1 下载
1.1 git地址
https://gitee.com/QiHanXiBei/myhexo
1.2 themes下载地址
https://hexo.io/themes/
1.3 hexo安装
npm install
npm install -g hexo-cli
hexo s # 启动
hexo g # 打包文章
1.4 npm改淘宝镜像源
npm set registry https://registry.npm.taobao.org
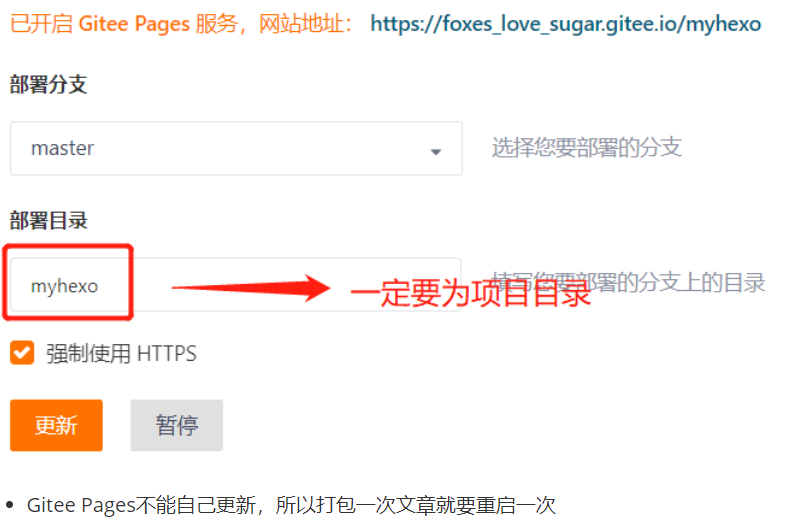
2 开启Gitee Pages服务
- 注意事项

- Gitee Pages不能自己更新,所以打包一次文章就要重启一次
3 修改qq等
- 项目目录

4 插入图片
- 在写文章时,常常有配图说明的需求。Hexo有多种图片插入方式,可以将图片存放在本地引用或者将图片放在CDN上引用。
4.1 本地引用
4.1.1 绝对路径
- 当Hexo项目中只用到少量图片时,可以将图片统一放在
source/images文件夹中,通过markdown语法访问它们。
source/images/image.jpg
图片既可以在首页内容中访问到,也可以在文章正文中访问到。
4.1.2 相对路径
- 图片除了可以放在统一的
images文件夹中,还可以放在文章自己的目录中。文章的目录可以通过配置_config.yml来生成。
_config.ymlpost_asset_folder: true
- 将
_config.yml文件中的配置项post_asset_folder设为true后,执行命令$ hexo new post_name,在source/_posts中会生成文章post_name.md和同名文件夹post_name。将图片资源放在post_name中,文章就可以使用相对路径引用图片资源了。
_posts/post_name/image.jpg
- 上述是markdown的引用方式,图片只能在文章中显示,但无法在首页中正常显示。
- 如果希望图片在文章和首页中同时显示,可以使用标签插件语法。
_posts/post_name/image.jpg{% asset_img image.jpg This is an image %}
4.2 CDN引用
除了在本地存储图片,还可以将图片上传到一些免费的CDN服务中。比如Cloudinary提供的图片CDN服务,在Cloudinary中上传图片后,会生成对应的url地址,将地址直接拿来引用即可。
5 博客开头文件格式
---
title: python垃圾回收机制
date: 2020-12-15 13:14:21
tags: [python,垃圾回收机制,引用计数]
---