前言
此方法为百度搜索结果,原文链接找不到了
步骤
1.引用Nuget
Swashbuckle.AspNetCore

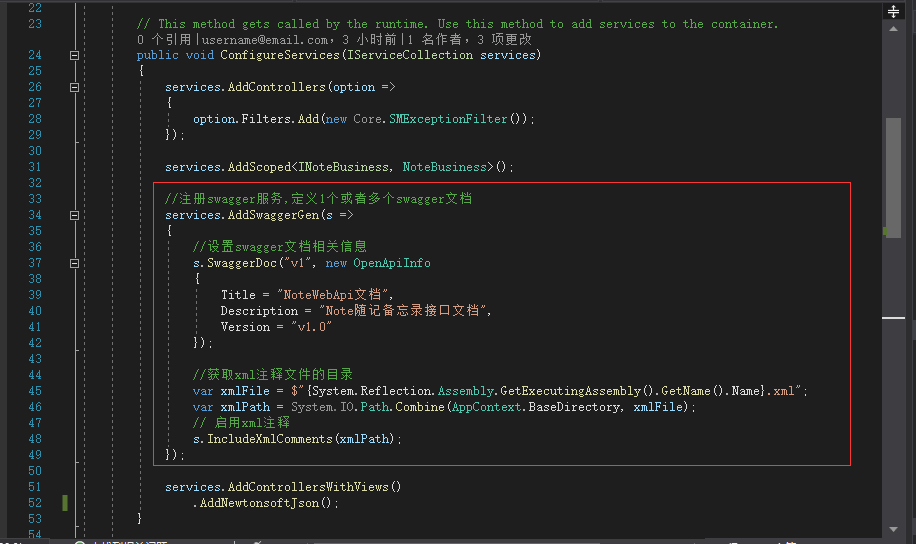
2.Startup.cs配置
//注册swagger服务,定义1个或者多个swagger文档 services.AddSwaggerGen(s => { //设置swagger文档相关信息 s.SwaggerDoc("v1", new OpenApiInfo { Title = "NoteWebApi文档", Description = "Note随记备忘录接口文档", Version = "v1.0" }); //获取xml注释文件的目录 var xmlFile = $"{System.Reflection.Assembly.GetExecutingAssembly().GetName().Name}.xml"; var xmlPath = System.IO.Path.Combine(AppContext.BaseDirectory, xmlFile); // 启用xml注释 s.IncludeXmlComments(xmlPath); });
//启用swagger中间件 app.UseSwagger(); //启用SwaggerUI中间件(htlm css js等),定义swagger json 入口 app.UseSwaggerUI(s => { s.SwaggerEndpoint("/swagger/v1/swagger.json", "NoteWebapi文档v1"); //要在应用的根 (http://localhost:<port>/) 处提供 Swagger UI,请将 RoutePrefix 属性设置为空字符串: //s.RoutePrefix = string.Empty; });


