1、技术点
移动端自适应采用百分比布局比较适合。需要说明一点的是:height的百分比是以父元素的宽度计算的,由于移动端父元素宽度有时没有给定值(如父元素宽度为100%),此时子元素的height就为0。
因此子元素的高度值使用padding-top或者padding-bottom撑起。
同时height的高度设置为0,防止font-size或line-height等属性影响到height。
2、示例
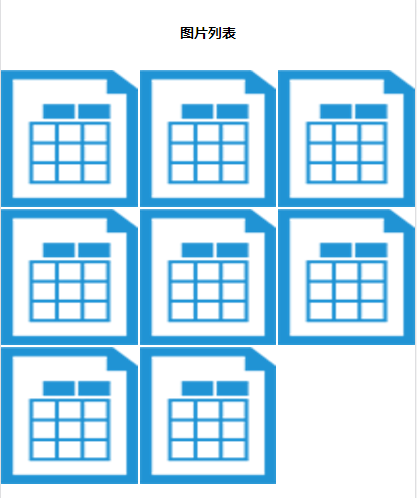
示例为展示图片,每行展示3个图片。每列图片宽度33%,图片间距为0.5%。
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0"> <meta name="author" content="Tencent-TGideas" /> <meta name="Copyright" content="Tencent" /> <title>实例-图片列表</title> <style> * { margin: 0; padding: 0; } ol, ul { list-style: none; } html, body { position: relative; width: 100%; } h1 { font-size: 14px; text-align: center; line-height: 70px; } .lists { width: 100%; } .lists li { position: relative; float: left; width: 33%; /*高度设置为0*/ height: 0; /*padding-bottom设置为33% 以撑起高度*/ padding: 0 0 33%; margin-top: .5% } .lists li:nth-child(3n-1) { /*图片间距*/ margin: .5% .5% 0; } .lists li a, .lists li img { width: 100%; height: 100%; } .lists li a { position: absolute; top: 0; left: 0; } </style> </head> <body> <h1>图片列表</h1> <ul class="lists"> <li> <a href="javascript:alert('图片');"><img src="img/sqbg-icon.png" alt="图片"></a> </li> <li> <a href="javascript:alert('图片');"><img src="img/sqbg-icon.png" alt="图片"></a> </li> <li> <a href="javascript:alert('图片');"><img src="img/sqbg-icon.png" alt="图片"></a> </li> <li> <a href="javascript:alert('图片');"><img src="img/sqbg-icon.png" alt="图片"></a> </li> <li> <a href="javascript:alert('图片');"><img src="img/sqbg-icon.png" alt="图片"></a> </li> <li> <a href="javascript:alert('图片');"><img src="img/sqbg-icon.png" alt="图片"></a> </li> <li> <a href="javascript:alert('图片');"><img src="img/sqbg-icon.png" alt="图片"></a> </li> <li> <a href="javascript:alert('图片');"><img src="img/sqbg-icon.png" alt="图片"></a> </li> </ul> </body> </html>
效果: