Jenkins默认提供了一个邮件通知,能在构建失败、构建不稳定等状态后发送邮件。但是它本身有很多局限性,比如它的邮件通知无法提供详细的邮件内容、无法定义发送邮件的格式、无法定义灵活的邮件接收配置等等。在这样的情况下,我们找到了Jenkins Email Extension Plugin。该插件能允许你自定义邮件通知的方方面面,比如在发送邮件时你可以自定义发送给谁,发送具体什么内容等等。
email-ext插件可根据构建的结果,发送构建报告,给当前的committer (用git做代码管理)
1) 该插件支持jenkins 1.5以上的版本,若您可选插件的页卡的列表是空的,先去高级页面检查更新下。
2)插件用于job配置页面,添加构建后步骤“Editable Email Notification”。
一、安装邮件插件
系统管理→管理插件→可选插件,选择Email Extension Plugin插件进行安装,搜索插件,然后在线安装,安装好之后重启Jenkins:

二、系统配置
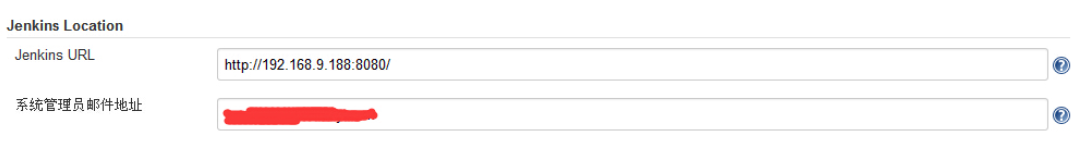
通过系统管理→系统设置,进行邮件配置:


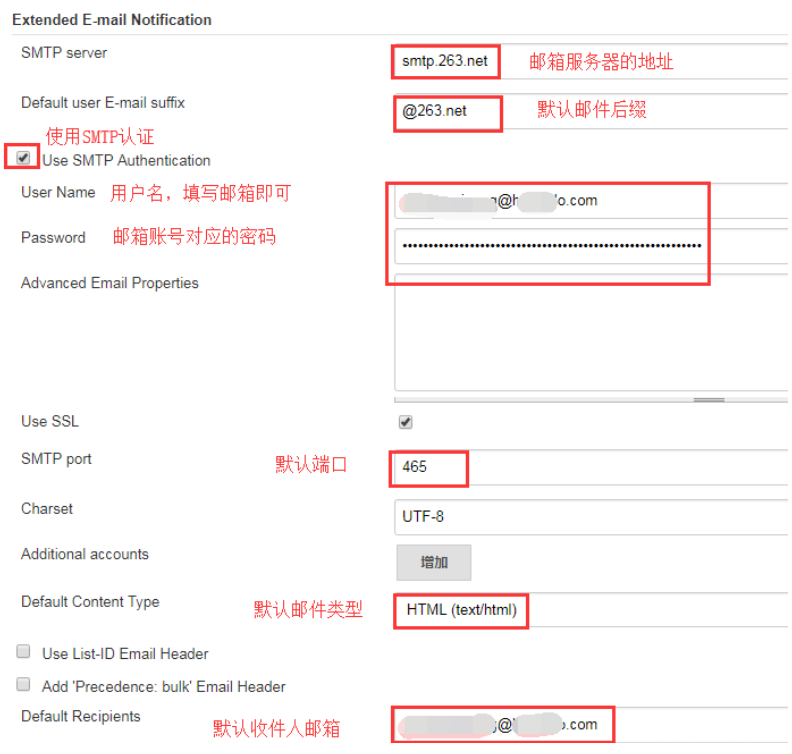
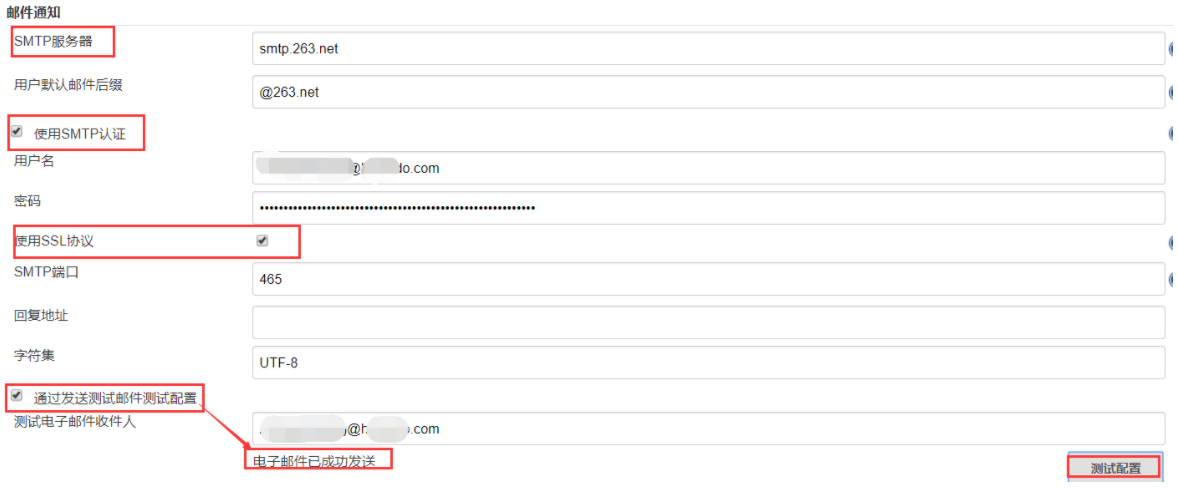
2、全局配置
PS:这里的发件人邮箱地址切记要和系统管理员邮件地址保持一致(当然,也可以设置专门的发件人邮箱,不过不影响使用,根据具体情况设置即可)
默认收件人邮箱可以添加多人,中间用英文半角逗号隔开即可。
可以勾选 “通过发送测试邮件配置” 测试此配置能否连通, 如果收到以下邮件,恭喜 This is test email #1 sent from Jenkins
qq邮箱发送邮件是使用ssl加密的,所以需要勾选SSL,并且端口为:465(163邮箱不需要勾选,端口默认为25),具体配置可以登录邮箱后,在设置里面查阅。


注意:
- 1.登录邮箱,进入设置 -账户中开启对应的pop3/smtp服务;
- 2.密码为对应邮箱的第三方授权码,点击【生成授权码】,将生成的授权码填入此处;
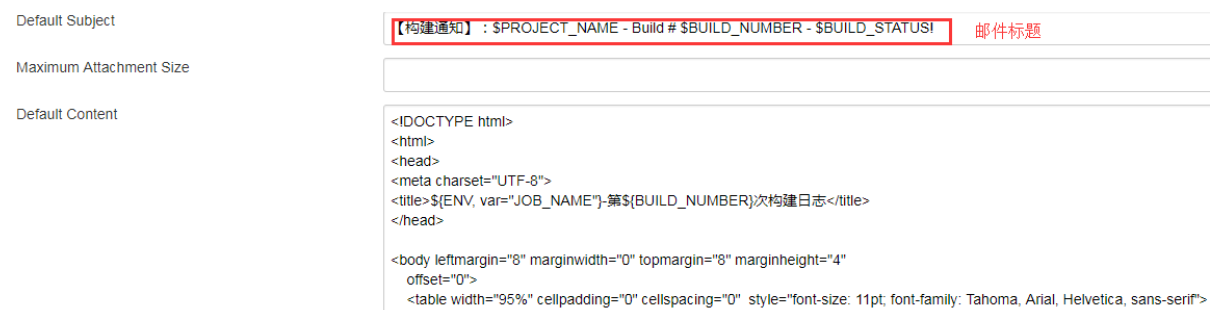
3、配置邮件内容模版
对于内容,你也许注意到了 这里调用了个 ‘html.jelly’ 的模板,这是插件内置的,直接用即可。
当然也可以自己写 jelly文件, 确保放置 jenkins/home/email-template下 以供jenkins调用。

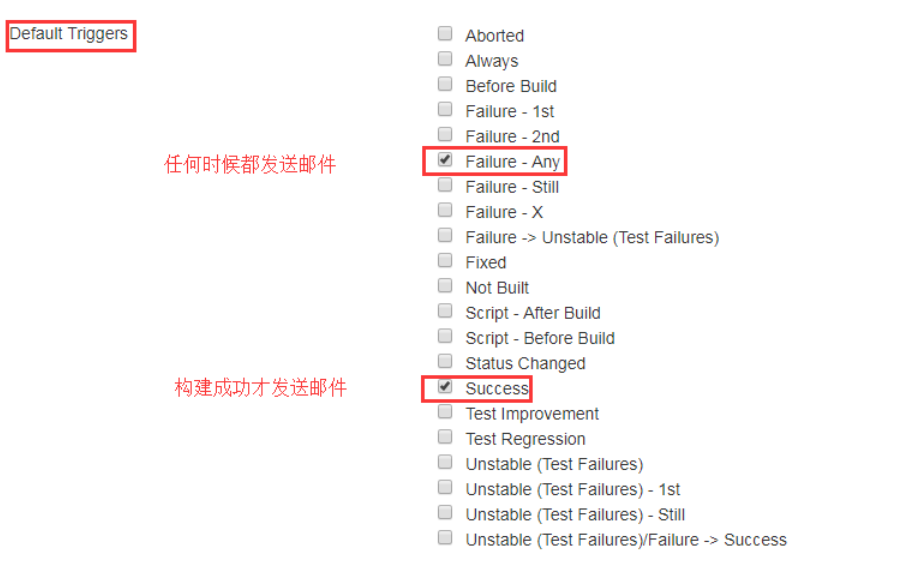
4、设置邮件触发机制
上面的几步完成后,点击应用,保存即可。

附1:邮箱内容模版(Default Content)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志</title>
</head>
<body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4"
offset="0">
<table width="95%" cellpadding="0" cellspacing="0" style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif">
<tr>
本邮件由系统自动发出,无需回复!<br/>
各位同事,大家好,以下为${PROJECT_NAME }项目构建信息</br>
<td><font color="#CC0000">构建结果 - ${BUILD_STATUS}</font></td>
</tr>
<tr>
<td><br />
<b><font color="#0B610B">构建信息</font></b>
<hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td>
<ul>
<li>项目名称 : ${PROJECT_NAME}</li>
<li>构建编号 : 第${BUILD_NUMBER}次构建</li>
<li>触发原因: ${CAUSE}</li>
<li>构建状态: ${BUILD_STATUS}</li>
<li>构建日志: <a href="${BUILD_URL}console">${BUILD_URL}console</a></li>
<li>构建 Url : <a href="${BUILD_URL}">${BUILD_URL}</a></li>
<li>工作目录 : <a href="${PROJECT_URL}ws">${PROJECT_URL}ws</a></li>
<li>项目 Url : <a href="${PROJECT_URL}">${PROJECT_URL}</a></li>
</ul>
<h4><font color="#0B610B">失败用例</font></h4>
<hr size="2" width="100%" />
$FAILED_TESTS<br/>
<h4><font color="#0B610B">最近提交(#$SVN_REVISION)</font></h4>
<hr size="2" width="100%" />
<ul>
${CHANGES_SINCE_LAST_SUCCESS, reverse=true, format="%c", changesFormat="<li>%d [%a] %m</li>"}
</ul>
详细提交: <a href="${PROJECT_URL}changes">${PROJECT_URL}changes</a><br/>
</td>
</tr>
</table>
</body>
</html>
附件2:
Default Subject:
构建通知:${BUILD_STATUS} - ${PROJECT_NAME} - Build # ${BUILD_NUMBER} !
