
当使用input标签的时候,点击时会出现一个黑色边框,特别丑
可以通过下面操作解决:
1 input:focus{ 2 outline: none; 3 }

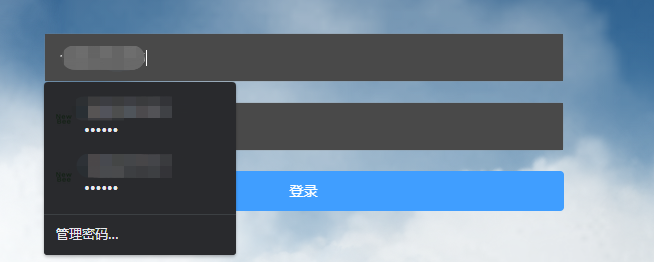
第二种情况就是当选中历史账号时,会改变输入框背景颜色,可以对其进行颜色更改
1 /* 历史记录背景色 */ 2 input:-webkit-autofill { 3 -webkit-box-shadow: 0 0 0 1000px rgb(73, 73, 73) inset !important; 4 5 /* 修改历史记录字体 */ 6 -webkit-text-fill-color: #fff; 7 }