每一个函数都有一个prototype(原型)属性,这个属性是一个指针,指向一个对象而这个对象的用途是包含可以由特定类型的所有实例共享的属性和方法。字面意思就是prototype就是通过调用构造函数而创建的那个对象实例的原型对象。使用原型的好处就是所有对象实例共享属性和方法。.
function Person() {}
Person.prototype.name = 'Broken';
Person.prototype.age = 23;
Person.prototype.job = 'web';
Person.prototype.sayName = function() {
alert(this.name);
}
var person1 = new Person();
person1.sayName();//Broken
var person2 = new Person();
person1.sayName();//Broken
alert(person1.sayNaem == person2.sayName)//true
可以看出实例的对象共享属性和方法。
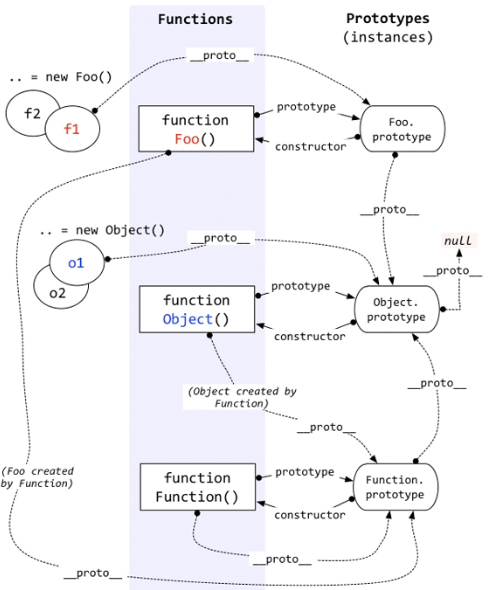
理解原型对象。任何实例对象都拥有__proto__(隐式原型)属性一般都是指向他们构造函数的原型,例如
var a = new Array(); console.log(a.__proto__ === Array.prototype);
一个函数拥有一个原型对象,原型对象又有一个constructor属性指向构造函数,形成闭环。
console.log(Function.prototype.constructor === Function); console.log(Object.prototype.constructor === Object); console.log(Array.prototype.constructor === Array);
一环套一环但是我为啥说的那么杂乱。。。。。。。。。。这里借助王福朋大神的图来加深印象吧QAQ