1.问题
有时候我们只需要mousedown,先按下鼠标,然后mouseenter监听鼠标移动的元素,最后监听mouseup鼠标松开时中间移动的元素,但是有个问题是:当mouseup和mousedown不是同一个元素的时候,下次mousedown移动鼠标会触发drag拖拽事件而不是
mouseenter事件,比如:

在这里按下鼠标左键,

移动到这里松开,

即使我们设置了draggable为false,
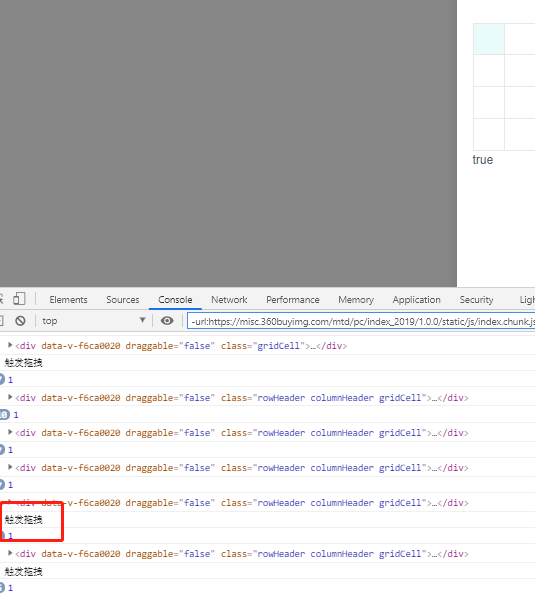
下次重复操作还是会触发拖拽事件,

并且鼠标的事件mousemove,mouseenter等都不能使用,所以我们要禁止拖拽事件
2.解决


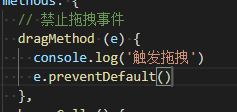
给dragstart设置preventDefault,虽然会执行其他代码,但是事件不会进一步触发,不会和鼠标事件冲突