分页实现
ThinkPHP5.1内置了分页实现,要给数据添加分页输出功能变得非常简单,可以直接在Db类查询的时候调用paginate方法:
官方Demo
// 查询状态为1的用户数据 并且每页显示10条数据
$list = Db::name('user')->where('status',1)->paginate(10);
// 把分页数据赋值给模板变量list
$this->assign('list', $list);
// 渲染模板输出
return $this->fetch();
也可以改成模型的分页查询代码:
// 查询状态为1的用户数据 并且每页显示10条数据
$list = User::where('status',1)->paginate(10);
// 把分页数据赋值给模板变量list
$this->assign('list', $list);
// 渲染模板输出
return $this->fetch();
模板文件中分页输出代码如下:
<div>
<ul>
{volist name='list' id='user'}
<li> {$user.nickname}</li>
{/volist}
</ul>
</div>
{$list|raw}
也可以单独赋值分页输出的模板变量
// 查询状态为1的用户数据 并且每页显示10条数据
$list = User::where('status',1)->paginate(10);
// 获取分页显示
$page = $list->render();
// 模板变量赋值
$this->assign('list', $list);
$this->assign('page', $page);
// 渲染模板输出
return $this->fetch();
模板文件中分页输出代码如下:
<div>
<ul>
{volist name='list' id='user'}
<li> {$user.nickname}</li>
{/volist}
</ul>
</div>
{$page|raw}
默认情况下,生成的分页输出是完整分页功能,带总分页数据和上下页码,分页样式只需要通过样式修改即可,完整分页默认生成的分页输出代码为:
<ul class="pagination">
<li><a href="?page=1">«</a></li>
<li><a href="?page=1">1</a></li>
<li class="active"><span>2</span></li>
<li class="disabled"><span>»</span></li>
</ul>
如果你需要单独获取总的数据,可以使用
// 查询状态为1的用户数据 并且每页显示10条数据
$list = User::where('status',1)->paginate(10);
// 获取总记录数
$count = $list->total();
// 把分页数据赋值给模板变量list
$this->assign('list', $list);
// 渲染模板输出
return $this->fetch();
Demo 结合bootstrap 3 和视图
例
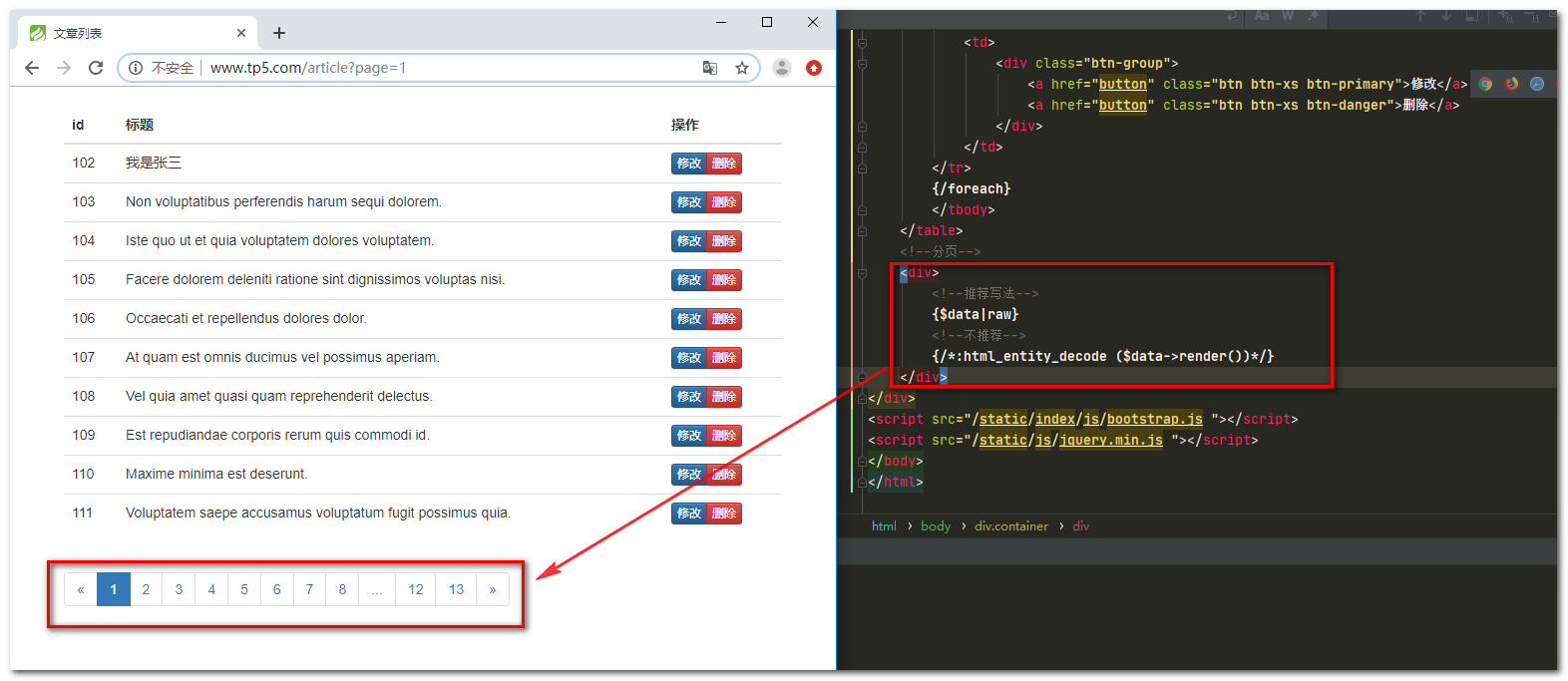
视图文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文章列表</title>
<link rel="stylesheet" href="/static/index/css/bootstrap.css"/>
<link rel="stylesheet" href="/static/index/css/bootstrap-theme.css"/>
