本文章会详细的介绍RGB颜色空间与RGB三色中色调、饱和度、亮度之间的关系,最后会介绍HSV颜色空间!
RGB颜色空间
概述
RGB颜色空间以R(Red:红)、G(Green:绿)、B(Blue:蓝)三种基本色为基础,进行不同程度的叠加,产生丰富而广泛的颜色,所以俗称三基色模式。
RGB三原色起源于上世纪初1809年Thomas Young提出视觉的三原色学说,随后Helmholtz在1824年也提出了三原色学说:即:视网膜存在三种视锥细胞,分别含有对红、绿、蓝三种光线敏感的视色素,当一定波长的光线作用于视网膜时,以一定的比例使三种视锥细胞分别产生不同程度的兴奋,这样的信息传至大脑中枢,就产生某一种颜色的感觉。
在显示器发明之后,从黑白显示器发展到彩色显示器,人们开始使用发出不同颜色的光的荧光粉(CRT,等离子体显示器),或者不同颜色的滤色片(LCD),或者不同颜色的半导体发光器件(OLED和LED大型全彩显示牌)来形成色彩,无一例外的选择了Red,Green,Blue这3种颜色的发光体作为基本的发光单元。通过控制他们发光强度,组合出了人眼睛能够感受到的大多数的自然色彩。
