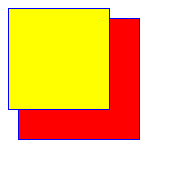
<div style="100px; height:100px; border:solid 1px blue; background:yellow; float:left;"> </div>
<div style="120px; height:120px; border:solid 1px blue; position:relative; top:10px; left:10px; background:red; z-index:-100" >
效果:

解释:浮动元素是脱离的文档流滴,后面的非浮动的块级元素,将会被覆盖,如果是relative 布局,那么可通过
z-index 方式来设置山下显示。