工作内容(按时间先后顺序)
- 闪惠详情页增加“联系客服”button

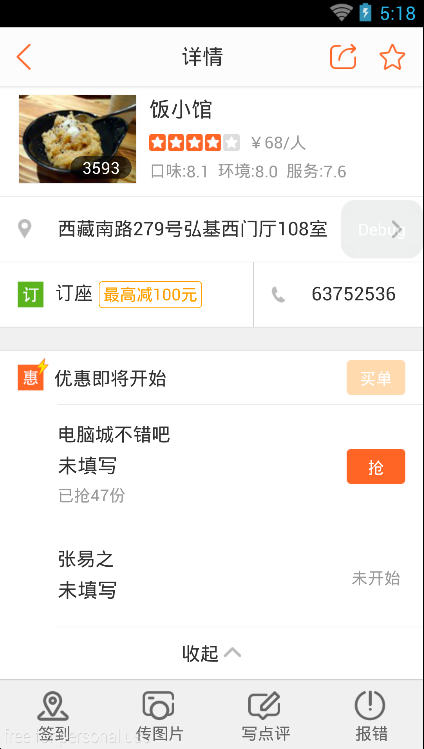
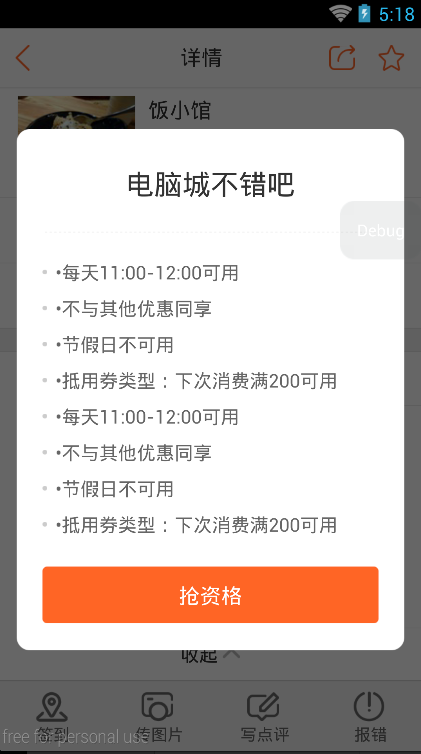
- 商户页闪惠popup
 ==>
==> 
- 修复debug面板huihui agent保存至waimai agent的bug
开发过程中的要点
- 使用Dialog做出仿iOS的popup。因Android原生的AlertDialog是跟随系统样式(居中、宽度固定、有投影),无法满足视觉需求。需要对Dialog做出以下配置:Window.FEATURE_NO_TITLE(否则在Dialog上方会有一个透明的Title区域,该区域属于Dialog,点击该区域Dialog不消失),setLayout,setBackgroundDrawableResource(R.color.transparent)(消除Dialog边框的黑色背景),getWindow().getAttributes().gravity = Gravity.BOTTOM。
- [TODO]鉴于该控件具有一定的通用性,考虑将其提炼出来供重用。
1 private void showDialCustomerService() { 2 final Dialog dlg = new Dialog(PhonePayDetail.this); 3 dlg.requestWindowFeature(Window.FEATURE_NO_TITLE); 4 dlg.setContentView(R.layout.huihui_bottom_dialog); 5 6 Button dialPhone = (Button) dlg.findViewById(R.id.customer_service_phone); 7 dialPhone.setOnClickListener(new OnClickListener() { 8 @Override 9 public void onClick(View v) { 10 Uri uri = Uri.parse("tel:4008205527"); // DP customer service 11 // number 12 Intent dialIntent = new Intent(Intent.ACTION_DIAL, uri); 13 startActivity(dialIntent); 14 dlg.dismiss(); 15 } 16 }); 17 18 Button dial = (Button) findViewById(R.id.dial_customer_service); 19 dial.setOnClickListener(new OnClickListener() { 20 @Override 21 public void onClick(View v) { 22 dlg.show(); 23 } 24 }); 25 26 Button cancel = (Button) dlg.findViewById(R.id.cancel); 27 cancel.setOnClickListener(new OnClickListener() { 28 @Override 29 public void onClick(View v) { 30 dlg.dismiss(); 31 } 32 }); 33 34 // set width, cause set dialog width to match_parent in xml doesn't work 35 dlg.getWindow().setLayout(LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT); 36 37 // set background transparent 38 dlg.getWindow().setBackgroundDrawableResource(R.color.transparent); 39 40 // sink to bottom 41 WindowManager.LayoutParams windowLayoutParam = dlg.getWindow().getAttributes(); 42 windowLayoutParam.gravity = Gravity.BOTTOM; 43 }
- 闪惠popup同样使用Dialog来实现
- Q:在“抢资格”的button点击后,如何dismiss掉Dialog?A:下面代码中是直接调用局部变量popup的dismiss方法来做的。在这之前我的实现方法是:把Dialog作为tag设置进“抢资格”的button,然后在onClick中((Dialog) v.getTag()).dismiss()。
private OnClickListener gotoPayListener = new OnClickListener() { @Override public void onClick(View v) { if (v.getId() == R.id.button) { // dismiss dialog popup.dismiss(); } } };
-
Q: Dialog中包了一个ListView,ListView自带滚动效果,现在要求竖直拉长ListView用于展示所有item。A:set it programmatically。计算出height后,别忘了用requestLayout()进行重绘。
int totalHeight = 0; // 全部展开ListView,最多8条 for (int i = 0; i < adapter.getCount(); i++) { View listItem = adapter.getView(i, null, detailView); listItem.measure(0, 0); totalHeight += listItem.getMeasuredHeight(); } totalHeight += detailView.getDividerHeight() * (adapter.getCount() - 1); ViewGroup.LayoutParams params = detailView.getLayoutParams(); params.height = totalHeight; detailView.setLayoutParams(params); detailView.requestLayout();
- 展示Dialog时,之前的做法是对每一个item
 ,都new了一个Dialog作为tag,在点击后用((Dialog) v.getTag()).show()展示。这样做的缺点是生成了过多无用的Dialog。最终实现时在Agent中维护了一个Dialog,将DialogInfo设置入Tag,点击时使用该配置信息去更新Dialog。
,都new了一个Dialog作为tag,在点击后用((Dialog) v.getTag()).show()展示。这样做的缺点是生成了过多无用的Dialog。最终实现时在Agent中维护了一个Dialog,将DialogInfo设置入Tag,点击时使用该配置信息去更新Dialog。
 DialogInfo
DialogInfo1 class DialogInfo { 2 String title; 3 String[] details; 4 String buttonTxt; 5 int promoId; 6 int status; 7 8 public DialogInfo (String title, String[] details, String buttonTxt, int promoId, int status) { 9 this.title = title; 10 this.details = details; 11 this.buttonTxt = buttonTxt; 12 this.promoId = promoId; 13 this.status = status; 14 } 15 }