优缺点
RGB颜色空间最大的优点就是直观,容易理解。缺点是R,G,B这3个分量是高度相关的,即如果一个颜色的某一个分量发生了一定程度的改变,那么这个颜色很可能要发生改变;人眼对于常见的红绿蓝三色的敏感程度是不一样的,因此RGB颜色空间的均匀性非常差,且两种颜色之间的知觉差异色差不能表示为该颜色空间中两点间的距离,但是利用线性或非线性变换,则可以从RGB颜色空间推导出其他的颜色特征空间。
示例
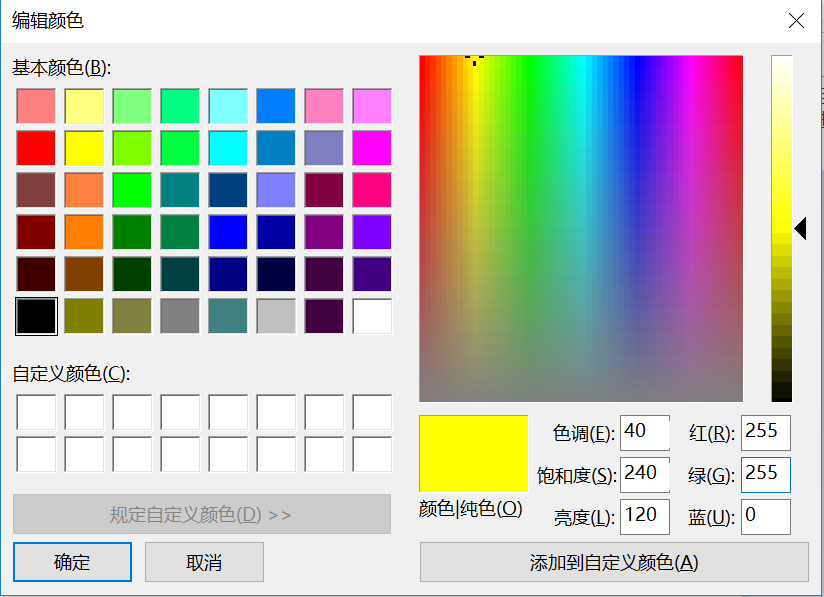
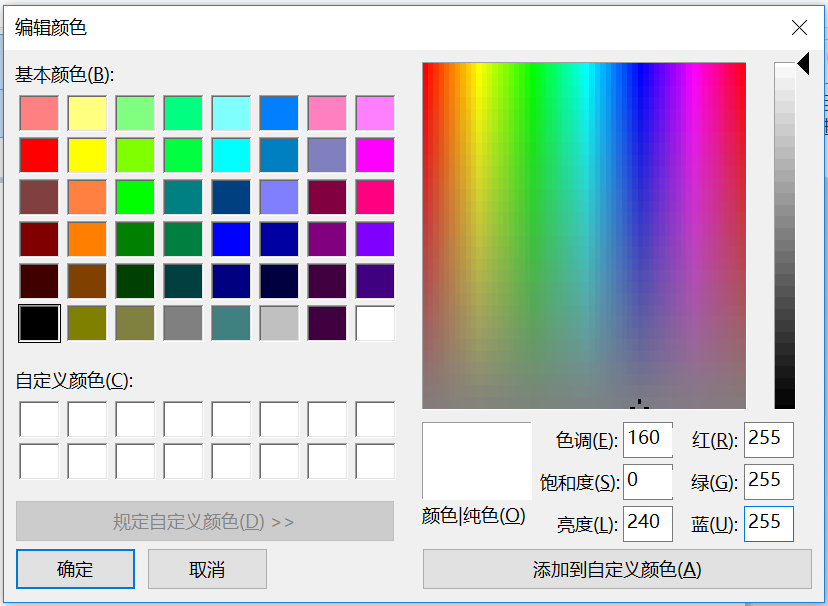
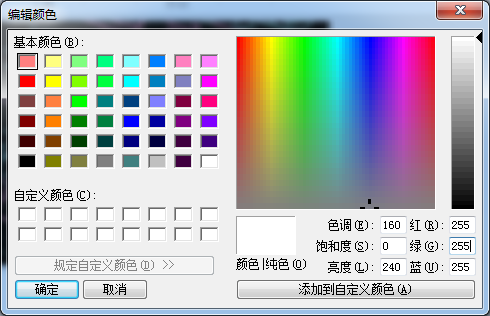
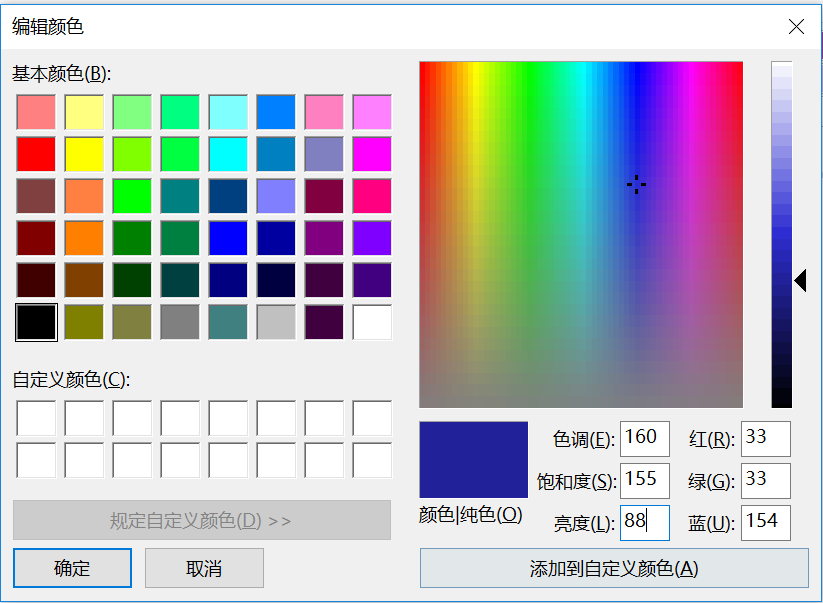
组合方法是通过互补光的形式来组合成任意颜色的。我们可以打开画图板,在自定义颜色工具框中,输入r,g,b值,得到不同的颜色。
红色 + 绿色 = 黄色

