优化:
优化了移动设备上,页面滑动距离和滚动条滚动距离比例不正确问题
背景:
在项目开发中,由于项目住效果图背景色属于深色系,但是火狐浏览器的默认滚动条样式是一个白色的宽条,两者结合样子太丑,所以尝试修改浏览器默认的滚动条样式。试了多次发现,谷歌和IE浏览器的默认滚动条样式可以修改,但是火狐浏览器却不起作用,无奈,只能尝试自己编写一个滚动条,禁用浏览器默认的滚动条
说明:
介绍一个自定义的滚动条服务,修改浏览器默认的滚动条样式,可兼容火狐浏览器。可以兼容PC和移动设备。
代码:
优化前:
/**
* 自定义滚动条服务
* @param scrollWrap 滚动视图外部容器
* @param scrollView 滚动视图
* @param scrollBar 滚动条容器
* @param scrollBtn 滚动条按钮
* @param scrollList 滚动视图外部容器
*/
export function Scroll(scrollWrap, scrollView, scrollBar, scrollBtn, scrollList) {
this.scrollWrap = scrollWrap;
this.scrollView = scrollView;
this.scrollBar = scrollBar;
this.scrollBtn = scrollBtn;
this.scrollList = scrollList;
this.setScroll = () =>{
let that = this;
// 判断当前设备是否是移动设备
let isMobile:boolean = !!navigator.userAgent.match(/(iPhone|iPad|iPod|Android|ios|SymbianOS)/i);
let touchStartPoint = null;
let scrollWrapHeight = that.scrollWrap["nativeElement"].offsetHeight;
let scrollViewH = that.scrollView["nativeElement"].offsetHeight;
that.scrollBar.nativeElement.style.display = 'block';
let scrollBarH = that.scrollBar["nativeElement"].offsetHeight;
let wrapTopH = that.scrollWrap["nativeElement"].offsetTop;
// let scrollWrapHeight = that.scrollWrap.offsetHeight; // 获取父级容器高度值;
// // 获取的不正确,导致滑块高度变大了,就滚动不到页面底部了
// let scrollViewH = that.scrollView.scrollHeight; // 获取滚动页面的高度
// let scrollBarH = that.scrollBar.offsetHeight; // 获取滚动槽的高度
// let wrapTopH = that.scrollWrap.offsetTop; // 获取body容器到父级容器的高度值;
let scrollBtnH = scrollWrapHeight * scrollBarH / scrollViewH;
//当滚动视图的高度小于容器视图的高度时,不显示滚动条,禁用滚动事件
if(scrollViewH <= scrollWrapHeight){
scrollViewH = scrollWrapHeight;
}else{
//Do-nothing
}
// 给滑动按钮设置最小高度
if (scrollBtnH <= 10) {
that.scrollBar.nativeElement.style.display = 'block';
scrollBtnH = 1;
} else if (scrollBtnH >= scrollBarH) {
scrollBtnH = 0;
that.scrollBar.nativeElement.style.display = 'none';
that.scrollView.nativeElement.style.paddingRight = 0;
}
// 动态设置滑动按钮的高度
that.scrollBtn.nativeElement.style.height = scrollBtnH + 'px';
// 鼠标点击事件
let defaults = {
addEvent: function (event) {
event = event || window.event;
let touchPageY = event.pageY - wrapTopH;
if (touchPageY < scrollBtnH / 2) {
touchPageY = scrollBtnH / 2;
} else if (touchPageY > (scrollBarH - scrollBtnH / 2)) {
touchPageY = (scrollBarH - scrollBtnH / 2);
}else{
//Do-nothing
}
if (scrollBtnH == 0) {
touchPageY = 0;
}
// 禁止冒泡
that.stopBubble(event);
//保持滑块中心滚动 touchPageY - scrollBtnH/2
that.scrollBtn.nativeElement.style.top = touchPageY - scrollBtnH / 2 + 'px';