Default Content:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志</title>
</head>
<body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4"
offset="0">
<table width="95%" cellpadding="0" cellspacing="0"
style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif">
<tr>
<td>(本邮件是程序自动下发的,请勿回复!)</td>
</tr>
<tr>
<td><h2>
<font color="#0000FF">构建结果 - ${BUILD_STATUS}</font>
</h2></td>
</tr>
<tr>
<td><br />
<b><font color="#0B610B">构建信息</font></b>
<hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td>
<ul>
<li>项目名称 : ${PROJECT_NAME}</li>
<li>构建编号 : 第${BUILD_NUMBER}次构建</li>
<li>SVN 版本: ${SVN_REVISION}</li> #git版本号:${GITHUB_REVISION}<br><hr>
<li>触发原因: ${CAUSE}</li>
<li>构建日志: <a href="${BUILD_URL}console">${BUILD_URL}console</a></li>
<li>构建 Url : <a href="${BUILD_URL}">${BUILD_URL}</a></li>
<li>工作目录 : <a href="${PROJECT_URL}ws">${PROJECT_URL}ws</a></li>
<li>项目 Url : <a href="${PROJECT_URL}">${PROJECT_URL}</a></li>
</ul>
</td>
</tr>
<tr>
<td><b><font color="#0B610B">Changes Since Last
Successful Build:</font></b>
<hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td>
<ul>
<li>历史变更记录 : <a href="${PROJECT_URL}changes">${PROJECT_URL}changes</a></li>