</head>
<body>
<br/>
<div class="container">
<table class="table table-hover">
<thead>
<tr>
<th>id</th>
<th>标题</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<!--模板循环取值-->
{foreach $data as $item}
<tr>
<td>{$item.id}</td>
<td>{$item.title}</td>
<td>
<div class="btn-group">
<a href="button" class="btn btn-xs btn-primary">修改</a>
<a href="button" class="btn btn-xs btn-danger">删除</a>
</div>
</td>
</tr>
{/foreach}
</tbody>
</table>
<!--分页-->
<div>
<!--推荐写法-->
{$data|raw}
<!--不推荐-->
{/*:html_entity_decode ($data->render())*/}
</div>
</div>
<script src="/static/index/js/bootstrap.js "></script>
<script src="/static/js/jquery.min.js "></script>
</body>
</html>
控制器
<?php
namespace appindexcontroller;
use appcommonmodelArticles;
use thinkController;
use thinkRequest;
class Article extends Controller
{
//列表页
public function index(Request $request){
//分页
$data = Articles::paginate(10);
//查询对象中可用的方法
//dump(get_class_methods($data));
return view('index@article/index',compact('data'));
}
}
路由
//列表
Route::get('article', '@index/article/index')->name('article');
运行效果

直接输出json数据
例:
控制器
<?php
namespace appindexcontroller;
use appcommonmodelArticles;
use thinkController;
use thinkRequest;
class Article extends Controller
{
//列表页
public function index(Request $request){
//分页 每页多少条
$data = Articles::paginate(10);
//dump($data);
//查询对象中可用的方法
//dump(get_class_methods($data));
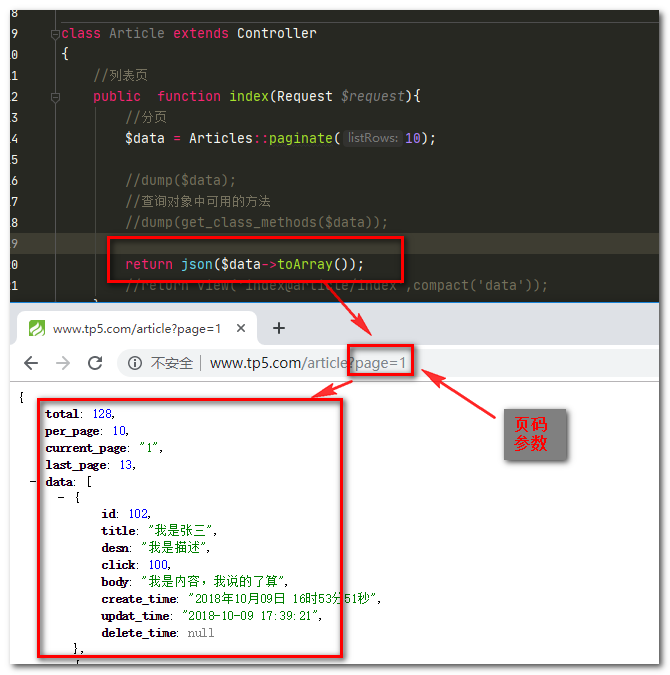
//返回json
return json($data->toArray());
}
}
运行结果

传入总记录数
支持传入总记录数而不会自动进行总数计算,例如:
// 查询状态为1的用户数据 并且每页显示10条数据 总记录数为1000
$list = User::where('status',1)->paginate(10,1000);
// 获取分页显示
$page = $list->render();
// 模板变量赋值
$this->assign('list', $list);
$this->assign('page', $page);
// 渲染模板输出
return $this->fetch();
对于
UNION查询以及一些特殊的复杂查询,推荐使用这种方式首先单独查询总记录数,然后再传入分页方法
分页后数据处理
支持分页类后数据直接each遍历处理,方便修改分页后的数据,而不是只能通过模型的获取器来补充字段。
$list = User::where('status',1)->paginate()->each(function($item, $key){
$item->nickname = 'think';
});
如果是Db类操作分页数据的话,each方法的闭包函数中需要使用返回值,例如:
$list = Db::name('user')->where('status',1)->paginate()->each(function($item, $key){
$item['nickname'] = 'think';
return $item;
});
简洁分页
如果你仅仅需要输出一个 仅仅只有上下页的分页输出,可以使用下面的简洁分页代码:
// 查询状态为1的用户数据 并且每页显示10条数据
$list = User::where('status',1)->paginate(10,true);
// 把分页数据赋值给模板变量list
$this->assign('list', $list);
// 渲染模板输出
return $this->fetch();
简洁分页模式的输出代码为:
<ul class="pager">
<li><a href="?page=1">«</a></li>
<li class="disabled"><span>»</span></li>
</ul>
由于简洁分页模式不需要查询总数据数,因此可以提高查询性能。
分页参数
主要的分页参数如下:
| 参数 | 描述 |
|---|---|
| list_rows | 每页数量 |
| page | 当前页 |
| path | url路径 |
| query | url额外参数 |
| fragment | url锚点 |
| var_page | 分页变量 |
| type | 分页类名 |
分页参数的设置方式有两种,第一种是在配置文件paginate.php中定义,例如:
//分页配置
return [
'type' => 'bootstrap',
'var_page' => 'page',
];
type属性支持命名空间,例如:
//分页配置
return [
'type' => 'orgpageootstrap',
'var_page' => 'page',
];
也可以在调用分页方法的时候传入,例如:
$list = Db::name('user')->where('status',1)->paginate(10,true,[
'type' => 'bootstrap',
'var_page' => 'page',
]);
如果需要在分页的时候传入查询条件,可以使用query参数拼接额外的查询参数
简介分页和分页参数使用Demo
//参数1,每页多少条,参数2 是否是简介分页,参数3 url路径
$data = MediaModel::paginate(2,false,['path' => url('index/material/index')]);
return view('index@/material/index',compact('data'));