that.scrollView.nativeElement.style.top = -(touchPageY - scrollBtnH / 2) * (scrollViewH - scrollBarH) / (scrollBarH - scrollBtnH) + 'px';
},
scrollFunc: function (event) {
let scrollTop = that.scrollBtn.nativeElement.offsetTop;
let btnTop = 0; // 滑块距离滚动条容器的top值,向上滚动最小值是0,向下滚动最大值是滚动条容器高度-滑块高度
// 设置每次滚动距离,滚动距离按照滚动条按钮高度的1/6计算,滚动条按钮高度大,每次滚动距离大,滚动条按钮高度小,每次滚动距离小
if (event.wheelDelta) {
let scrollHeight = scrollBtnH/6;
//IE/Opera/Chrome
/*
* IE6首先实现了mousewheel事件。
* 此后,Opera、Chrome和Safari也都实现了这个事件。
* 当用户通过鼠标滚轮与页面交互、在垂直方向上滚动页面时(无论向上还是向下),就会触发mousewheel事件。
* 这个事件可以在任何元素上面触发,最终会冒泡到document(IE8)或window(IE9、Opera、Chrome及Safari)对象。
* 与mousewheel事件对应的event对象包含鼠标事件的所有标准信息外,还包含一个特殊的wheelDelta属性。
* 当用户向上滚动鼠标滚轮时,wheelDelta是120的倍数;当用户向下滚动鼠标滚轮时,wheelDelta是-120的倍数。
* */
if (event.wheelDelta > 0) {
btnTop = scrollTop - scrollHeight; // 设定每次滚轮移动 50px
if (btnTop < 0) {
btnTop = 0;
}
} else {
btnTop = scrollTop + scrollHeight;
if (btnTop > (scrollBarH - scrollBtnH)) {
btnTop = (scrollBarH - scrollBtnH);
}
}
} else if (event.detail) {
let scrollHeight = scrollBtnH/10;
//Firefox
/*
* Firefox支持一个名为DOMMouseScroll的类似事件,也是在鼠标滚轮滚动时触发。
* 与mousewheel事件一样,DOMMouseScroll也被视为鼠标事件,因而包含于鼠标事件有关的所有属性。
* 而有关鼠标滚轮的信息则保存在detail属性中,当向上滚动鼠标滚轮时,这个属性的值是-3的倍数,当向下滚动鼠标滚轮时,这个属性的值是3的倍数。
* 火狐内核FireFox浏览器的方向判断的数值的正负与其他浏览器是相反的。
* FireFox浏览器向下滚动是正值,而其他浏览器是负值。
* */
if (event.detail > 0) {
btnTop = scrollTop + scrollHeight;
if (btnTop > (scrollBarH - scrollBtnH)) {
btnTop = (scrollBarH - scrollBtnH);
}else{
//Do-nothing
}
} else {
btnTop = scrollTop - scrollHeight;
if (btnTop < 0) {
btnTop = 0;
}else{
//Do-nothing
}
}
}
that.scrollBtn.nativeElement.style.top = btnTop + 'px';
that.scrollView.nativeElement.style.top = -btnTop * (scrollViewH - scrollBarH) / (scrollBarH - scrollBtnH) + 'px';
// 禁止冒泡
that.stopBubble(event);
},
moveFunc:function(event){
let scrollTop = that.scrollBtn.nativeElement.offsetTop;
let btnTop = 0; // 滑块距离滚动条容器的top值,向上滚动最小值是0,向下滚动最大值是滚动条容器高度-滑块高度
let scrollViewTop = that.scrollView.nativeElement.offsetTop;
let moveDirection = "up"; // 代表滑动方向,up—手指由下向上滑动,down—手指由上向下滑动
let viewTop = 0;
let touchMovePoint = event.touches[0].clientY;
let moveHeight = touchMovePoint - touchStartPoint;
// 判断移动方向
// 计算滑块移动距离
btnTop = scrollTop - moveHeight ;
// 计算页面移动距离
viewTop = scrollViewTop + moveHeight * (scrollViewH - scrollBarH) / (scrollBarH - scrollBtnH);
let bubbleToFather:boolean = false;
if(0 !== moveHeight){
// 是否冒泡到父级
if(moveHeight<0){
moveDirection = "up";
// 滑块距离滑槽最大距离为scrollBarH - scrollBtnH px
