从以下三个方面分析
1.浏览器和设备的市场份额
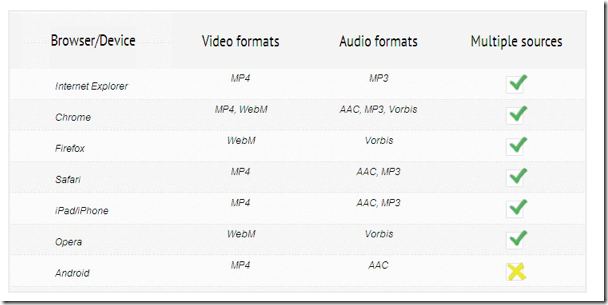
2.媒体格式的支持
通过服务器端detect浏览器发送请求时的user-agent。
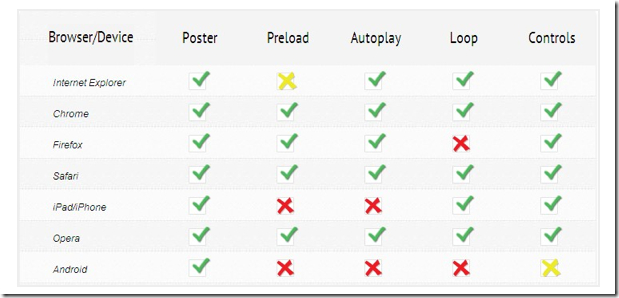
3.标签属性
属性支持:
新增属性
muted
每个浏览器的视频控制看起来各有不同,但是它们都提供了相同的选项:一个播放/暂停开关,一个播放进度条和一个音量控制条。Safari还提供了2个额外的按钮:全屏和30秒回退。
4.全屏播放
全屏API标准
5.自适应流
自适应流是在线视频的一个核心组成部分。它能够实现:缓冲控制,流内质量调整,live/dvr以及密码和DRM安全机制。自适应流并不属于HTML5标准,但是浏览器可以通过从HTML5的<source>标签中下载控制表单实现这一功能。目前支持HTML5的平台中只有iOS提供自适应流。
6.可访问性
键盘控制和文本追踪
参考文献: