打个比方,就是假设B复制了A,当修改A时,看B是否会发生变化,如果B也跟着变了,说明这是浅拷贝,如果B没变,那就是深拷贝
深拷贝是解决对象里面还有对象,要改的是里面那个对象的属性,这个用浅拷贝解决不了
深拷贝和浅拷贝是只针对Object和Array这样的引用数据类型的 浅拷贝出来的数据并不独立,如果被复制的对象改变了,那么浅拷贝的对象也会改变,深拷贝之后就会完全独立,与浅拷贝断绝关系。
浅拷贝的几种方式
1.Object.assign()
let a = {
age: 1
}
let b = Object.assign({}, a)
a.age = 2
console.log(b.age) // 1
2.扩展运算符(...)
let a = {
age: 1
}
let b = {...a}
a.age = 2
console.log(b.age) // 1
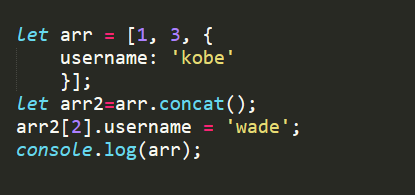
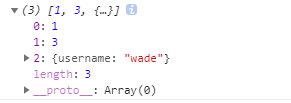
3.Array.prototype.concat()
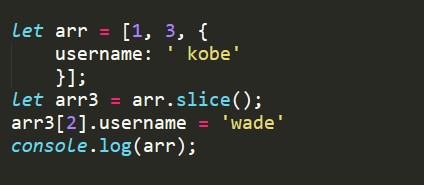
4.Array.prototype.slice()
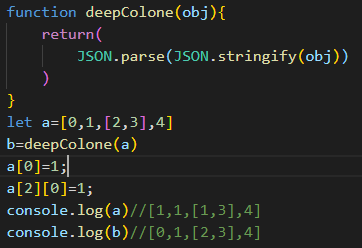
深拷贝的实现方式:JSON.parse(JSON.stringify()) 这种方法虽然可以实现数组或对象深拷贝,但不能处理函数。
原理: 用JSON.stringify将对象转成JSON字符串,再用JSON.parse()把字符串解析成对象,