一,什么是HTML.
学习web前端开发基础技术需要掌握:HTML、CSS、JavaScript语言。下面我们就来了解下这三门技术都是用来实现什么的:
1. HTML是网页内容的载体。内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片、视频等。
2. CSS样式是表现。就像网页的外衣。比如,标题字体、颜色变化,或为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现。
3. JavaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。
二.HTML的基本结构
<html>
<head>...</head>
<body>...</body>
</html>
1.<html></html>称为根标签,所有的网页标签都在<html></html>中。
2. <head> 标签用于定义文档的头部,它是所有头部元素的容器。头部元素有<title>、<script>、 <style>、<link>、 <meta>等标签,头部标签在下一小节中会有详细介绍。
3. 在<body>和</body>标签之间的内容是网页的主要内容,如<h1>、<p>、<a>、<img>等网页内容标签,在这里的标签中的内容会在浏览器中显示出来。
<head>
<title>...</title>
<meta>
<link>
<style>...</style>
<script>...</script>
</head>
1.<title>标签的内容“hello world”会在浏览器中的标题栏上显示出来。
2.<link>标签用来链接其他文件,如js,css等。
3<style>标签用来编辑内嵌的CSS样式。
4.<meta>标签用来设置文本的字体格式。
四.注释
在HTML文件中注释部分和其他代码的注释不一样。它的注释形式为
<!--注释文字 -->
五.Body部分
在网页上要展示出来的页面内容一定要放在body标签中,这里是Html编写内容的主要。
<body>
<h1>了不起的盖茨比</h1>
<p>1922年的春天,一个想要成名名叫<em>尼克•卡拉威</em>(托比•马奎尔Tobey Maguire 饰)的作家,离开了美国中西部,来到了纽约。那是一个道德感渐失,爵士乐流行,走私为王,股票飞涨的时代。为了追寻他的<span>美国梦</span>,他搬入纽约附近一海湾居住。</p>
<p>菲茨杰拉德,二十世纪美国文学巨擘之一,兼具作家和编剧双重身份。他以诗人的敏感和戏剧家的想象为<strong>"爵士乐时代"</strong>吟唱华丽挽歌,其诗人和梦想家的气质亦为那个奢靡年代的不二注解。</p>
</body>
1.标题标签(Heading)是通过 <h1> - <h6> 标签进行定义的.
<h1>这是一个标题。</h1> <h2>这是一个标题。</h2> <h3>这是一个标题。</h3>
2.段落标签
<p>这是一个段落。</p>
3.加强语气标签<strong> <em>
在浏览器中<em> 默认用斜体表示,<strong> 用粗体表示。
<em>需要强调的文本</em> <strong>需要强调的文本</strong>
4.使用<span>标签为文字设置单独样式
<span>标签是没有语义的,它的作用就是为了设置单独的样式用的。
通过<span>标签和<style>格式可以方便得设置标签内容的样式。
<style>
span{
color:blue;
}
</style>
为了追寻他的<span>美国梦</span>
5. 短文本引用<q>
<q>引用文本</q>
引用的文本不用加双引号,浏览器会对q标签自动添加双引号。
6.长文本引用<blockquote>
<blockquote>引用文本</blockquote>
在文章中引入大段某知名作家的文字,这时需要这个标签。在上一节<q>标签不是也是对文本的引用吗?不要忘记<q>标签是对简短文本的引用,比如说引用一句话就用到<q>标签。
7.分行显示文本
可以用到<br />标签了,在需要加回车换行的地方加入<br />,<br />标签作用相当于word文档中的回车。
<h2>《咏桂》</h2> <p>暗淡轻黄体性柔,<br/>情疏迹远只香留。<br/>何须浅碧深红色,<br/>自是花中第一流。</p>
8.添加空格
在html代码中输入空格、回车都是没有作用的。要想输入空格,必须写入 。
来源:作文网 作者:为梦想而飞
9.添加水平横线
<hr/>标签的在浏览器中的默认样式线条比较粗,颜色为灰色,可能有些人觉得这种样式不美观,没有关系,这些外在样式在我们以后学习了css样式表之后,都可以对其修改。
10.地址标签
联系地址信息如公司的地址就可以<address>标签。也可以定义一个地址(比如电子邮件地址)、签名或者文档的作者身份。
<address> 本文的作者:<a href="mailto:lilian@imooc.com">lilian</a> </address>
11.添加一行代码
避免不了在网页中显示一些计算机专业的编程代码,当代码为一行代码时,你就可以使用<code>标签了,如下面例子:
<code>var i=i+300;</code>
12.添加大段代码
<pre>
var message="欢迎";
for(var i=1;i<=10;i++)<br>
{<br>
alert(message); <br>
}<br>
</pre>
13.添加新闻信息列表
<ul> <li>信息</li> <li>信息</li> ...... </ul>

14.添加图书销售排行
在网页中展示有前后顺序的信息列表,就可以使用<ol>标签来制作有序列表来展示。
<ol>
<li>我的世界</li>
<li>真的混混乱</li>
</ol>

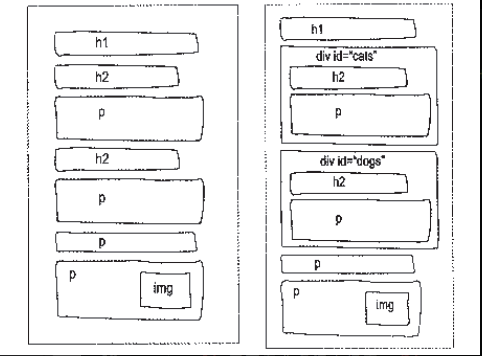
15.网页中的排版<div>
在网页制作过程过中,可以把一些独立的逻辑部分划分出来,放在一个<div>标签中,这个<div>标签的作用就相当于一个容器。
我们把一些标签放进<div>里,划分出一个独立的逻辑部分。为了使逻辑更加清晰,我们可以为这一个独立的逻辑部分设置一个名称,用id属性来为<div>提供唯一的名称,这个就像我们每个人都有一个身份证号,这个身份证号是唯一标识我们的身份的,也是必须唯一的。

<div id = "leaningInstructed">
<h2>最新课程排行</h2>
<ol>
<li>版本管理工具介绍—Git篇 </li>
<li>Canvas绘图详解</li>
<li>QQ5.0侧滑菜单</li>
</ol>
</div>
16.网页的表格
有时候我们需要建立一个表格

<table summary = "本表格记录2012年到2013年库存记录,记录包括U盘和耳机库存量">
<caption>2012年到2013年库存记录</caption> <tbody> <tr> <th>班级</th> <th>学生数</th> <th>平均成绩</th> </tr> <tr> <td>一班</td> <td>30</td> <td>89</td> </tr> <tr> <td>二班</td> <td>35</td> <td>85</td> </tr> <tr> <td>三班</td> <td>32</td> <td>80</td> </tr> </tbody> </table>
(1)、<table>…</table>:整个表格以<table>标记开始、</table>标记结束。
(2)、<tbody>…</tbody>:当表格内容非常多时,表格会下载一点显示一点,但如果加上<tbody>标签后,这个表格就要等表格内容全部下载完才会显示。如右侧代码编辑器中的代码。
(3)、<tr>…</tr>:表格的一行,所以有几对tr 表格就有几行。
(4)、<td>…</td>:表格的一个单元格,一行中包含几对<td>...</td>,说明一行中就有几列。
(5)、<th>…</th>:表格的头部的一个单元格,表格表头。
(6)、表格中列的个数,取决于一行中数据单元格的个数。
(7).<table summary="表格简介文本">摘要的内容是不会在浏览器中显示出来的。它的作用是增加表格的可读性(语义化),使搜索引擎更好的读懂表格内容,还可以使屏幕阅读器更好的帮助特殊用户读取表格内容。
(8).caption为表格的标题,可以被显示出来。
17.超链接标签<a>
使用<a>标签可实现超链接,它在网页制作中可以说是无处不在,只要有链接的地方,就会有这个标签。
<a href="目标网址" title="鼠标滑过显示的文本">链接显示的文本</a>
<a>标签在默认情况下,链接的网页是在当前浏览器窗口中打开,有时我们需要在新的浏览器窗口中打开。
<a href="目标网址" target="_blank">click here!</a>
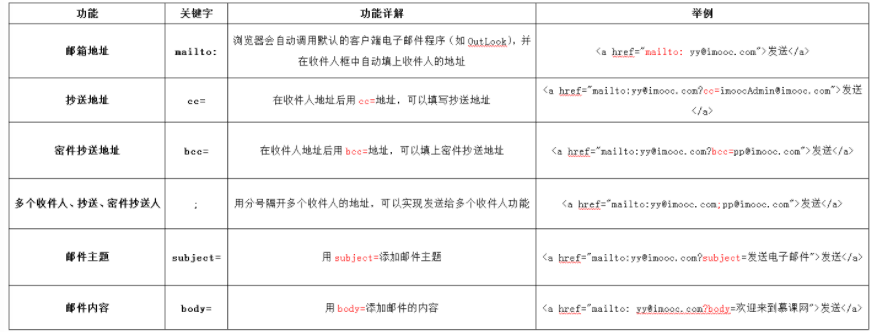
<a>标签还有一个作用是可以链接Email地址,使用mailto能让访问者便捷向网站管理者发送电子邮件。我们还可以利用mailto做许多其它事情。如果mailto后面同时有多个参数的话,第一个参数必须以“?”开头,后面的参数每一个都以“&”分隔。下面一一进行讲解,请看详细图示: 
<a href = "mailto:yy@qq.com?subject=观了不起盖茨比有感&body = 你好,对评论有些看法。">
18.插入图片<img>
在网页的制作中为使网页炫丽美观,肯定是缺少不了图片,可以使用<img>标签来插入图片。
<img src="http://img.mukewang.com/52da54ed0001ecfa04120172.jpg" alt="最新电影介绍" title = "电影介绍">
(1)、src:标识图像的位置;
(2)、alt:指定图像的描述性文本,当图像不可见时(下载不成功时),可看到该属性指定的文本;
(3)、title:提供在图像可见时对图像的描述(鼠标滑过图片时显示的文本);
(4)、图像可以是GIF,PNG,JPEG格式的图像文件。
19. 表单
使用HTML表单(form)。表单是可以把浏览者输入的数据传送到服务器端,这样服务器端程序就可以处理表单传过来的数据。
<form method="post" action = "save.php"> <label for="username">用户名:</label> <input type="text" name="username" id="username" value="" /> <label for="pass">密码:</label> <input type="password" name="pass" id="pass" value="" /> <input type="submit" value="确定" name="submit" /> <input type="reset" value="重置" name="reset" /> </form>
(1).<form> :<form>标签是成对出现的,以<form>开始,以</form>结束。
(2).action :浏览者输入的数据被传送到的地方,比如一个PHP页面(save.php)。
(3).method : 数据传送的方式(get/post)。
(4).所有表单控件(文本框、文本域、按钮、单选框、复选框等)都必须放在 <form></form> 标签之间(否则用户输入的信息可提交不到服务器上哦!)。
20.文本输入框,密码输入框
<form method="post" action="save.php">
账户:
<input type="text" name="myName" />
<br>
密码:
<input type="password" name="pass"/>
</form>
(1)、type:
当type="text"时,输入框为文本输入框;
当type="password"时, 输入框为密码输入框。
(2)、name:为文本框命名,以备后台程序ASP 、PHP使用。
(3)、value:为文本输入框设置默认值。(一般起到提示作用)
21.文本域
当用户需要在表单中输入大段文字时,需要用到文本输入域。
<textarea cols="50" rows="10">在这里输入内容...</textarea>
1、<textarea>标签是成对出现的,以<textarea>开始,以</textarea>结束。
2、cols :多行输入域的列数。
3、rows :多行输入域的行数。
4、在<textarea></textarea>标签之间可以输入默认值。
22.单选框和复选框
在使用表单设计调查表时,为了减少用户的操作,使用选择框是一个好主意,html中有两种选择框,即单选框和复选框,两者的区别是单选框中的选项用户只能选择一项,而复选框中用户可以任意选择多项,甚至全选。
<input type="radio/checkbox" value="值" name="名称" checked="checked"/>
(1)、type:
当 type="radio" 时,控件为单选框
当 type="checkbox" 时,控件为复选框
(2)、value:提交数据到服务器的值(后台程序PHP使用)
(3)、name:为控件命名,以备后台程序 ASP、PHP 使用
(4) 、hecked:当设置 checked="checked" 时,该选项被默认选中
(5)、对于单选框,name必须一致,这样才会是同一命题选框,而value是选择选框后的值。
<input type="radio" value="喜欢" name="名称" checked="checked">喜欢 <input type="radio" name="名称" value = "不喜欢" >不喜欢 <input type="radio" name="名称" value="无所谓">无所谓
23.下拉框
下拉列表在网页中也常会用到,它可以有效的节省网页空间。既可以单选、又可以多选。如下代码:
form action="save.php" method="post" >
<label>爱好:</label>
<select>
<option value="看书">看书</option>
<option value="旅游" selected = 'selected'>旅游</option>
<option value="运动">运动</option>
<option value="购物">购物</option>
</select>
</form>
设置selected="selected"属性,则该选项就被默认选中。
在<select>标签中设置multiple="multiple"属性,就可以实现多选功能,在 windows 操作系统下,进行多选时按下Ctrl键同时进行单击(在 Mac下使用 Command +单击),可以选择多个选项。如下
24.提交和重置按钮
<input type="sumbit" value=" " name="myName " /> <input type="reset" value="重置" />
type:只有当type值设置为reset时,按钮才有重置作用
value:按钮上显示的文字
25.form表单中的label标签
label标签不会向用户呈现任何特殊效果,它的作用是为鼠标用户改进了可用性。如果你在 label 标签内点击文本,就会触发此控件。就是说,当用户单击选中该label标签时,浏览器就会自动将焦点转到和标签相关的表单控件上(就自动选中和该label标签相关连的表单控件上)。
<label for="male">男</label>
注意:标签的 for 属性中的值应当与相关控件的 id 属性值一定要相同。
26.导航,链接到其他页面<nav>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
https://necolas.github.io/normalize.css/3.0.2/normalize.css
27.HTML中的图标字体:
使用icon font来生成图标相对于基于图片的图标来说,有如下的好处:
(1).自由的变化大小
(2).自由的修改颜色
(3).添加阴影效果
(4).IE6也可以支持
(5).支持图片图标的其它属性,例如,透明度和旋转等等
(6).可以添加text-stroke和background-clip:text等属性,只要浏览器支持
使用方式:
<div class="st-desc" data-icon="H"></div>
效果:
