全局作用域

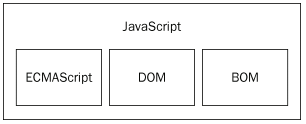
BOM的核心就是window对象,他是浏览器的一个实例。
它既是JS访问浏览器窗口的接口,又是ECMAScript中的global对象。
在全局作用域中,global对象,this对象,window对象表示一个意思。
var num = 123;
undefined
num
123
window.num
123
this.num
123
this === window
true
注意:var操作符声明的变量,不能够用delete操作符删除。
JS中很多全局对象,如location和navigator都是window对象的属性。
窗口关系及框架
self对象总是指向window对象。每个框架都有一个window对象,他是该框架的一个实例。
window === this
true
window === top
true
window === parent
true
top === parent
true
框架会包含在一个frames集合中,访问框架的方式有:

窗口位置
可以使用下面代码跨浏览器获取浏览器窗口位置:
var leftPos = (typeof window.screenLeft == "number") ?
window.screenLeft : window.screenX;
var topPos = (typeof window.screenTop == "number") ?
window.screenTop : window.screenY;
moveTo()接收的是新位置的 x 和 y 坐标值,而 moveBy()接收的是在水平和垂直方向上移动的像素数。
窗口大小
获取页面大小
var pageWidth = window.innerWidth,
pageHeight = window.innerHeight;
if (typeof pageWidth != "number"){
if (document.compatMode == "CSS1Compat"){
pageWidth = document.documentElement.clientWidth;
pageHeight = document.documentElement.clientHeight;
} else {
pageWidth = document.body.clientWidth;
pageHeight = document.body.clientHeight;
}
}
调整大小
//调整到 100× 100
window.resizeTo(100, 100);
//调整到 200× 150
window.resizeBy(100, 50);
//调整到 300× 300
window.resizeTo(300, 300);
导航和打开窗口
window.open()。这个方法可以接收 4 个参数:
要加载的 URL、窗口目标、一个特性字符串以及一个表示新页面是否取代浏览器历史记录中当前加载页面的布尔值。
//等同于< a href="http://www.wrox.com" target="topFrame"></a>
window.open("http://www.wrox.com/", "topFrame");
此外,第二个参数也可以是下列任何一个特殊的窗口名称: _self、 _parent、 _top 或_blank。
间歇调用和超时调用
超时调用需要使用 window 对象的 setTimeout()方法,它接受两个参数:
要执行的代码和以毫秒表示的时间(即在执行代码前需要等待多少毫秒)。
其中,第一个参数可以是一个包含 JavaScript 代码的字符串(就和在 eval()函数中使用的字符串一样),也可以是一个函数。
第二个参数是一个表示等待多长时间的毫秒数,但经过该时间后指定的代码不一定会执行。
//设置超时调用
var timeoutId = setTimeout(function() {
alert("Hello world!");
}, 1000);
//注意:把它取消
clearTimeout(timeoutId);
间歇调用不建议使用,推荐使用超时调用替代:
var num = 0;
var max = 10;
function incrementNumber() {
num++;
//如果执行次数未达到 max 设定的值,则设置另一次超时调用
if (num < max) {
setTimeout(incrementNumber, 500);
} else {
alert("Done");
}
}
setTimeout(incrementNumber, 500);
系统对话框
警告框
alert()

确认框
confirm()
if (confirm("Are you sure?")) {
alert("I'm so glad you're sure! ");
} else {
alert("I'm sorry to hear you're not sure. ");
}

提示框
prompt()
var result = prompt("What is your name? ", "");
if (result !== null) {
alert("Welcome, " + result);
}

其他
//显示“打印”对话框
window.print();
//显示“查找”对话框
window.find();
拓展:
history对象
//后退一页
history.go(-1);
//前进一页
history.go(1);
//前进两页
history.go(2);
或者接受字符串
//跳转到最近的 wrox.com 页面
history.go("wrox.com");
//跳转到最近的 nczonline.net 页面
history.go("nczonline.net");
//后退一页
history.back();
//前进一页
history.forward();