</ul> ${CHANGES_SINCE_LAST_SUCCESS,reverse=true, format="Changes for Build #%n:<br />%c<br />",showPaths=true,changesFormat="<pre>[%a]<br />%m</pre>",pathFormat=" %p"}
</td>
</tr>
<tr>
<td><b>Failed Test Results</b>
<hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td><pre
style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif">$FAILED_TESTS</pre>
<br /></td>
</tr>
<tr>
<td><b><font color="#0B610B">构建日志 (最后 100行):</font></b>
<hr size="2" width="100%" align="center" /></td>
</tr>
<!-- <tr>
<td>Test Logs (if test has ran): <a
href="${PROJECT_URL}ws/TestResult/archive_logs/Log-Build-${BUILD_NUMBER}.zip">${PROJECT_URL}/ws/TestResult/archive_logs/Log-Build-${BUILD_NUMBER}.zip</a>
<br />
<br />
</td>
</tr> -->
<tr>
<td><textarea cols="80" rows="30" readonly="readonly"
style="font-family: Courier New">${BUILD_LOG, maxLines=100}</textarea>
</td>
</tr>
</table>
</body>
</html>
参考:https://blog.csdn.net/wlly1/article/details/80570371
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>email_report</title>
</head>
<body>
<hr>
(本邮件是程序程序自动下发的,请勿回复!)<br><hr>
项目名称:$PROJECT_NAME<br><hr>