if(btnTop > (scrollBarH - scrollBtnH)){
btnTop = (scrollBarH - scrollBtnH);
bubbleToFather = true;
}else{
// Do-nothing
}
if(viewTop < (scrollWrapHeight - scrollViewH)){
viewTop = (scrollWrapHeight - scrollViewH);
}else{
// Do-nothing
}
}else{
moveDirection = "down";
// 滑块距离滑槽最小距离为0px
if (btnTop < 0) {
btnTop = 0;
bubbleToFather = true;
}else{
//Do-nothing
}
// 页面滑动最大距离为0px;
if(viewTop >0){
viewTop =0;
}else{
// Do-nothing
}
}
// 滑动滚动条
that.scrollBtn.nativeElement.style.top = btnTop + "px";
// 滑动页面
that.scrollView.nativeElement.style.top = viewTop + 'px';
// 重置开始点击位置
touchStartPoint = touchMovePoint;
if(bubbleToFather === false){
// 禁止冒泡
that.stopBubble(event);
}else{
// Do-nothing
}
}else{
// 移动距离为0 ,不用处理
}
}
};
if(true === isMobile){
// 移动端监听触屏事件
that.scrollView.nativeElement.ontouchstart = function(event){
touchStartPoint = event.touches[0].clientY;
}
// 移动端监听触屏移动事件
that.scrollView.nativeElement.ontouchmove = function(event){
defaults.moveFunc(event);
}
// 移动端监听触屏结束事件
that.scrollView.nativeElement.ontouchend = function(event){
touchStartPoint = null;
}
}else{
// Do-nothing
}
// 鼠标抬起,移除鼠标移动事件监听
document.onmouseup = function () {
document.onmousemove = null;
};
// 监听鼠标点击,鼠标按下,监听拖拽滚动条移动事件
that.scrollBtn.nativeElement.onmousedown = function(){
document.onmousemove = function(event){
defaults.addEvent(event);
}
}
//点击滚动条容器触发事件
that.scrollBar.nativeElement.onclick = function (event) {
defaults.addEvent(event);
};
// 滚轮事件
if (this.scrollList) {
/*
* Firefox支持一个名为DOMMouseScroll的类似事件,也是在鼠标滚轮滚动时触发
* 针对Firefox浏览器,监听DOMMouseScroll事件,调用defaults.scrollFunc函数,不使用捕获
* */
this.scrollList.nativeElement.addEventListener('DOMMouseScroll', defaults.scrollFunc, false);
// document.addEventListener('DOMMouseScroll', defaults.scrollFunc, false);
}
/*
* 针对IE/Opera/Chrome/Safari等浏览器,将defaults.scrollFunc方法覆盖滚动事件默认行为
* */
this.scrollList.nativeElement.onmousewheel = defaults.scrollFunc;//IE/Opera/Chrome/Safari
}
//重新绘制滚动条
this.resetScroll = () =>{
setTimeout(() =>{
let _this = this;
//改变屏幕尺寸以后,将滚动条位置归零
this.scrollBtn.nativeElement.style.top = 0 +'px';
this.scrollView.nativeElement.style.top = 0 +'px';
let scrollWrapHeight = _this.scrollWrap["nativeElement"].offsetHeight;
let scrollViewH = _this.scrollView["nativeElement"].offsetHeight;
_this.scrollBar.nativeElement.style.display = 'block';
let scrollBarH = _this.scrollBar["nativeElement"].offsetHeight;
let wrapTopH = _this.scrollWrap["nativeElement"].offsetTop;
this.setScroll();
},1000)
}
// 阻止冒泡
this.stopBubble = (e) => {