红色 + 绿色 +蓝色 = 白色

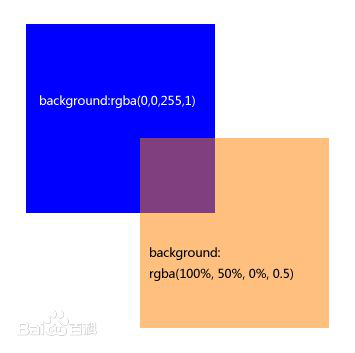
RGBA(Alpha)
A用于描述三原色的透明度!

单通道与多通道
俗称灰度图,每个像素点只能有一个值表示颜色,它的像素值在0到255之间,0是黑色,255是白色,中间值是一些不同等级的灰色,可以说灰度是黑与白之间的过渡色!注意这个值不是RGB里的任何一个元素,显示设备是直接通过CRT(彩色阴极射线显像管)将单通道里的像素值显示黑白色图像,值越高黑色图越亮,一般灰度值大小不会超过125!
也就是RGB三原色,每个像素点有三个字节来表示(RGB),分别最大取值范围是0-255,可以组合成千万种颜色。
图像处理优势对比:
单通道往往应用于图像处理,因为单通道只有一个像素点(一个字节),所以相比多通道三个字节,处理速度上要尤为的快!
而且单通道能将图像以灰度形式显示出来,不会影响图像识别,和特征提取!多通道以原图的形式将图像展示出来,所以可以提取特征很多,识别率高!
例如:

多通道也可以组合成灰度图,上面说过,红+绿+蓝=白色,注意这里补充一下,只有在三色相等时才会组合成白色!
例如:

想要达到灰度只要将RGB三色调低一点就可以达到!例如:

但是当某一方的值不相同时就会产生其他颜色。

所以三通道想要组合成黑白色(灰度)必须三原色值相同。也就是说灰度图不一定是单通道,但是单通道一定是灰度图!
色调、饱和度、亮度
色调
色调(色相):彩色图片中,色调决定彩色图片更加偏于哪一方。
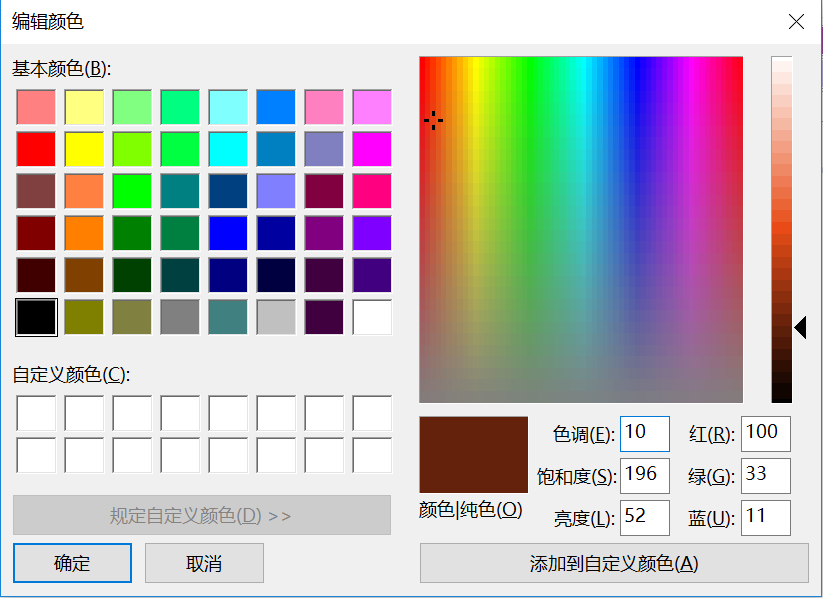
例如:

我们修改一下色调,当把色调调低时,颜色更加偏向于红色

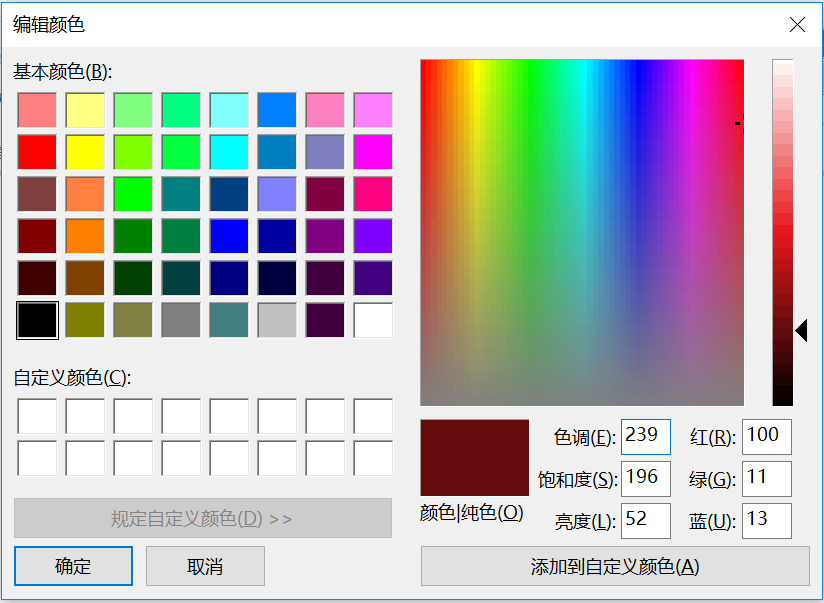
当我们把色调调高一点时,颜色更加偏向于绿色。

所以由此可以得出色调是决定一个像素点中的颜色更偏向于哪一方(RGB)
饱和度
饱和度决定了颜色空间中颜色分量,饱和度越高,说明颜色越深,饱和度越低,说明颜色越浅。
如图:
当饱和度为55时,可以发现该颜色空间能显示的颜色分量非常低

当我把饱和度调高一点时,可以发现颜色分量显示的明显要深

所以饱和度在颜色空间中是起到一个控制RGB组合色的颜色深度的作用。
亮度
亮度决定颜色空间中颜色的明暗程度!
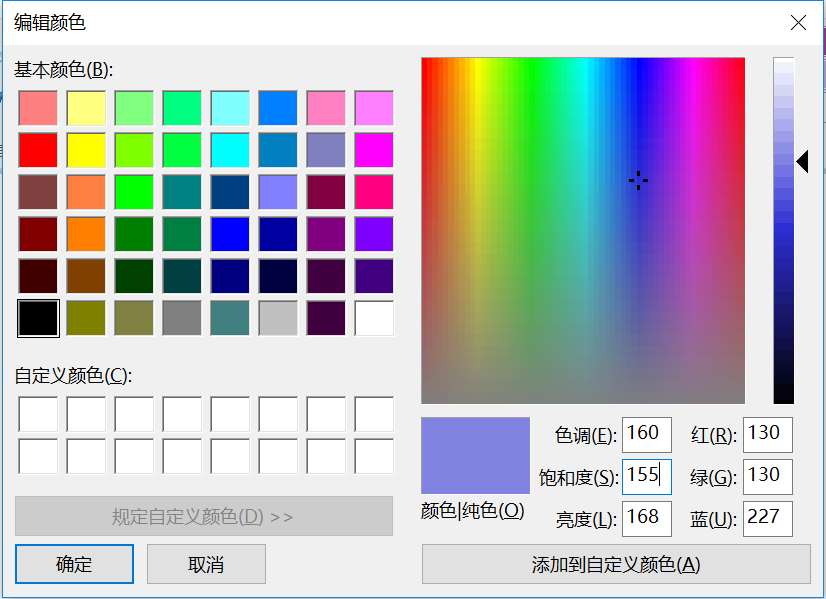
如图,亮度设置比较高的时候会发现颜色显示的较为鲜艳。

