在Salesforce中可以向Object所对应的Layout中添加我们自定义的Visualforce Page。 此时的Visualforce Page与Asp.Net MVC中的Partial View有着异曲同工的妙处。
那么如何完成整个流程呢?请看如下操作步骤:
1):在自定义的Visualforce Page中要添加如下标签
【standardController标志此Page可以添加到哪个Object所对应的Layout中】
【extensions指定了对应的后台Class文件】
<apex:page standardController="Account" extensions="CreditLimitController">
2):处理后台的Class文件,完成我们所需要的特定逻辑
【ApexPages.StandardController与Page中指定的standardController向对应】
【(Account)controller.getRecord()获取了当前操作的Object,这里指向的是Account,实质上获取的是该对象的id,若要获取其他更加详细的信息,需要根据id进行query】
public class CreditLimitController { //added an instance varaible for the standard controller private ApexPages.StandardController controller {get; set;} // the actual account private Account a; public CreditLimitController(ApexPages.StandardController controller) { //initialize the stanrdard controller this.controller = controller; this.a = (Account)controller.getRecord(); system.debug('---------002Account Id ' + this.a.Id); } }
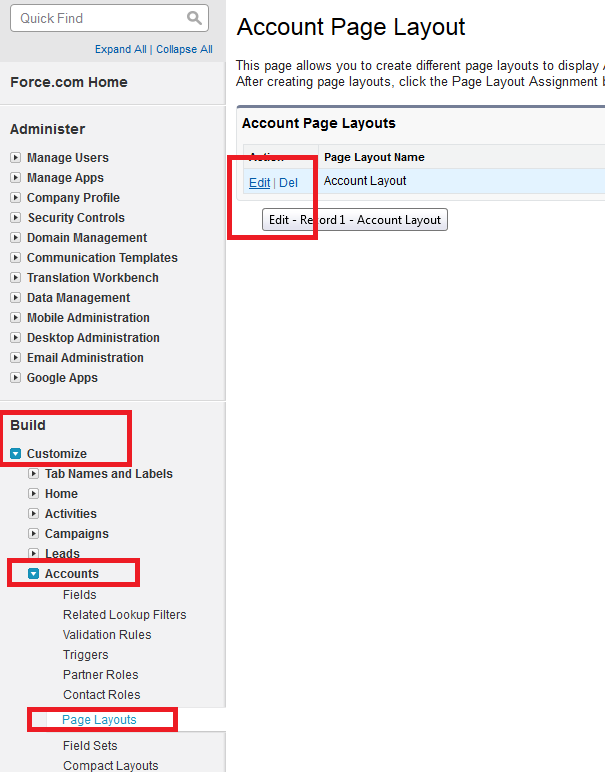
3):上2个步骤已经将自定义的Visualforce Page准备完毕,接下来我们进入Account所对应的Page Layout中,如下图所示

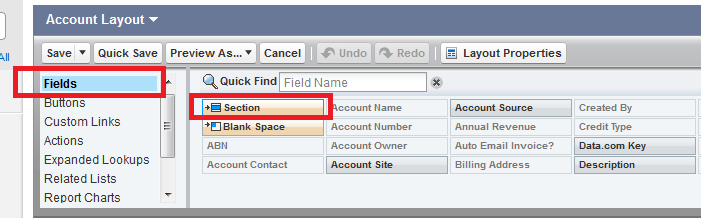
4):点击上图的Edit按钮,在Fields中找到Section,手动拖拽一个Section到指定的位置

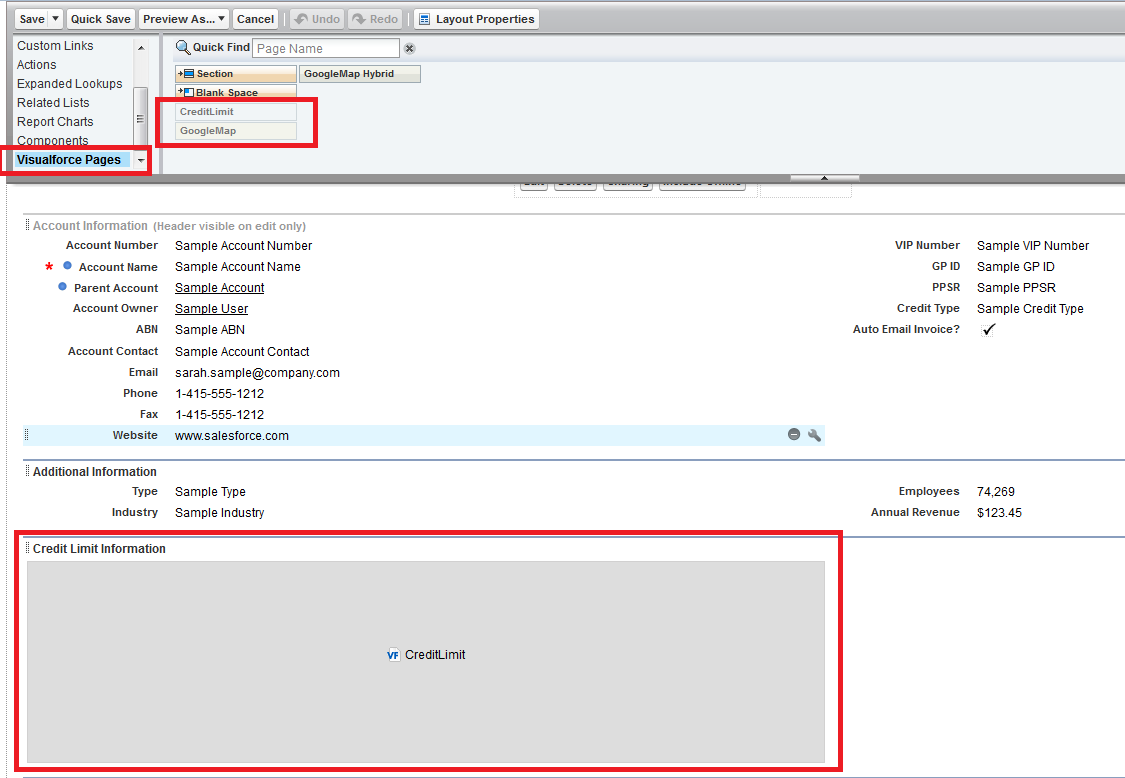
5):在Visualforce Pages中我们可以看到我们刚刚创建的Page(CreditLimit),然后用拖拽的方式将此Page添加到刚刚添加的Section中

这样我们就完成了将自定义的Visualforce Page添加到指定的Page Layout中。
更多详细的内容,请看如下链接:
http://blog.jeffdouglas.com/2009/05/08/inline-visualforce-pages-with-standard-page-layouts/
http://blogs.developerforce.com/systems-integrator/2008/11/adding-a-visualforce-page-to-a-page-layout.html
http://help.salesforce.com/apex/HTViewSolution?id=000004503&language=en_US