//如果提供了事件对象,则这是一个非IE浏览器
if ( e && e.stopPropagation ) {
e.preventDefault();
//因此它支持W3C的stopPropagation()方法
e.stopPropagation();
}else {
//否则,我们需要使用IE的方式来取消事件冒泡
window.event.cancelBubble = true;
}
}
}
优化后:
/**
* 自定义滚动条服务
* @param scrollWrap 滚动视图外部容器
* @param scrollView 滚动视图
* @param scrollBar 滚动条容器
* @param scrollBtn 滚动条按钮
* @param scrollList 滚动视图外部容器
*/
export function Scroll(scrollWrap, scrollView, scrollBar, scrollBtn, scrollList) {
this.scrollWrap = scrollWrap;
this.scrollView = scrollView;
this.scrollBar = scrollBar;
this.scrollBtn = scrollBtn;
this.scrollList = scrollList;
this.setScroll = () => {
let that = this;
// 判断当前设备是否是移动设备
let isMobile: boolean = !!navigator.userAgent.match(/(iPhone|iPad|iPod|Android|ios|SymbianOS)/i);
let touchStartPoint = null;
let scrollWrapHeight = that.scrollWrap["nativeElement"].offsetHeight;
let scrollViewH = that.scrollView["nativeElement"].offsetHeight;
that.scrollBar.nativeElement.style.display = 'block';
let scrollBarH = that.scrollBar["nativeElement"].offsetHeight;
let wrapTopH = that.scrollWrap["nativeElement"].offsetTop;
// let scrollWrapHeight = that.scrollWrap.offsetHeight; // 获取父级容器高度值;
// // 获取的不正确,导致滑块高度变大了,就滚动不到页面底部了
// let scrollViewH = that.scrollView.scrollHeight; // 获取滚动页面的高度
// let scrollBarH = that.scrollBar.offsetHeight; // 获取滚动槽的高度
// let wrapTopH = that.scrollWrap.offsetTop; // 获取body容器到父级容器的高度值;
let scrollBtnH = scrollWrapHeight * scrollBarH / scrollViewH;
//当滚动视图的高度小于容器视图的高度时,不显示滚动条,禁用滚动事件
if (scrollViewH <= scrollWrapHeight) {
scrollViewH = scrollWrapHeight;
} else {
//Do-nothing
}
// 给滑动按钮设置最小高度
if (scrollBtnH <= 10) {
that.scrollBar.nativeElement.style.display = 'block';
scrollBtnH = 1;
} else if (scrollBtnH >= scrollBarH) {
scrollBtnH = 0;
that.scrollBar.nativeElement.style.display = 'none';
that.scrollView.nativeElement.style.paddingRight = 0;
}
// 动态设置滑动按钮的高度
that.scrollBtn.nativeElement.style.height = scrollBtnH + 'px';
// 鼠标点击事件
let defaults = {
addEvent: function (event) {
event = event || window.event;
let touchPageY = event.pageY - wrapTopH;
if (touchPageY < scrollBtnH / 2) {
touchPageY = scrollBtnH / 2;
} else if (touchPageY > (scrollBarH - scrollBtnH / 2)) {
touchPageY = (scrollBarH - scrollBtnH / 2);
} else {
//Do-nothing
}
if (scrollBtnH == 0) {
touchPageY = 0;
}
// 禁止冒泡
that.stopBubble(event);
//保持滑块中心滚动 touchPageY - scrollBtnH/2
that.scrollBtn.nativeElement.style.top = touchPageY - scrollBtnH / 2 + 'px';
that.scrollView.nativeElement.style.top = -(touchPageY - scrollBtnH / 2) * (scrollViewH - scrollBarH) / (scrollBarH - scrollBtnH) + 'px';
},
scrollFunc: function (event) {
let scrollTop = that.scrollBtn.nativeElement.offsetTop;
let btnTop = 0; // 滑块距离滚动条容器的top值,向上滚动最小值是0,向下滚动最大值是滚动条容器高度-滑块高度
// 设置每次滚动距离,滚动距离按照滚动条按钮高度的1/6计算,滚动条按钮高度大,每次滚动距离大,滚动条按钮高度小,每次滚动距离小
if (event.wheelDelta) {
let scrollHeight = scrollBtnH / 6;
//IE/Opera/Chrome
/*
* IE6首先实现了mousewheel事件。
* 此后,Opera、Chrome和Safari也都实现了这个事件。
* 当用户通过鼠标滚轮与页面交互、在垂直方向上滚动页面时(无论向上还是向下),就会触发mousewheel事件。
* 这个事件可以在任何元素上面触发,最终会冒泡到document(IE8)或window(IE9、Opera、Chrome及Safari)对象。
* 与mousewheel事件对应的event对象包含鼠标事件的所有标准信息外,还包含一个特殊的wheelDelta属性。
* 当用户向上滚动鼠标滚轮时,wheelDelta是120的倍数;当用户向下滚动鼠标滚轮时,wheelDelta是-120的倍数。
* */
if (event.wheelDelta > 0) {
btnTop = scrollTop - scrollHeight; // 设定每次滚轮移动 50px
if (btnTop < 0) {
btnTop = 0;
}
} else {
btnTop = scrollTop + scrollHeight;
if (btnTop > (scrollBarH - scrollBtnH)) {
btnTop = (scrollBarH - scrollBtnH);
}
}
} else if (event.detail) {
let scrollHeight = scrollBtnH / 10;
//Firefox
/*
* Firefox支持一个名为DOMMouseScroll的类似事件,也是在鼠标滚轮滚动时触发。
* 与mousewheel事件一样,DOMMouseScroll也被视为鼠标事件,因而包含于鼠标事件有关的所有属性。
* 而有关鼠标滚轮的信息则保存在detail属性中,当向上滚动鼠标滚轮时,这个属性的值是-3的倍数,当向下滚动鼠标滚轮时,这个属性的值是3的倍数。
* 火狐内核FireFox浏览器的方向判断的数值的正负与其他浏览器是相反的。
* FireFox浏览器向下滚动是正值,而其他浏览器是负值。
* */
if (event.detail > 0) {
btnTop = scrollTop + scrollHeight;
if (btnTop > (scrollBarH - scrollBtnH)) {
btnTop = (scrollBarH - scrollBtnH);
} else {
//Do-nothing
}
} else {
btnTop = scrollTop - scrollHeight;
if (btnTop < 0) {
btnTop = 0;
} else {
//Do-nothing
}
}
}
that.scrollBtn.nativeElement.style.top = btnTop + 'px';
that.scrollView.nativeElement.style.top = -btnTop * (scrollViewH - scrollBarH) / (scrollBarH - scrollBtnH) + 'px';
// 禁止冒泡
that.stopBubble(event);
},
moveFunc: function (event) {
let moveDirection = "up"; // 代表滑动方向,up—手指由下向上滑动,down—手指由上向下滑动
// 是否冒泡到父级
let bubbleToFather: boolean = false;
// 计算最大移动距离
let scrollViewMaxMove = scrollViewH - scrollWrapHeight; // 视图移动的最大距离
let scrollBarMaxMove = scrollBarH - scrollBtnH; // 按钮移动的最大距离
// 移动前的距离
let scrollViewTop = that.scrollView.nativeElement.offsetTop; // 视图移动前距离上边界的距离
let scrollBtnTop = that.scrollBtn.nativeElement.offsetTop; // 按钮移动前距离上边界的距离
// 移动的距离
let scrollViewMove = null; // 视图内容移动的距离
let scrollBtnMove = null; // 滚动按钮移动的距离
let touchMovePoint = event.touches[0].clientY;
let moveHeight = touchMovePoint - touchStartPoint; // 计算页面内容移动的距离
// 移动后的距离
let scrollViewMoveEnd = null; // 视图移动后的距离
let scrollBtnMoveEnd = null; // 按钮移动后的距离
