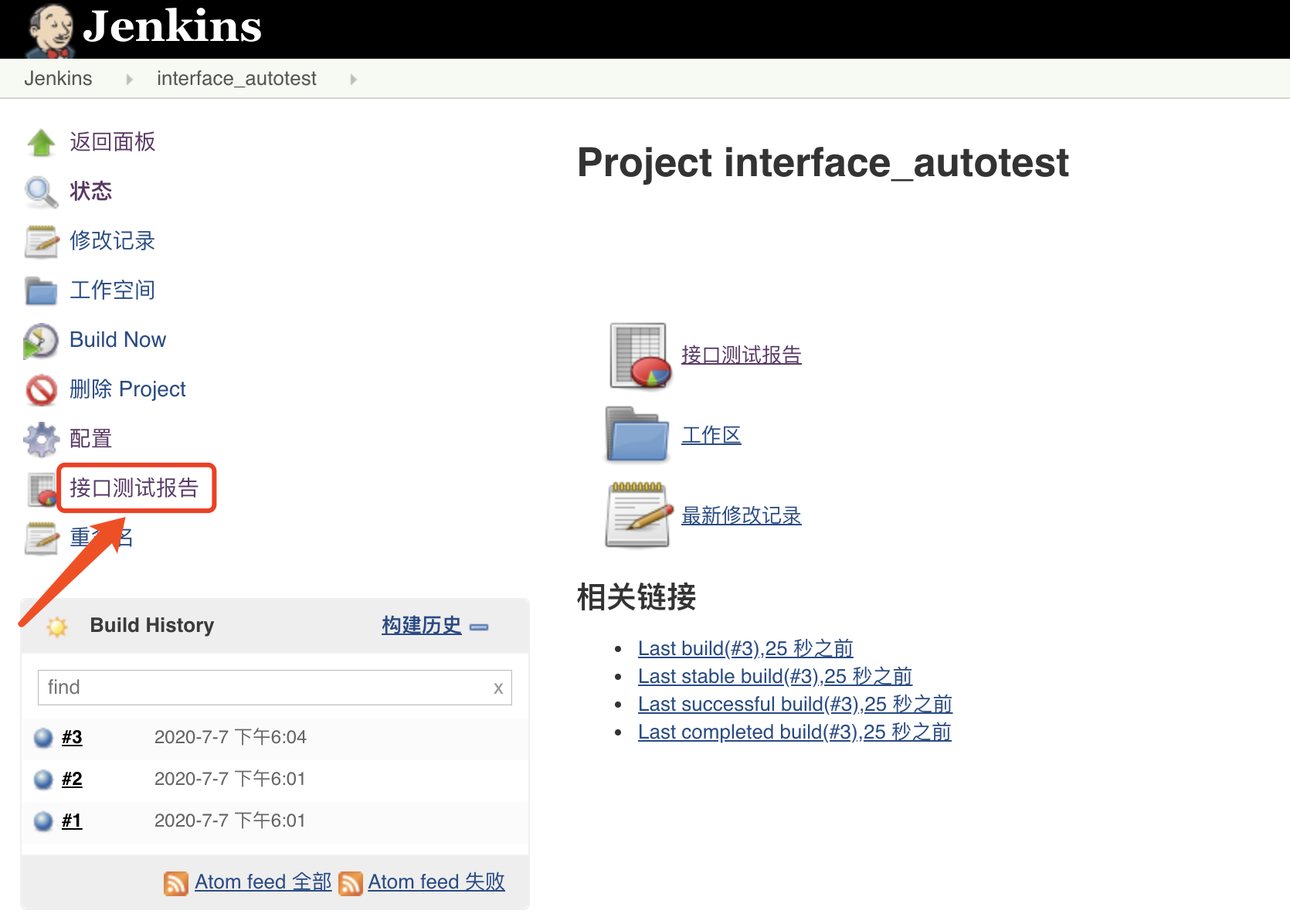
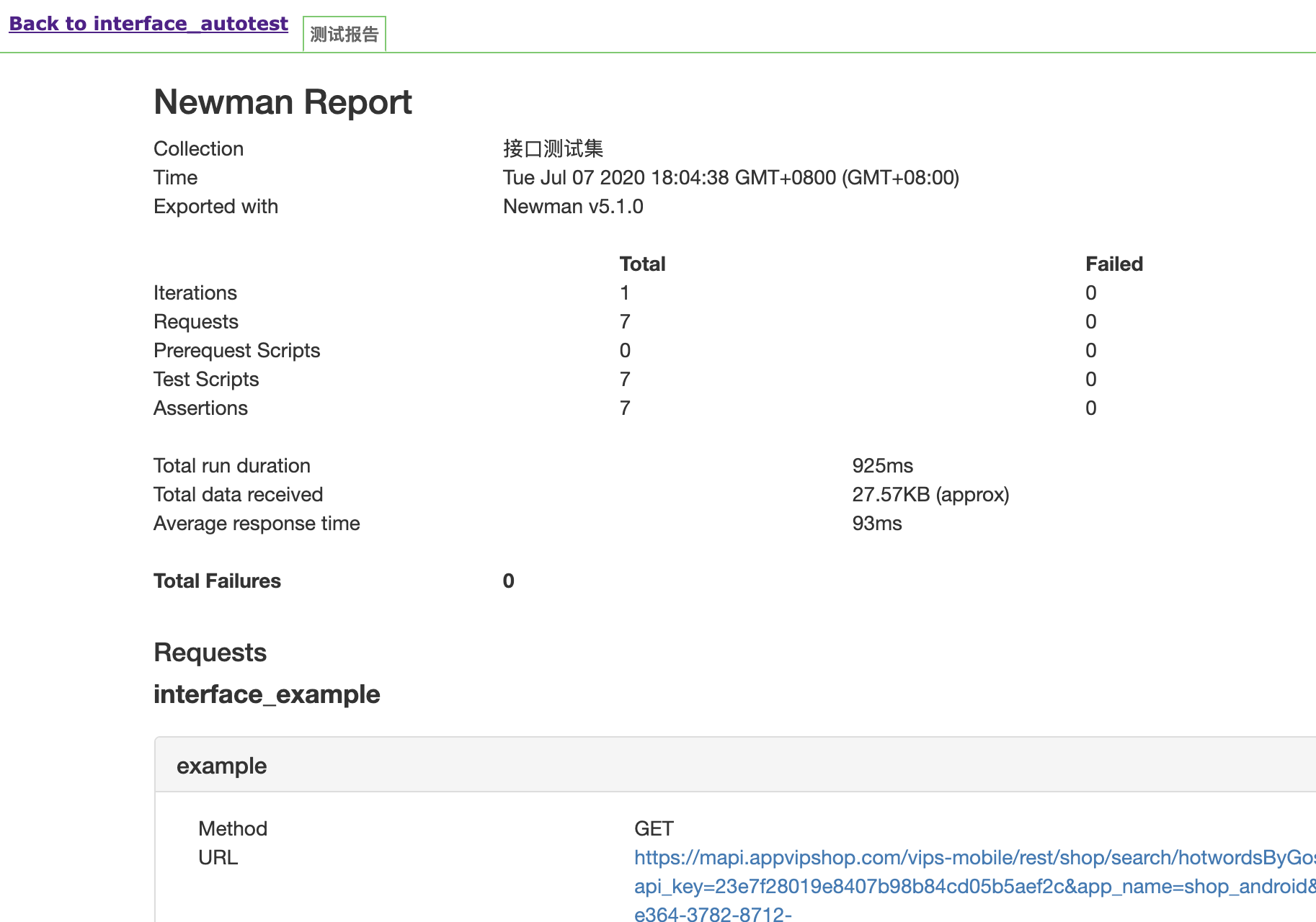
项目执行后,可点击测试报告,查看测试报告


备注:若测试报告乱码,可参考:https://www.cnblogs.com/mini-monkey/p/12002681.html