函数
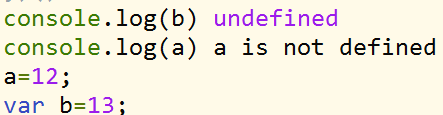
Var 是js的关键字,用于声明变量,声明在内存模块完成,定义(=)是在执行模块完成。
Var可以在内存模块提前(js代码执行前)完成所以有变量提升这个功能。

因为a没有带var,所以不存在变量提升,浏览器会把他当成window的属性。
Function也是js的关键字,用于声明和定义函数的,声明和定义都在内存模块完成了。
Function 也是内存模块提前完成,所以有函数提升这个功能。
变量提升和函数提升 都叫预解释。都是浏览器的。
1.函数的定义
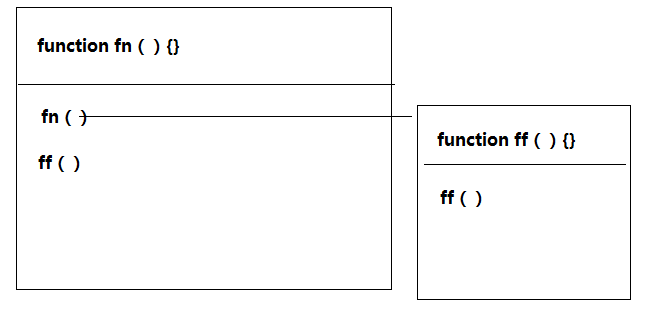
函数是通过function定义的,function 后跟的是函数名。
结构语法
function fn(){}

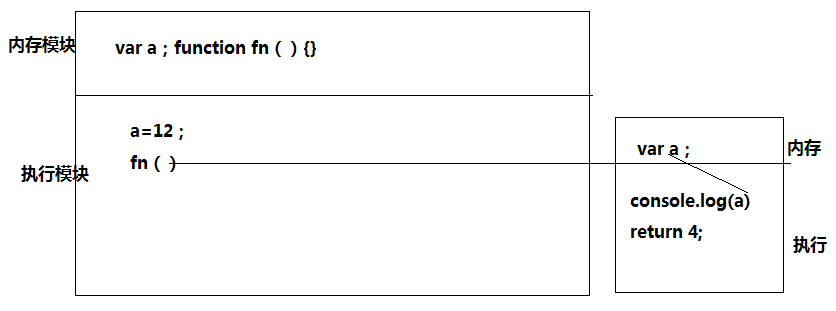
通过上图我们可以发现,内存模块只存var的变量名。而存function整个代码块,因为声明和定义同时完成的
2.函数结构注意事项
1)函数名fn可有可无 有名的叫有名函数 无名的叫匿名
2)一定要带小括号() 里面放参数
3)函数定义 与 函数调用
定义 通过function 定义 function fn (){}

3.函数定义的四种方式
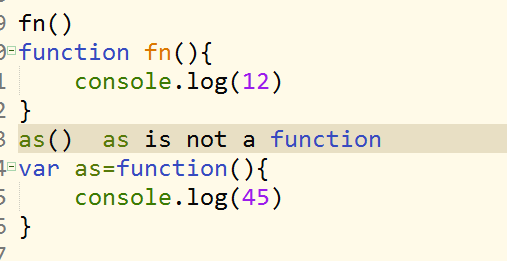
1)声明式定义 function fn() {}
2)表达式定义 var fn=function() {} 匿名函数

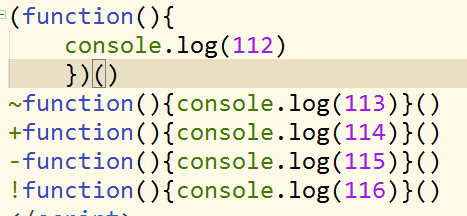
3)自调用 定义和调用同时完成
(function(){})( )
~function(){}() ~
+function(){}() +
-function(){}() -
!function(){}() !

4)通过 对象的形式 var as=naw Function(){}
4.函数调用
函数最大的优势 会形成一个独立的模块 可以按需使用 可以重复使用
1)按需使用 可以提升性能 重复使用 可以减少冗余
2)函数调用的过程
函数执行时会形成一个自己的私有作用域 最大的作用域是window
然后执行函数里面的代码块

5.作用域链
作用域链:函数内部的变量被调用时 首先会在自己的私有作用域下查找是否有这个变量
有就直接用 没有就会向他的上一级查找 父级就是用父级的 父级没有就会以此继续向上查找
直到window为止 widnow有就使用 没有就is not defined 这种查找机制我们叫作用域链

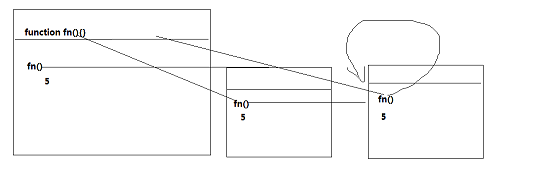
分析图

6.函数递归:函数内部调用自身

分析图

7.break和continue
break和continue
break 终止当前程序
continue 跳出当前的程序 执行下一个
break和continue只能用在循环语句中
如果条件语句想使用break只能使用return
1)return 返回的
每个函数都有一个返回值 如果函数人为return了 返回什么就是什么
如果没有人为返回 结果就是undefined 并且return后面的代码不在执行了



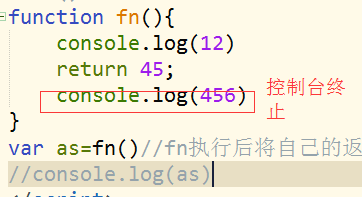
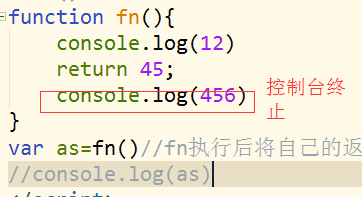
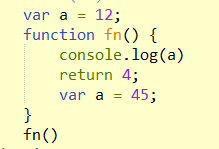
案例分析

分析图:

函数内部的return不影响内部的预解释
函数内外的变量
函数外的变量 叫全局变量 函数内的变量叫私有变量
看变量归谁 看他在哪个作用域下声明
私有变量的种类
1.在私有作用域下声明的
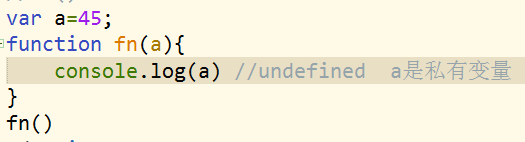
2.通过函数传参的叫私有变量
8.函数传参 arguments参数
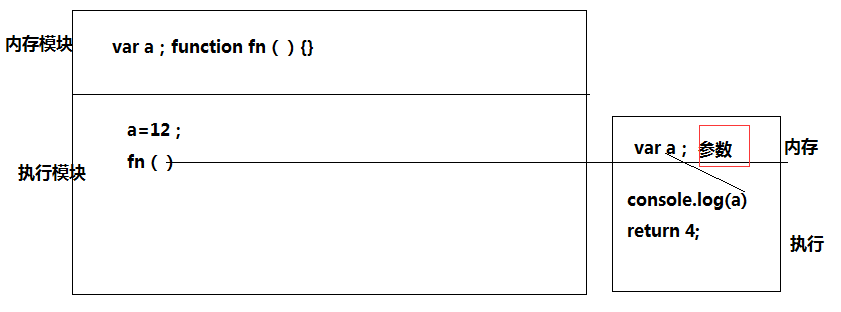
1)Function fn(a,b,c,d){} 将a b c d 叫参数

分析图

2)形参实参
形参 定义上的参数
实参 执行上的参数

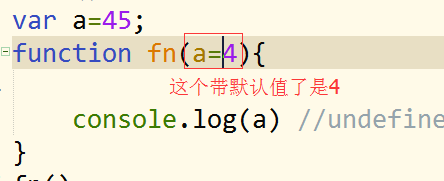
也可以直接赋值