人们往往喜欢那些有更多互动元素的网站,因此现在很多设计师专注于他们的 CSS3 技能。这是因为 CSS3 技能可以帮助他们在很大的程度上实现所需的吸引力。这里分享的10个优秀的 CSS3 按钮效果制作教程,你可以学习这些技术并使用它们为您的作品创造更多的乐趣。
您可能感兴趣的相关文章
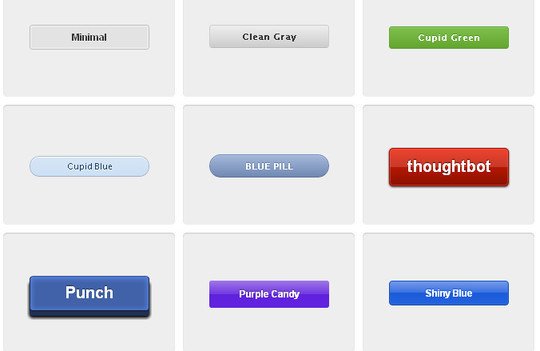
CSS3 Buttons
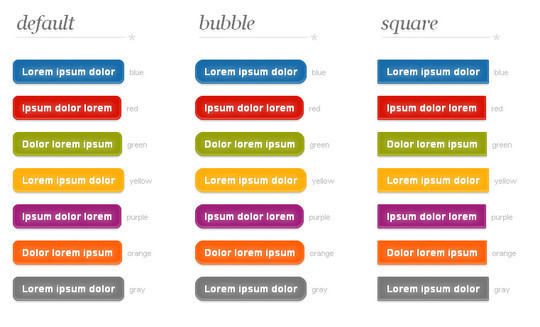
Zardi Pack of CSS3 Buttons
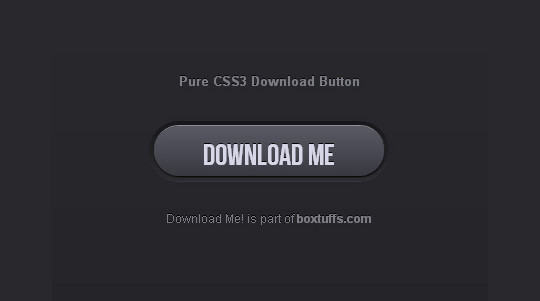
Download Me!
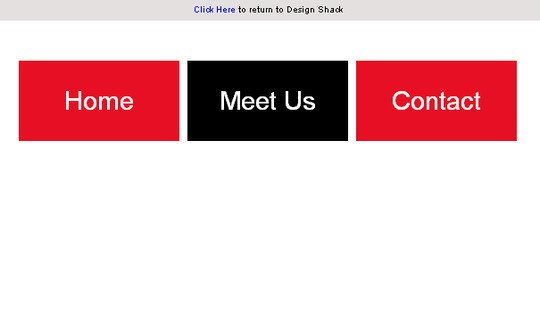
Animated Sliding Menu With CSS3
CSS3 Minimalistic Navigation Menu
Sweet tabbed navigation using CSS3
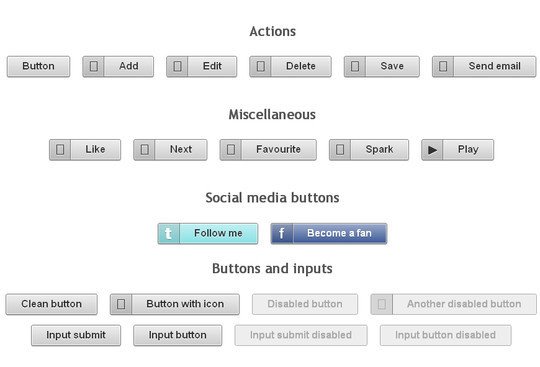
Just some other awesome CSS3 buttons
CSS3 – Animated Button With CSS Transition
Build Kick-Ass Practical CSS3 Buttons
jQuery style menu with CSS3
您可能感兴趣的相关文章