很多人喜欢 showLoading 因为 这个实在是太简单了直接
showLoading()
hideLoading()
就可以解决这个问题。
今天我们就来看一下 这个插件里面的一个错误
或者说是一个不人性化的地方
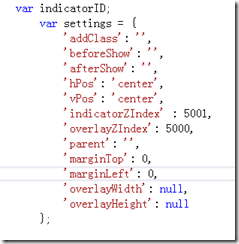
对于 showLoading() 中
hPos 和Vpos 默认的都是 center
找到 center X轴
jQuery(loadingDiv).css('left', (indicatorLeft + ((jQuery(overlayDiv).width() - parseInt(jQuery(loadingDiv).width())) / 2)).toString() + 'px');
这个是没有问题的
但是Y轴写成这样就有问题了
jQuery(loadingDiv).css('top', (indicatorTop + (($(overlayDiv).height() - parseInt(jQuery(overlayDiv).height())) / 2)).toString() + 'px');
写成这种情况下 , 在竖直方向对应的中心是 overlayDiv 的高度。
这个高度是 这个页面的高度(如果有滚动条 ,也包含带滚动条的高度)。
所以出现的图片 loading .gif 就不会在页面的正中央。简单修改一下
jQuery(loadingDiv).css('top', (indicatorTop + (($(window).height() - parseInt(jQuery(loadingDiv).height())) / 2)).toString() + 'px');
改成当前窗口的高度。