1.3D transform中有下面这三个方法:
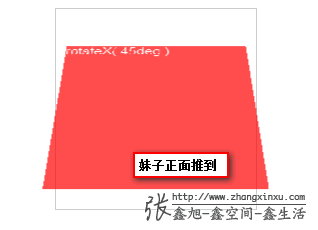
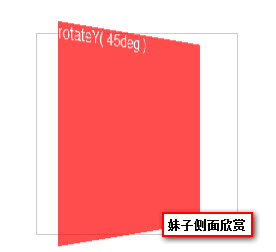
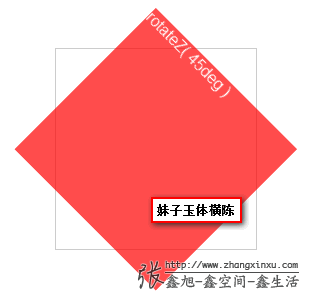
rotateX( angle )rotateY( angle )rotateZ( angle )rotateX旋转X轴,rotateY旋转Y轴,rotateZ旋转Z轴



2.perspective属性:(透视属性)
perspective属性的存在与否决定了你所看到的是2次元的还是3次元的,也就是是2D transform还是3D transform.
比方说,一个1680像素宽的显示器中有张美女图片,应用了3D transform,同时,该元素或该元素父辈元素设置的perspective大小为2000像素。则这张美女多呈现的3D效果就跟你本人在1.2个显示器宽度的地方(1680*1.2≈2000)看到的真实效果一致!
perspective属性有两种书写形式,一种用在舞台元素上(动画元素们的共同父辈元素);第二种就是用在当前动画元素上,与transform的其他属性写在一起。
.stage {
perspective: 600px;
}
#stage .box {
transform: perspective(600px) rotateY(45deg);
}
3.translateZ属性:
translateZ可以帮你理解透视位置。
我们都知道近大远小的道理,对于没有rotateX以及rotateY的元素,translateZ的功能就是让元素在自己的眼前或近或远。比方说,我们设置元素perspective为201像素,如下:
perspective: 201px;
则其子元素,设置的translateZ值越小,则子元素大小越小(因为元素远去,我们眼睛看到的就会变小);translateZ值越大,该元素也会越来越大,当translateZ值非常接近201像素,但是不超过201像素的时候(如200像素),该元素的大小就会撑满整个屏幕(如果父辈元素没有类似overflow:hidden的限制的话)。
4.perspective-origin属性:
默认就是所看舞台或元素的中心。
perspective-origin: 25% 75%;

5.transform-style属性:
其两个参数,flat|preserve-3d. 前者flat为默认值,表示平面的;后者preserve-3d表示3D透视。
6.backface-visibility属性:
在CSS3的3D世界中,默认情况下,我们是可以看到背后的元素。
为了切合实际,我们常常会这样设置,使后面元素不可见:
backface-visibility:hidden;
原文:http://www.zhangxinxu.com/wordpress/2012/09/css3-3d-transform-perspective-animate-transition/