在antd例子中看到使用方法了,问题是这个scriptUrl是怎么来的?这个其实是自己在阿里图标库中项目里的生成的一个链接。
另外有时,我们不想用网络的,要引入用本地的js,也是可以的。具体操作如下:

1.去图标库iconFont,登录

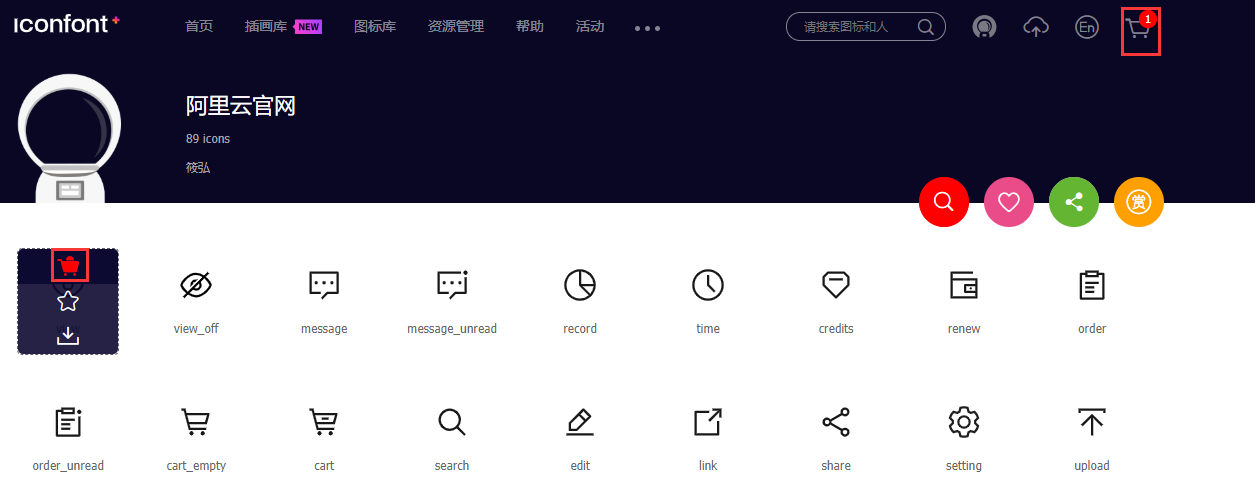
2.在众多库中选择需要的图标,然后点击入库,点击页面右上角的购物车图标,就可以看到刚入库的图标

3.然后添加到项目,没有的可以在这步创建一个项目

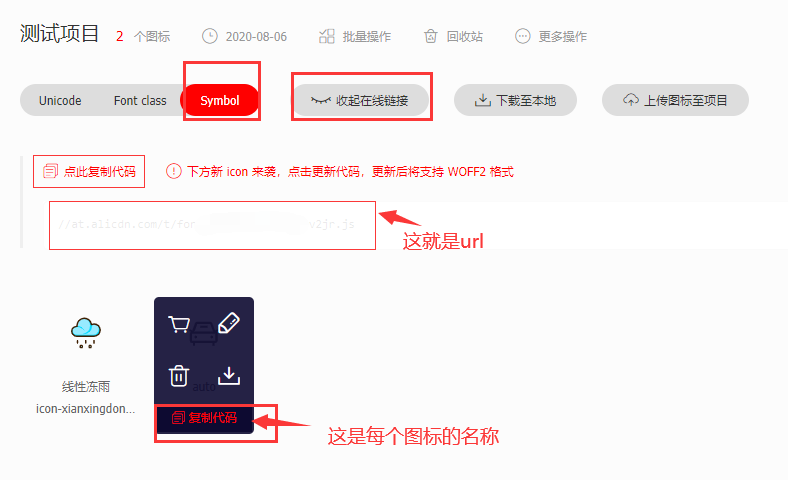
4.在项目中,我们选中symbol这种,点击旁边查看连接,这个链接就是我们要用到的scriptUrl ,下面图标我们都可以使用,只要复制图标代码,填写在type就可以了;

使用网络js
const IconFont = createFromIconfontCN({ scriptUrl: 'http://at.alicdn.com/t/fontxxxxsssss.js', });
使用本地js
1.先把网上js下载下来,在浏览器地址栏输入也是上面说生成的scriptUrl 回车,就看到js代码了,然后复制保存到js文件。(如abcIconFont.js)
2.把abcIconFont.js放在public文件夹中,然后就可以在scriptUrl中写本地的js了,直接写即可,不需要加路径。
const IconFont = createFromIconfontCN({ scriptUrl: 'abcIconFont.js', });