Matrix 是 Android SDK 提供的一个矩阵类,它代表一个 3 X 3 的矩阵
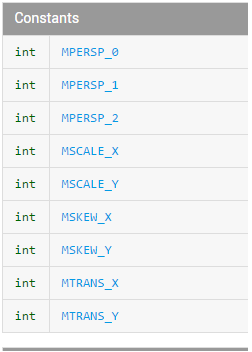
那么这 9 个浮点数的作用和意义是什么呢,从 Android 官方文档上看,它为这个数组中的每一个元素都定义了一个下标常量

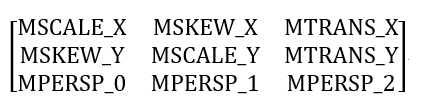
如果我们将这个 float 排成直观的矩阵格式,那它将是下面这样子的

际上我们平常利用 Matrix 来进行 Translate(平移)、Scale(缩放)、Rotate(旋转)的操作,就是在操作着这个矩阵中元素的数值来达到我们想要的效果

从这我们可以看出这个 Matrix 结构中的每个参数发挥着如下作用:
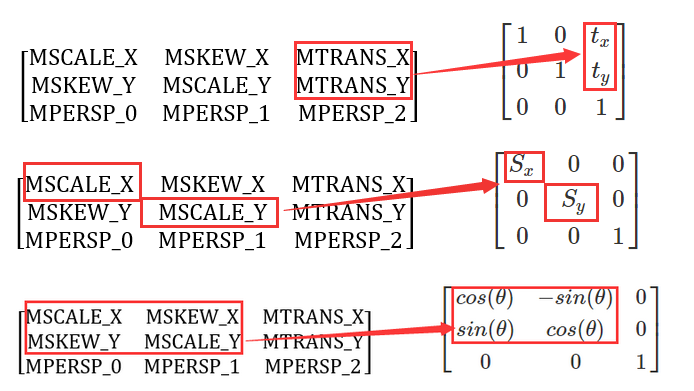
- MTRANS_X、MTRANS_Y 同时控制着 Translate
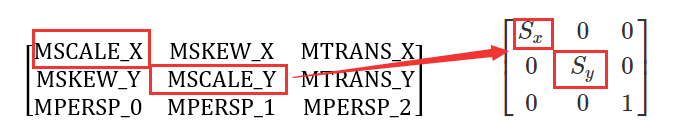
- MSCALE_X、MSCALE_Y 同时控制着 Scale
- MSCALE_X、MSKEW_X、MSCALE_Y、MSKEW_Y 同时控制着 Rotate
- 从名称上看,我们可以顺带看出 MSKEW_X、MSKEW_Y 同时控制着 Skew
Scale缩放的控制
scale就是缩放,我们调用Matrix的setScale、preScale、postScale,实际在内部,就是通过修改MSCALE_X和MSCALE_Y来实现的。

Matrix提供了3中不同的方式来设置, setScale、preScale、postScale。
2.setScale、preScale、postScale的区别
(1)、setScale(sx,sy),首先会将该Matrix设置为对角矩阵,即相当于调用reset()方法,然后在设置该Matrix的MSCALE_X和MSCALE_Y直接设置为sx,sy的值
(2)、preScale(sx,sy),不会重置Matrix,而是直接与Matrix之前的MSCALE_X和MSCALE_Y值结合起来(相乘),M' = M * S(sx, sy)。
(3)、postScale(sx,sy),不会重置Matrix,而是直接与Matrix之前的MSCALE_X和MSCALE_Y值结合起来(相乘),M' = S(sx, sy) * M。
preScale和post都是与之前的Matrix结合起来,那它们之间又有什么区别呢?
(1)、preScale的执行顺序
ImageView imageView=(ImageView)findViewById(R.id.img); Matrix matrix=new Matrix(); matrix.preScale(2, 2);//1 matrix.preTranslate(100,100);//2 imageView.setImageMatrix(matrix); float[] points=new float[]{0f,0f}; matrix.mapPoints(points); Log.i(TAG, "matrix=("+matrix.toString()); Log.i(TAG, "(x,y) =("+points[0]+","+points[1]+")");

结果如下
matrix=(Matrix{[2.0, 0.0, 200.0][0.0, 2.0, 200.0][0.0, 0.0, 1.0]}
(x,y) =(200.0,200.0)
进行变换的顺序是先执行2,1
ImageView imageView=(ImageView)findViewById(R.id.img); Matrix matrix=new Matrix(); matrix.preTranslate(100,0);//1 matrix.preScale(2, 2);//2 matrix.preTranslate(100,100);//3 imageView.setImageMatrix(matrix); float[] points=new float[]{0f,0f}; matrix.mapPoints(points); Log.i(TAG, "matrix=("+matrix.toString()); Log.i(TAG, "(x,y) =("+points[0]+","+points[1]+")");

matrix=(Matrix{[2.0, 0.0, 300.0][0.0, 2.0, 200.0][0.0, 0.0, 1.0]}
(x,y) =(300.0,200.0)
进行变换的顺序是先执行3,2,1
即对于一个Matrix的设置中,所有pre是倒着向后执行的
(2)、postScale的执行顺序
ImageView imageView=(ImageView)findViewById(R.id.img); Matrix matrix=new Matrix(); matrix.postScale(2, 2);//1 matrix.postTranslate(100,100);//2 imageView.setImageMatrix(matrix); float[] points=new float[]{0f,0f}; matrix.mapPoints(points); Log.i(TAG, "matrix=("+matrix.toString()); Log.i(TAG, "(x,y) =("+points[0]+","+points[1]+")");

matrix=(Matrix{[2.0, 0.0, 100.0][0.0, 2.0, 100.0][0.0, 0.0, 1.0]}
(x,y) =(100.0,100.0)
进行变换的顺序是先执行1,2
ImageView imageView=(ImageView)findViewById(R.id.img); Matrix matrix=new Matrix(); matrix.postTranslate(100,0);//1 matrix.postScale(2, 2);//2 matrix.postTranslate(100,100);//3 imageView.setImageMatrix(matrix); float[] points=new float[]{0f,0f}; matrix.mapPoints(points); Log.i(TAG, "matrix=("+matrix.toString()); Log.i(TAG, "(x,y) =("+points[0]+","+points[1]+")");

matrix=(Matrix{[2.0, 0.0, 300.0][0.0, 2.0, 100.0][0.0, 0.0, 1.0]}
(x,y) =(300.0,100.0)
进行变换的顺序是先执行1,2,3
即对于一个Matrix的设置中,所有post是顺着执行的
(3)、当pre和post交替出现的执行顺序
即对于一个Matrix的设置中,先执行所有的Per(从后往前),之后执行post(顺序)