if (0 !== moveHeight) {
moveDirection = moveHeight < 0 ? "up" : "down"; // 计算滑动方向,手指从下向上滑动,滑块向下走动距离为正,视图内容向上走动距离为负;手指从上向下滑动,滑块向上走动距离为负,视图内容向下走动距离为正
scrollViewMove = moveHeight ; // 计算视图移动的距离,滑块移动方向和手指移动方向相同,所以是 moveHeight
scrollBtnMove = - moveHeight * scrollBarMaxMove / scrollViewMaxMove; // 计算滑块移动距离,滑块移动方向和手指移动方向相反,所以是 -moveHeight
scrollViewMoveEnd = scrollViewTop + scrollViewMove; // 计算视图移动后的最终位置
scrollViewMoveEnd = scrollViewMoveEnd < -scrollViewMaxMove ? -scrollViewMaxMove : scrollViewMoveEnd; // 视图向上移动,最终位置最大值就是页面底部
scrollViewMoveEnd = scrollViewMoveEnd > 0 ? 0 : scrollViewMoveEnd; // 视图向下移动,最终位置最小值就是页面顶部
that.scrollView.nativeElement.style.top = scrollViewMoveEnd + 'px'; // 设置页面移动
scrollBtnMoveEnd = scrollBtnTop + scrollBtnMove; // 计算滑块移动后的最终位置
scrollBtnMoveEnd = scrollBtnMoveEnd > scrollBarMaxMove ? scrollBarMaxMove : scrollBtnMoveEnd; // 滑块向下移动,最终位置最大值就是滚动条容器的底部
scrollBtnMoveEnd = scrollBtnMoveEnd < 0 ? 0 : scrollBtnMoveEnd; // 滑块向上移动,最终位置最小值就是滚动条容器的顶部
that.scrollBtn.nativeElement.style.top = scrollBtnMoveEnd + 'px'; // 移动滚动条滑块按钮
// 重置开始点击位置
touchStartPoint = touchMovePoint;
if (bubbleToFather === false) {
// 禁止冒泡
that.stopBubble(event);
} else {
// Do-nothing
}
} else {
// 移动距离为0 ,不用处理
}
}
// 上一个版本,修改前备份
// moveFunc:function(event){
// let scrollTop = that.scrollBtn.nativeElement.offsetTop;
// let btnTop = 0; // 滑块距离滚动条容器的top值,向上滚动最小值是0,向下滚动最大值是滚动条容器高度-滑块高度
// let scrollViewTop = that.scrollView.nativeElement.offsetTop;
// let moveDirection = "up"; // 代表滑动方向,up—手指由下向上滑动,down—手指由上向下滑动
// let viewTop = 0;
// let touchMovePoint = event.touches[0].clientY;
// let moveHeight = touchMovePoint - touchStartPoint;
// // 判断移动方向
// // 计算滑块移动距离
// btnTop = scrollTop - moveHeight ;
// // 计算页面移动距离
// viewTop = scrollViewTop + moveHeight * (scrollViewH - scrollBarH) / (scrollBarH - scrollBtnH);
// let bubbleToFather:boolean = false;
// if(0 !== moveHeight){
// // 是否冒泡到父级
// if(moveHeight<0){
// moveDirection = "up";
// // 滑块距离滑槽最大距离为scrollBarH - scrollBtnH px
// if(btnTop > (scrollBarH - scrollBtnH)){
// btnTop = (scrollBarH - scrollBtnH);
// bubbleToFather = true;
// }else{
// // Do-nothing
// }
// if(viewTop < (scrollWrapHeight - scrollViewH)){
// viewTop = (scrollWrapHeight - scrollViewH);
// }else{
// // Do-nothing
// }
// }else{
// moveDirection = "down";
// // 滑块距离滑槽最小距离为0px
// if (btnTop < 0) {
// btnTop = 0;
// bubbleToFather = true;
// }else{
// //Do-nothing
// }
// // 页面滑动最大距离为0px;
// if(viewTop >0){
// viewTop =0;