构建编号:$BULID_NUMBER<br><hr>
git版本号:${GITHUB_REVISION}<br><hr>
构建状态:$BULID_STATUS<br><hr>
触发原因:$(CAUSE)<br><hr>
测试报告:<a href="http://127.0.0.1:8090/html/index.html">http://127.0.0.1:8090/html/index.html</a><br><hr>
构建日志地址:<a href="${BULID_URL}console">${BULID_URL}console</a><br><hr>
构建地址:<a href="${BULID_URL}">${BULID_URL}</a><br><hr>
构建报告:<a href="${BULID_URL}testReport">${BULID_URL}testReport</a><br><hr>
变更集:${JELLY_SCRIPT.template="html"}><br>
<hr/>
</body>
</html>
5、配置Jenkins自带的邮件功能
配置内容如下,和Email Extension Plugin插件同样的配置,可以通过勾选通过发送测试邮件测试配置按钮来测试配置是否成功发送邮件,如下图:

完成上面的系统设置后,点击保存即可。
三、项目配置
在完成系统设置后,还需要给需要构建的项目进行邮件配置。
1、进入项目配置界面
进入新建的项目界面,点击配置按钮,进入系统配置页面
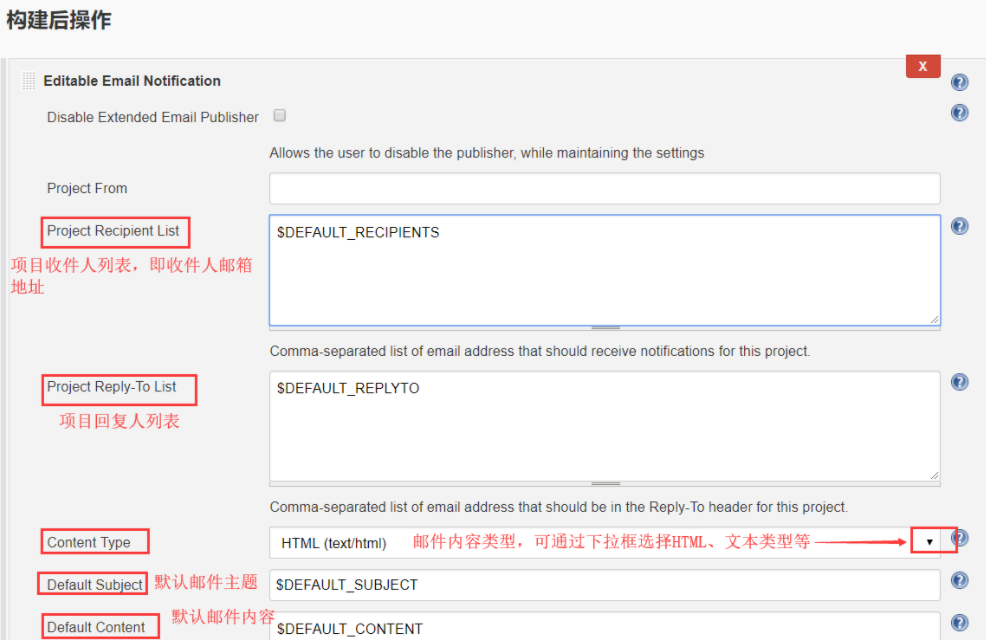
2、配置构建后操作模块
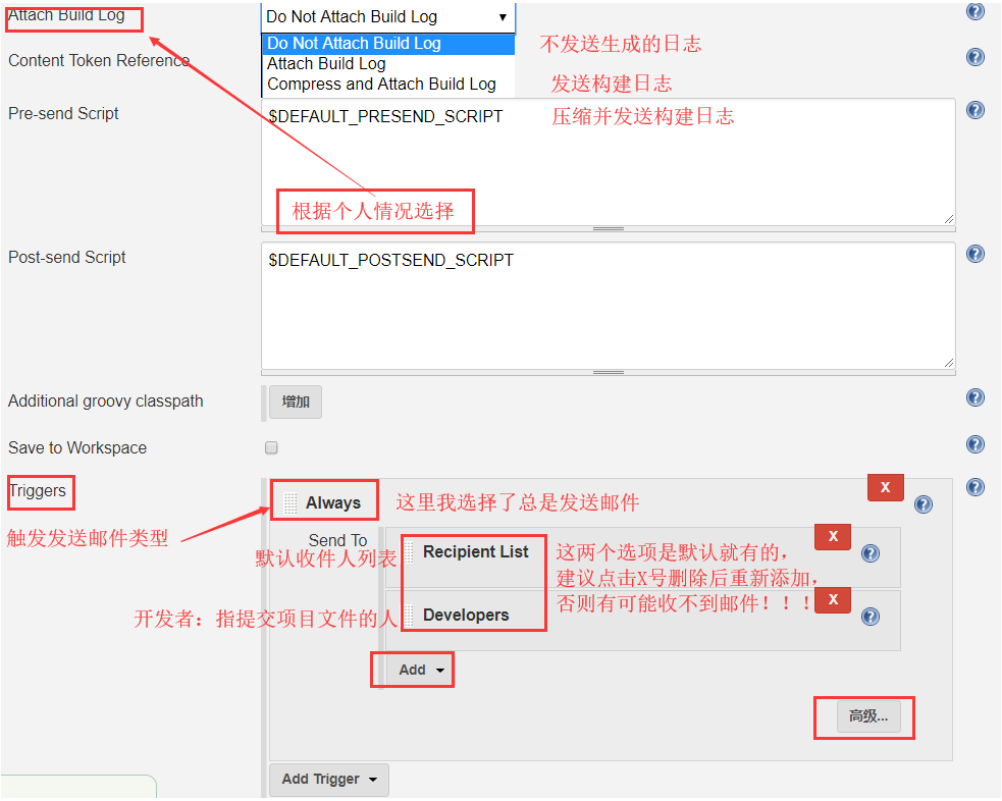
进入构建后操作的模块,Add Post-build Actions”选项中勾选”Editable Email Notification”标签,具体的配置信息如图中标注:

接上图:
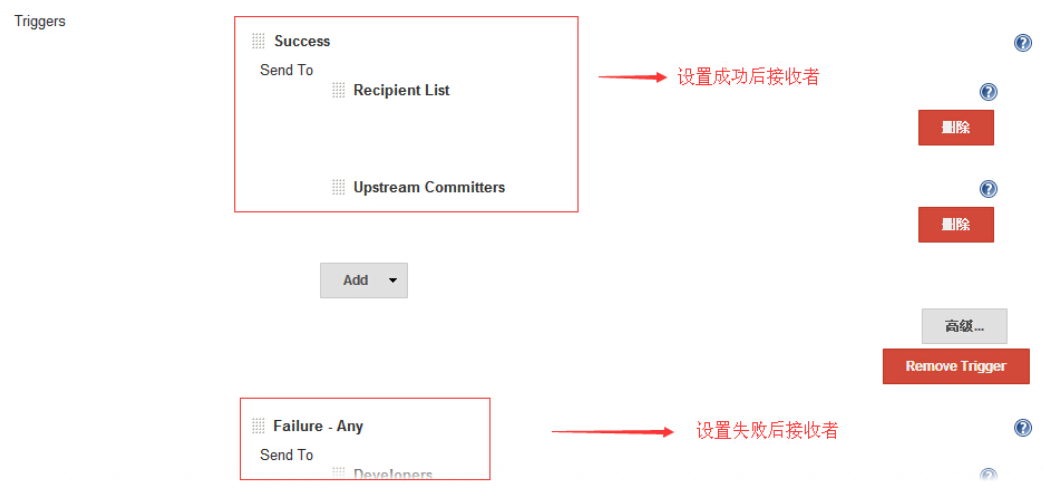
点击高级,设置触发器:(注意:所有的触发器都只能配置一次)


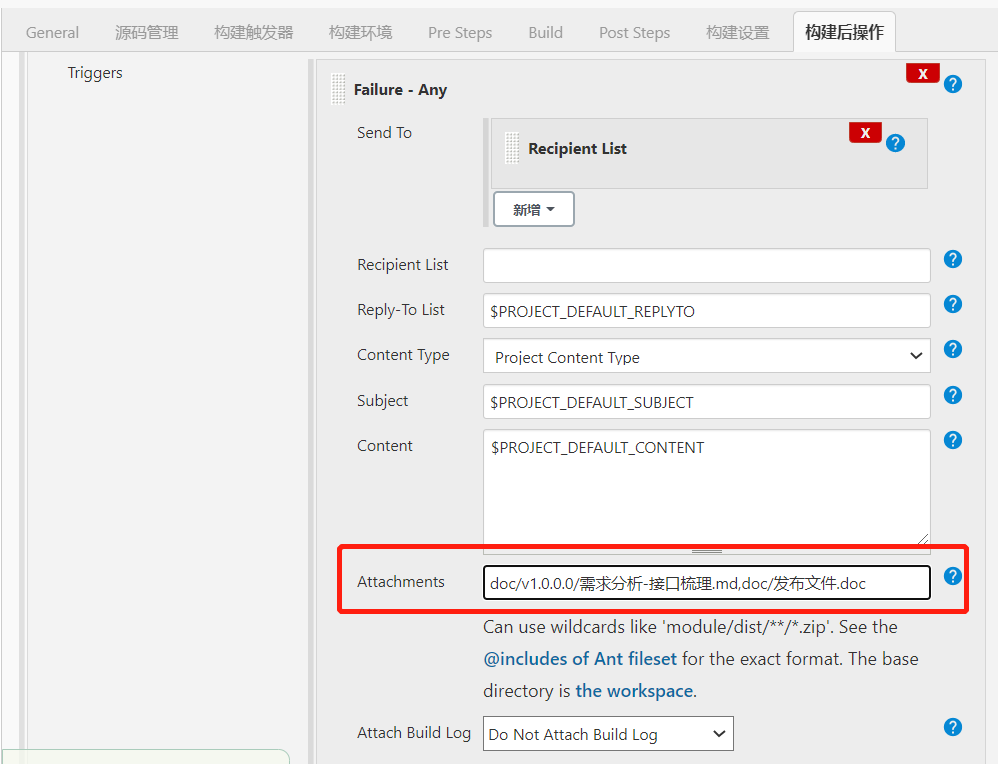
添加附件文件:点击triggers下的高级按钮,显示如下界面

在Attachments输入需要发送的邮件附件:当前工作空间下文件的相对路径,多个文件用英文逗号隔开。
四、构建触发邮件测试
邮件内容可以通过系统设置里面进行个性化的配置,可参考我上面的模板,或者自定义即可。
参考:https://www.cnblogs.com/charlie-learnbar/p/13578415.html