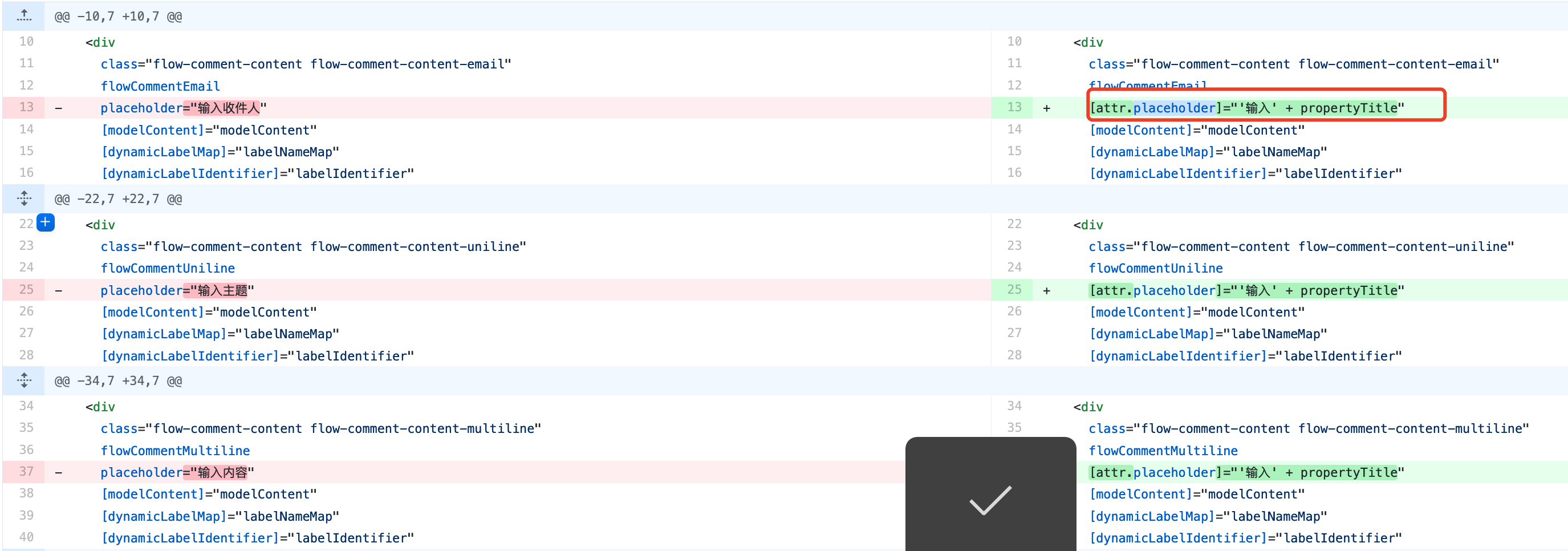
1、使用attr.placeholder
扩展 : 如何给div设置placeolder
<!DOCTYPE <html> <head> <title></title> <style type="text/css"> .input{ 200px; height:30px; border:1px solid grey; } .input:empty::before{ color:lightgrey; content:attr(placeholder); } </style> </head> <body> <div class="input" contenteditable placeholder="请输入文字"></div> </body> </html>