const { app, Menu, Tray } = require('electron');
//系统托盘图标目录
appTray = new Tray(path.join(__dirname, 'app1.png'));

//设置此托盘图标的悬停提示内容
appTray.setToolTip('预审');

//设置托盘图标的上下文菜单(系统托盘右键菜单)
var trayMenuTemplate = [
{
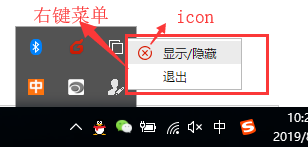
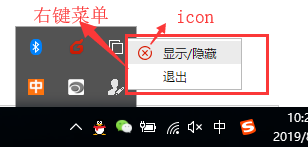
label: '显示/隐藏',//设置单个菜单项名称
icon:__dirname+"/concle.png",//设置单个菜单项图标
click: function () {//设置单个菜单项点击事件
return mainWindow.isVisible() ? mainWindow.hide() : mainWindow.show();
} //打开相应页面
},
{
label: '退出',
click: function () {
//ipc.send('close-main-window');
app.quit();
}
}
];
const contextMenu = Menu.buildFromTemplate(trayMenuTemplate);
//设置此图标的上下文菜单
appTray.setContextMenu(contextMenu);
//

//托盘的点击事件
appTray.on('click',(e,a)=>{
//return mainWindow.isVisible() ? mainWindow.hide() : mainWindow.show();//我们可以设置托盘点击时打开或者关闭窗口
mainWindow.webContents.send('trayIconClick');//我们也可以设置点击图标时我们向渲染进程发送异步消息等等
});