// }else{
// // Do-nothing
// }
// }
// // 滑动滚动条
// that.scrollBtn.nativeElement.style.top = btnTop + "px";
// // 滑动页面
// that.scrollView.nativeElement.style.top = viewTop + 'px';
// // 重置开始点击位置
// touchStartPoint = touchMovePoint;
// if(bubbleToFather === false){
// // 禁止冒泡
// that.stopBubble(event);
// }else{
// // Do-nothing
// }
// }else{
// // 移动距离为0 ,不用处理
// }
// }
};
if (true === isMobile) {
// 移动端监听触屏事件
that.scrollView.nativeElement.ontouchstart = function (event) {
touchStartPoint = event.touches[0].clientY;
}
// 移动端监听触屏移动事件
that.scrollView.nativeElement.ontouchmove = function (event) {
defaults.moveFunc(event);
}
// 移动端监听触屏结束事件
that.scrollView.nativeElement.ontouchend = function (event) {
touchStartPoint = null;
}
} else {
// Do-nothing
}
// 鼠标抬起,移除鼠标移动事件监听
document.onmouseup = function () {
document.onmousemove = null;
};
// 监听鼠标点击,鼠标按下,监听拖拽滚动条移动事件
that.scrollBtn.nativeElement.onmousedown = function () {
document.onmousemove = function (event) {
defaults.addEvent(event);
}
}
//点击滚动条容器触发事件
that.scrollBar.nativeElement.onclick = function (event) {
defaults.addEvent(event);
};
// 滚轮事件
if (this.scrollList) {
/*
* Firefox支持一个名为DOMMouseScroll的类似事件,也是在鼠标滚轮滚动时触发
* 针对Firefox浏览器,监听DOMMouseScroll事件,调用defaults.scrollFunc函数,不使用捕获
* */
this.scrollList.nativeElement.addEventListener('DOMMouseScroll', defaults.scrollFunc, false);
// document.addEventListener('DOMMouseScroll', defaults.scrollFunc, false);
}
/*
* 针对IE/Opera/Chrome/Safari等浏览器,将defaults.scrollFunc方法覆盖滚动事件默认行为
* */
this.scrollList.nativeElement.onmousewheel = defaults.scrollFunc;//IE/Opera/Chrome/Safari
}
//重新绘制滚动条
this.resetScroll = () => {
setTimeout(() => {
let _this = this;
//改变屏幕尺寸以后,将滚动条位置归零
this.scrollBtn.nativeElement.style.top = 0 + 'px';
this.scrollView.nativeElement.style.top = 0 + 'px';
let scrollWrapHeight = _this.scrollWrap["nativeElement"].offsetHeight;
let scrollViewH = _this.scrollView["nativeElement"].offsetHeight;
_this.scrollBar.nativeElement.style.display = 'block';
let scrollBarH = _this.scrollBar["nativeElement"].offsetHeight;
let wrapTopH = _this.scrollWrap["nativeElement"].offsetTop;
this.setScroll();
}, 1000)
}
this.stopBubble = (e) => {
//如果提供了事件对象,则这是一个非IE浏览器
if (e && e.stopPropagation) {
e.preventDefault();
//因此它支持W3C的stopPropagation()方法
e.stopPropagation();
} else {
//否则,我们需要使用IE的方式来取消事件冒泡
window.event.cancelBubble = true;
}
}
}
使用:
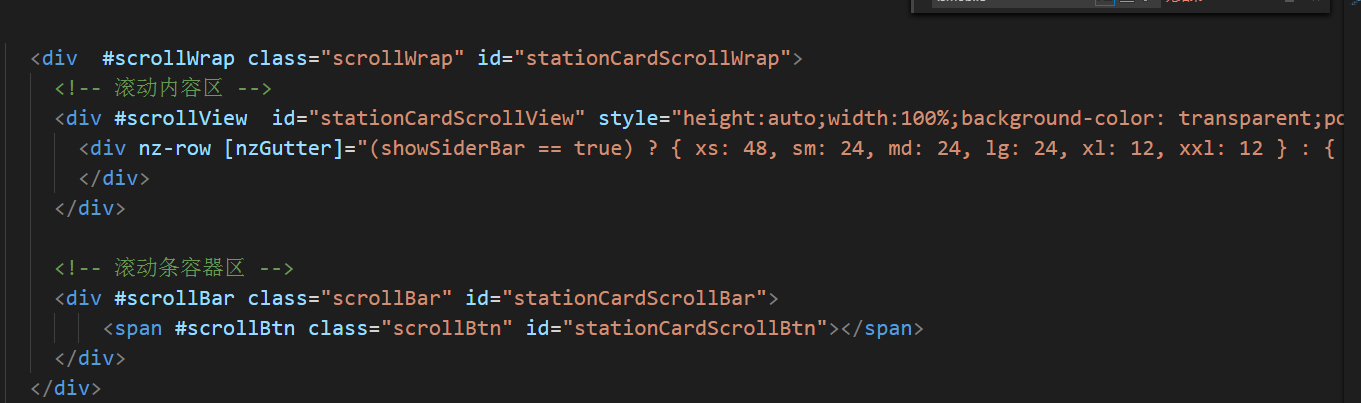
Angular html

Angular component:

css

效果图:
谷歌浏览器截图:

火狐浏览器截图:

IE浏览器:

360浏览器:
