问题一:
elementUI中el-table表格在flex布局下出现表格宽度一直在增大变化的问题
解决方案:
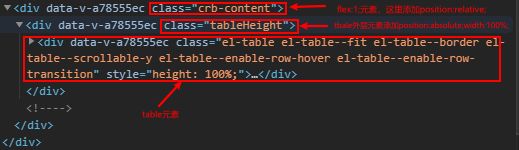
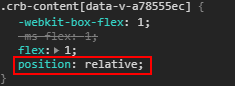
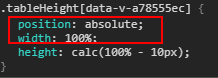
在table外层包一层div元素,设置css宽度继承自父级宽度,添加代码:position:absolute; 100%;一般上级元素就设置这flex布局 flex:1;加入一行代码:position:relative;
示例截图:



注意: 如果遇到flex布局中使用 el-table 时高度也出现撑开的问题时,解决思路同上,重点在于表格 el-table 外面父元素不能直接是设置有 flex:1;属性的元素,必须在表格外面在套一层父级元素,并设置绝对定位 position:absolute;属性,然后在具有flex:1;属性的元素里设置相对定位属性 position:relative;即可。
问题二:
iview3.0.1版本中 Table组件在flex布局下面宽度会自动无限增加的问题
出现这种情况的原因可能是组件本身的bug
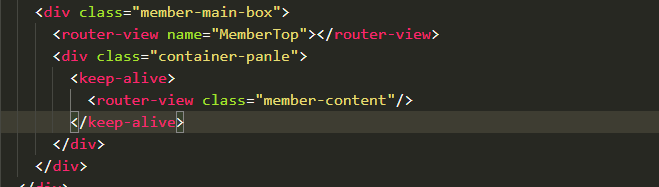
示例图:

解决办法:
1.不用flex布局
2. 使用flex布局,给container-panle一个宽度 calc(‘100% - MemberTop的宽度’)