由于最近的项目用到弹出浮层来显示信息或者获得用户输入,这样的好处是仅仅只用一个页面就可以实现多个页面的功能,不用多写或者多跳转几个页面,所以就简单研究了一下浮层实现的一种原理,并记录下以后就可以自己写自己应用了。
先介绍一下其实现的原理吧:在CSS里有一个属性叫做z-index,表示每个元素之间的堆叠关系,其值越大,就越在顶层,而其值越小则越在底层。所以假设我们现在的页面的z-index值为1,然后我们加载一个和当前页面大小宽高完全相同而且有一定透明度的Div命名为fullScreen,其z-index值姑且设置为9999,这样一来fullScreen就霸占在整个页面的最顶层,下面的页面就无法点击或者任何其他操作,但是fullScreen是有透明度的,所以底下的页面是可见的。随后我们再加载一个z-index为10000的div命名为floatLayer,这样floatLayer又会显示在fullScreen的上方,从而产生浮动的效果。
接下来看看实现过程,首先是随便写一个简单的页面,分别设置body和a的样式如下所示:

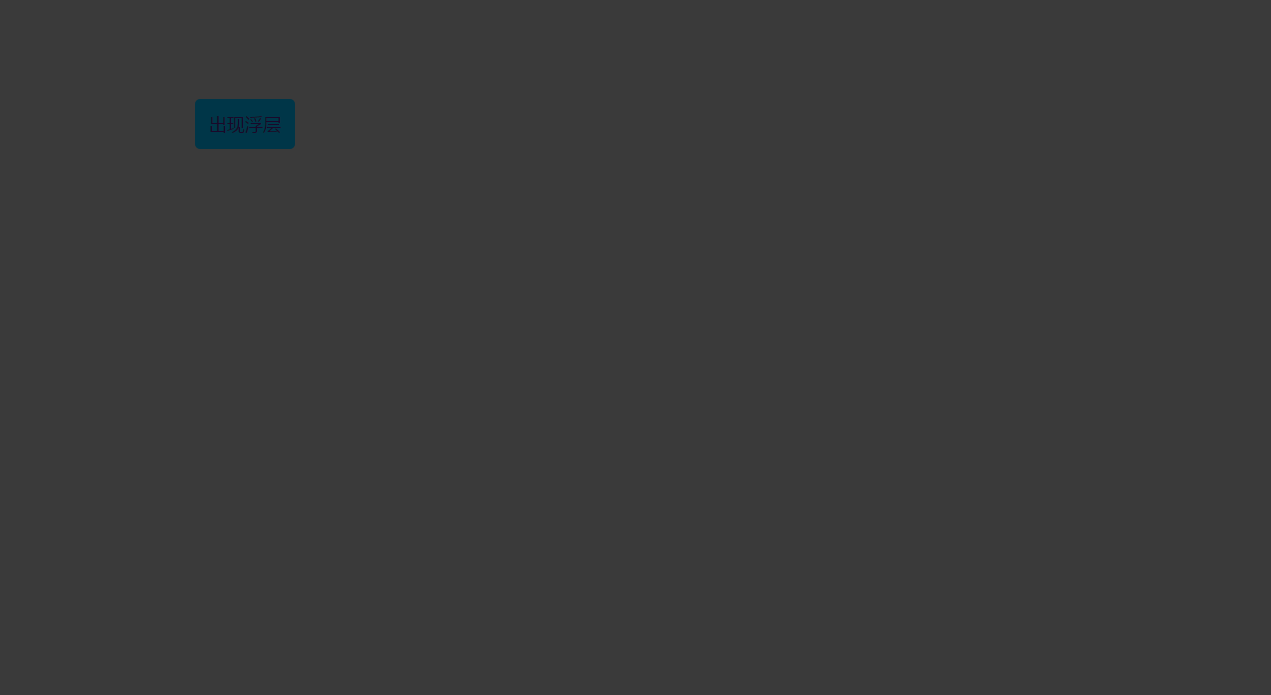
点击“出现浮层”后,body部分首先加载一个z-index为9999的Div(fullScreen),其透明度0.7,背景黑色:

注意这个时候fullScreen已经霸占到屏幕的最顶层了,只不过由于透明度所以你才能看到之前的页面
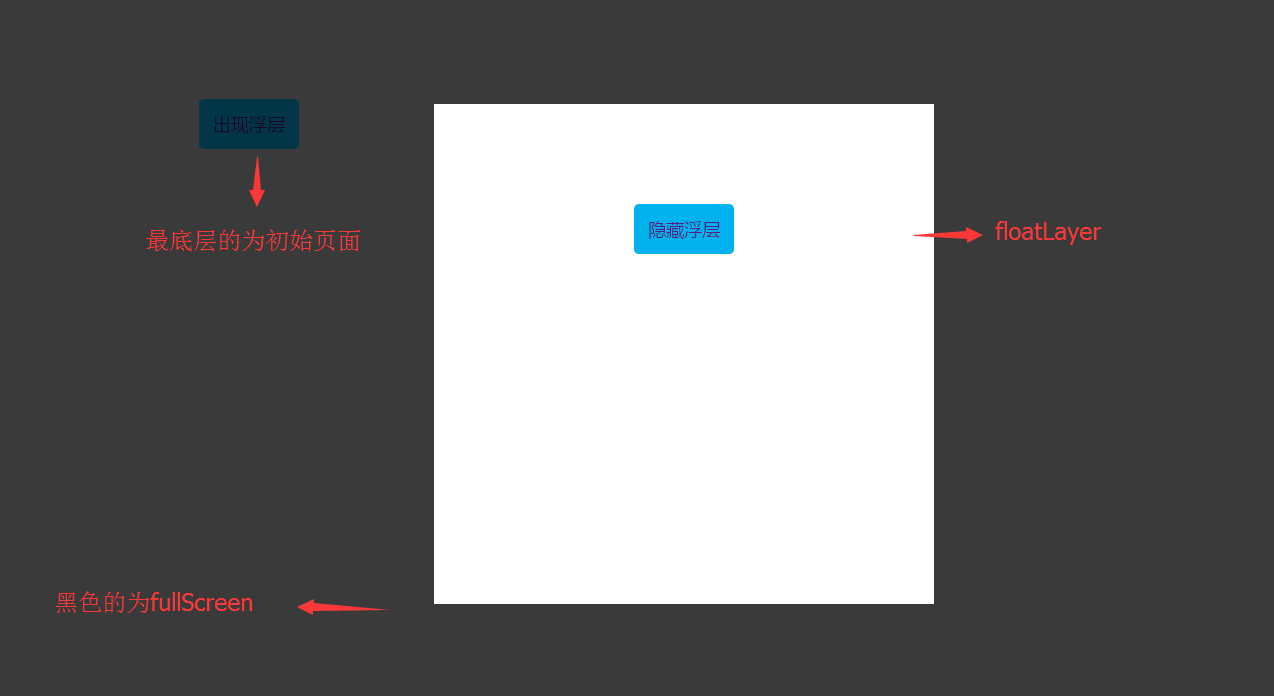
随后再加载一个z-index为10000的Div(floatLayer),背景白色,由于10000比9999还要大,所以此时floatLayer霸占了最高点,但是其大小比较小,所以我们还可以看见fullScreen。注意floatLayer和fullScreen为同胞关系,若是写成父子关系则会导致floatLayer也继承透明属性,不好调节。

最后点击隐藏就把fullScreen和floatLayer全部remove掉即可,如图背景又变成了银色:

简要代码如下:
<!doctype html>
<html>
<head>
<!--引入JQuery文件-->
<script src="../jquery-3.1.0.min.js"></script>
<title>浮层的简单原理</title>
<style>
/*body初始状态,清间距,设置背景*/
body
{
margin: 0;
padding: 0;
background-color: silver;
}
/*超链接的样式:蓝色按钮*/
a
{
display: inline-block;
width: 100px;
height: 50px;
font:normal normal normal 18px/50px 'Microsoft Yahei';
background-color: #00b3ee;
text-align: center;
margin: 100px 200px;
text-decoration: none;
border-radius: 5px;
}
/*人为制造一个占据整个屏幕的Div,其透明度为0.7且z-index为9999使之前的页面被压在底层无法点击*/
#fullScreen
{
position: fixed;
width: 100%;
height: 100%;
left: 0;
top: 0;
opacity: 0.7;
background-color: black;
z-index: 9999;
}
/*浮层,可随意设置大小宽高,但是z-index必须比上面fullScreen大才能显示出来*/
#floatLayer
{
position: fixed;
width: 500px;
height: 500px;
left: 34%;
top: 15%;
background-color: white;
z-index: 10000;
}
</style>
</head>
<body>
<a href="#" id="show">出现浮层</a>
</body>
</html>
<script>
$("document").ready(function()
{
//点击弹出浮层
$("#show").click(function()
{
//清除之前的样式
$("#fullScreen,#floatLayer").remove();
$("body").append
(
//占据整个屏幕Div
"<div id='fullScreen'></div>"+
//浮层区
"<div id='floatLayer'>" +
"<a href='#' id='hide'>隐藏浮层</a>"+
"</div>"
);
//隐藏浮层
$("#hide").click(function()
{
$("#fullScreen,#floatLayer").remove();
});
});
});
</script>