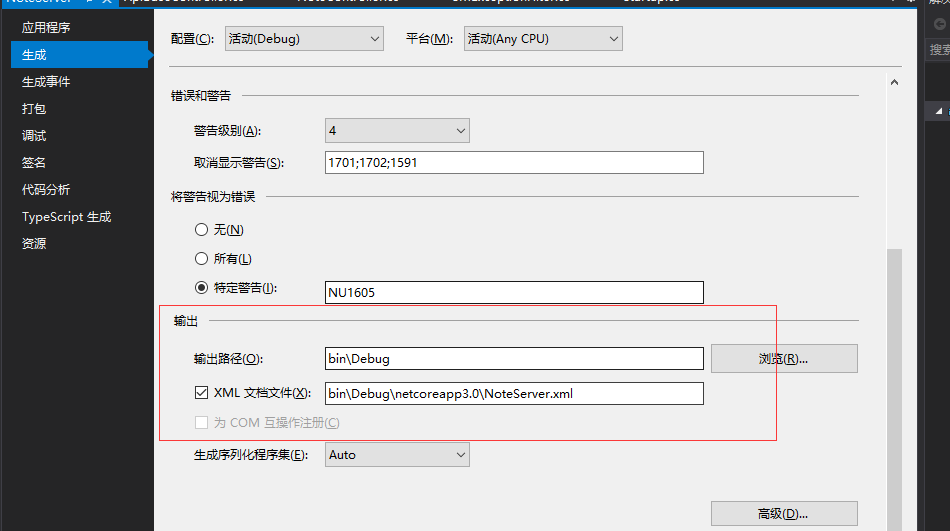
3.项目生成设置
输出路径,配置为相对路径

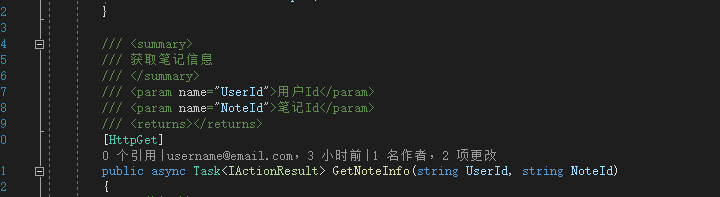
4.相关的Action方法、类、字段都需要写好注释

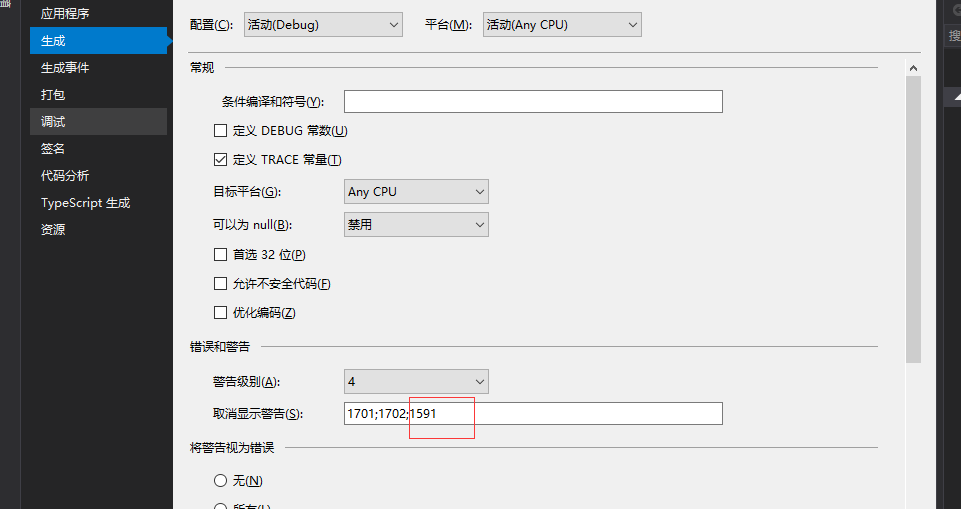
5.添加忽略注释配置
如果没有类或字段填写注释,编译时会发出警告,可以添加1591配置进行忽略

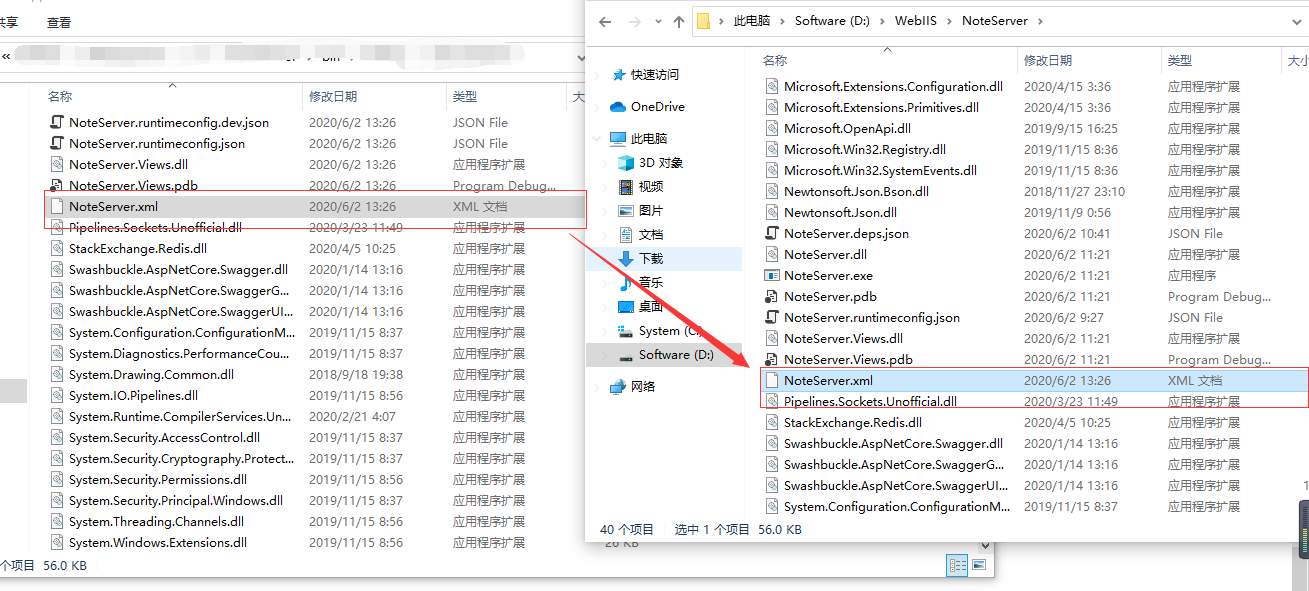
6.发布后将xml文件复制到发布的文件夹中,
网上有说将xml文件,配置为始终复制,就不用每次都去复制文件了。

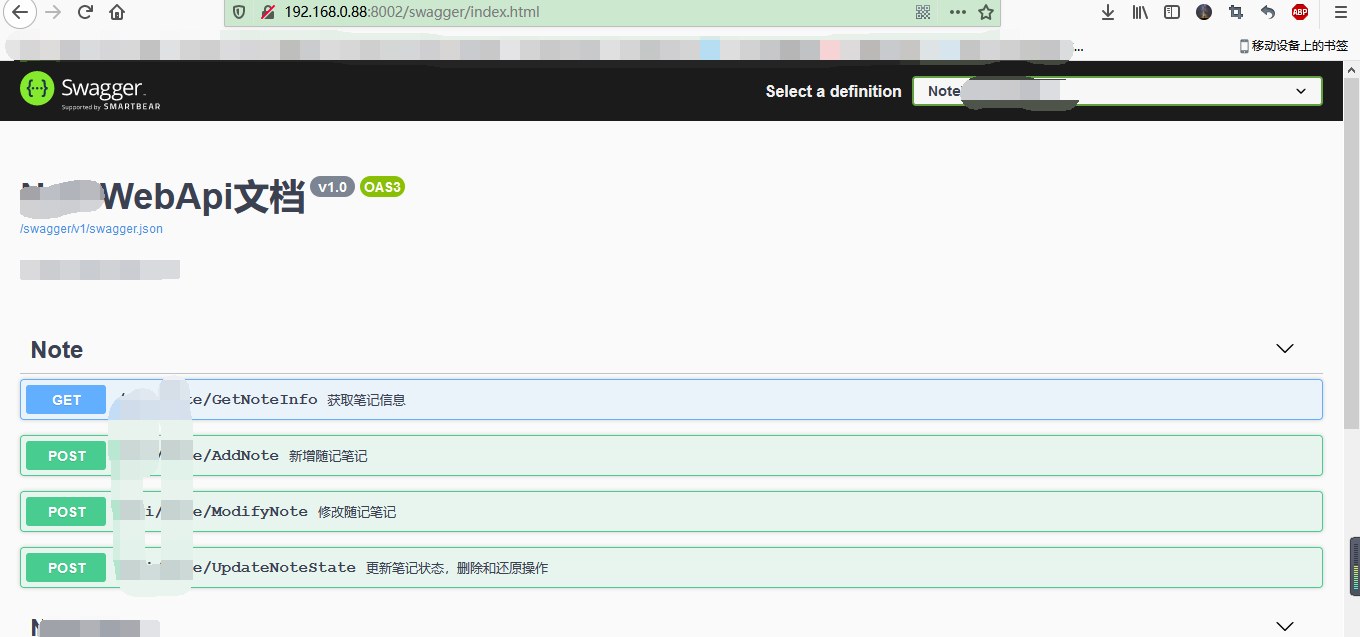
执行结果
访问地址:localhost:80/swagger/index.html
可以将swagger配置为默认路径,就不用再输入后面的html地址了