这可是个好东西,我也是这个星期才发现的,下面我们来说具体功能。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p:empty
{
100px;
height:20px;
background:#ff0000;
}
</style>
</head>
<body>
<p></p>
<p>A paragraph.</p>
<p>Another paragraph.</p>
</body>
</html>
知道这代码运行后是怎样的吗?我们来看效果。

p标签里有内容的,就没有运行下面的代码,但是没有内容的p标签,渲染成了红色。
p:empty
{
100px;
height:20px;
background:#ff0000;
}
大家通过上面的例子,也能猜出这个伪类有什么作用了吧。没错,:empty选择器选择每个没有任何子级的元素(包括文本节点)。
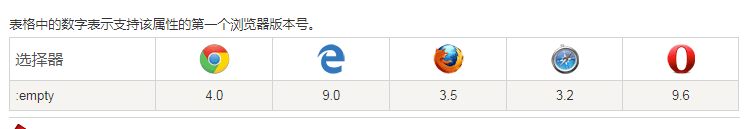
我们来看下兼容性怎么样,要是兼容性不好,再大作用也是扯淡。下面是来自w3c的截图

哇,兼容性很不错哦!!ie9以下不兼容,但是有什么关系呢!谁让它叫做ie呢。珍爱生命,远离ie