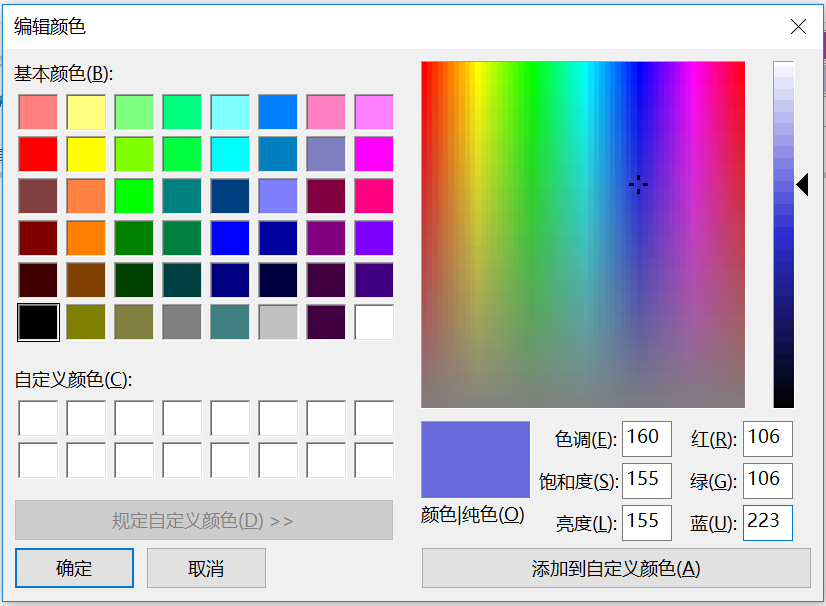
当我们把亮度调低一点时

会发现颜色会变得非常暗!
所以亮度在颜色空间中起到一个控制RGB组合色的明暗程度的作用。
注意:无论你怎么修改色调,饱和度,亮度,RGB三色值会跟随而变化;相反,改变RGB三色值时色调、亮度、饱和度也会随之变化。其实色调,饱和度,亮度都是通过特定的算法经过计算修改RGB三色而达到的控制颜色效果!
HSV颜色空间
概述
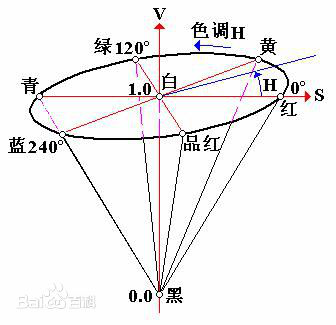
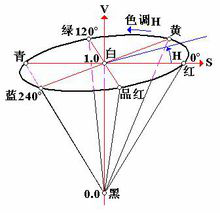
HSV(Hue, Saturation, Value)是根据颜色的直观特性由A. R. Smith在1978年创建的一种颜色空间, 也称六角锥体模型(Hexcone Model)。

这个模型中颜色的参数分别是:色调(H),饱和度(S),明度(V)。
色调H(Hue)
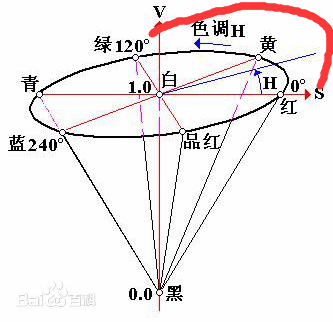
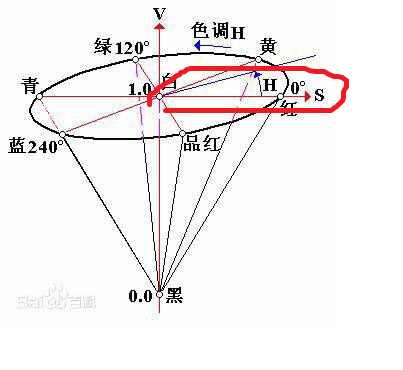
用角度度量,取值范围为0°~360°,从红色开始按逆时针方向计算,红色为0°,绿色为120°,蓝色为240°,。它们的补色是:黄色为60°,青色为180°,品红为300°,0°- 359°时颜色会依次变换当角度到达360°时也就是红色,角度也就又回到0°了。

饱和度 S(Saturation)
饱和度S表示颜色接近光谱色的程度。一种颜色,可以看成是某种光谱色与白色混合的结果。其中光谱色所占的比例愈大,颜色接近光谱色的程度就愈高,颜色的饱和度也就愈高。饱和度高,颜色则深而艳。

明度V(Value)
明度表示颜色明亮的程度,对于光源色,明度值与发光体的光亮度有关;通常取值范围为0%(黑)到100%(白)。

模型分析

H参数表示色彩信息,即所处的光谱颜色的位置。该参数用一角度量来表示,红、绿、蓝分别相隔120度。
HSV对用户来说是一种直观的颜色模型。我们可以从一种纯色彩开始,即指定色彩角H,并让V=S=1,然后我们可以通过向其中加入黑色和白色来得到我们需要的颜色。增加黑色可以减小V而S不变,同样增加白色可以减小S而V不变。
例如,要得到深蓝色,V=0.4 S=1 H=240度。要得到浅蓝色,V=1 S=0.4 H=240度。

RGB颜色空间更加面向于工业,而HSV更加面向于用户,大多数做图像识别这一块的都会运用HSV颜色空间,因为HSV颜色空间表达起来更加直观!
由于HSV是一种比较直观的颜色模型,所以在许多图像编辑工具中应用比较广泛,如Photoshop(在Photoshop中叫HSB)等等,但这也决定了它不适合使用在光照模型中,许多光线混合运算、光强运算等都无法直接使用HSV来实现!
参考链接: