Niceforms
Niceforms是一款独立的表单美化工具,当前版本为2.0
官方主页:http://www.emblematiq.com/lab/niceforms/
官方演示:http://www.emblematiq.com/lab/niceforms/demo/niceforms.html
GitHub:https://github.com/emblematiq/Niceforms
使用方法,在页面头部引入以下脚本及样式即可:
<link href="niceforms-v2.0/niceforms-default.css" rel="stylesheet" />
<script src="niceforms-v2.0/niceforms.js"></script>
<!--[if IE]>
<style>/*此样式用于radio/checkbox后面的label在ie下可能不正常*/
.opt { padding-left: 8px; }
</style>
<![endif]-->
<script>
imagesPath = "niceforms-v2.0/img/";// niceforms图片资源的路径
</script>
效果: 
Uniform
这是jQuery的表单美化插件
官方网站及在线演示:http://uniformjs.com/
github主页:https://github.com/pixelmatrix/uniform
使用方法,在页面头部引入以下脚本及样式:
<link rel="stylesheet" href="pixelmatrix-uniform/default/css/uniform.default.css" media="screen" />
<script src="jquery-1.7.1.min.js"></script>
<script src="pixelmatrix-uniform/jquery.uniform.min.js" charset="utf-8"></script>
<script>
$(function() {
$("input, textarea, select, button").uniform();
});
</script>
Uniform包含3种主题default,Aristo,Agent,使用时引用相应目录下的css即可。
效果请直接看官方演示
Formly
Formly也是jQuery的一款表单美化插件
官方网站及在线演示:http://thrivingkings.com/formly/
github:https://github.com/ThrivingKings/Formly
使用方法,在页面头部引入以下脚本及样式即可:
<link href="Formly/formly.css" rel="stylesheet" />
<script src="jquery-1.7.1.min.js"></script>
<script src="Formly/formly.js"></script>
<script>
$(function() {
$("form").formly();
});
</script>
效果请直接看官方演示
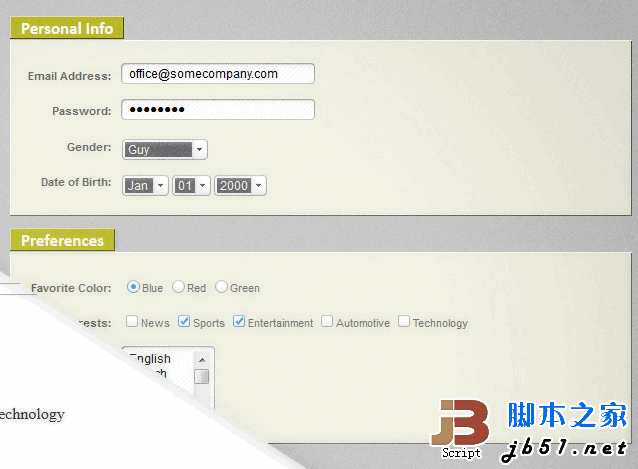
Ideal Forms
Ideal Forms也是jQuery的一款表单美化插件
官方网站:spacirdesigns.com/jqidealforms
GoogleCode:http://code.google.com/p/idealforms/
使用方法,在页面头部引入以下脚本及样式即可:
<link href="idealforms1.02/css/normalize.css" rel="stylesheet" />
<link href="idealforms1.02/css/idealforms/idealforms.css" rel="stylesheet" />
<link href="idealforms1.02/css/master.css" rel="stylesheet" media="screen" />
<style>
ul.idealcheck li, ul.idealradio li {
display: inline-block;
}
li { margin: 0; }
body {
700px;
}
</style>
<!--[if lt IE 8]>
<style>/*在ie8以下版本的浏览器可能会存在问题的修复*/
.main-label, ul.idealcheck, ul.idealcheck li, ul.idealradio, ul.idealradio li { float: left; }
div { clear: both; }
</style>
<![endif]-->
<script src="jquery-1.7.1.min.js"></script>
<script src="idealforms1.02/js/jquery.idealforms.js"></script>
<script>
$(function() {
$("#fancyform").idealforms();
});
</script>
效果: 
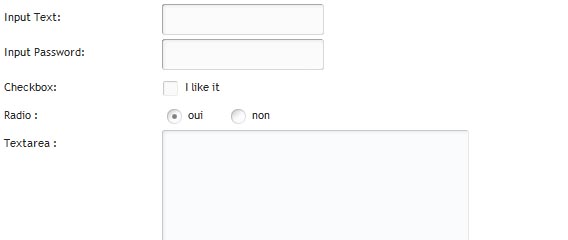
jqTransform
jqTransform也是jQuery的一款表单美化插件
官方网站及在线演示:http://www.dfc-e.com/metiers/multimedia/opensource/jqtransform/
使用方法,在页面头部引入以下脚本及样式即可:
<link rel="stylesheet" href="jqtransformplugin/jqtransform.css" media="all" />
<script src="jquery-1.7.1.min.js"></script>
<script src="jqtransformplugin/jquery.jqtransform.js"></script>
<style>/*表单元素不对齐的修复*/
form {
clear: both;
}
form.jqtransform .rowElem label {
150px;
text-align: right;
}
form.jqtransform .rowElem label.radiovalue {
30px;
display: block;
float: left;
}
form.jqtransform .rowElem label.checkboxvalue {
70px;
display: block;
float: left;
padding-left: 5px;
}
.jqTransformSelectWrapper li {
padding: 0;
margin: 0;
}
</style>
<script>
$(function() {
$('form').jqTransform({ imgPath: 'jqtransformplugin/img/' });
});
</script>
效果: 
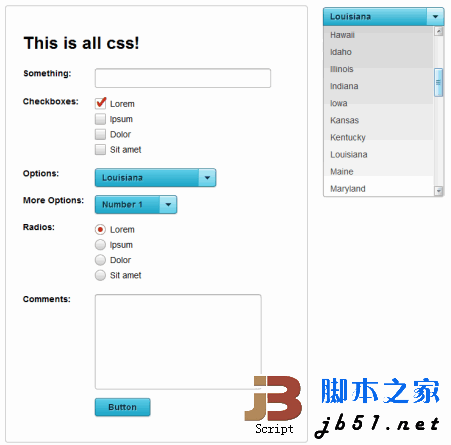
Carbon Fiber Signup Form
纤维化登录表单,这货没有任何js,只有css/html
官方网站:http://tutorialzine.com/2010/04/carbon-signup-form/
效果: 
结尾
放上DEMO:打包下载地址
jQuery的弹出窗口 ColorBox
http://www.jb51.net/article/29675.htm
http://www.cnblogs.com/hongten/archive/2012/11/09/cleditor.html
轻量级jQuery信息提示插件-noty
http://www.w3c.com.cn/转轻量级jquery信息提示插件-noty
综合插件下载:http://code.taobao.org/p/facetime-cloud/log/34/
WEB文件管理器:http://www.oschina.net/p/elfinder
GitHub托管BootStrap资源汇总(持续更新中…)
http://www.pfeng.org/archives/537
CSS3 菜单
http://www.html5tricks.com/tag/css3菜单/