Border: 边界; 边; 镶边; 包边;

Border也是一个容器,只能包含一个子元素。
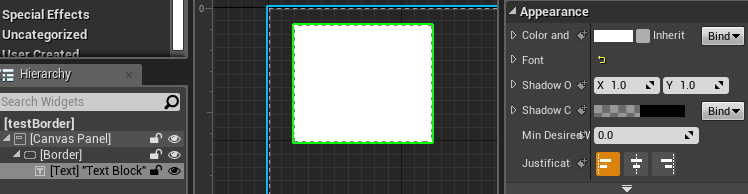
一、添加一个名为testBorder的UserWidget,添加一个Border到默认成Canvas Panel容器,添加一个TextBlock到Border容器,没有看到TextBlock文字,是因为Border背景是白色、TextBlock的文字颜色也是白色。

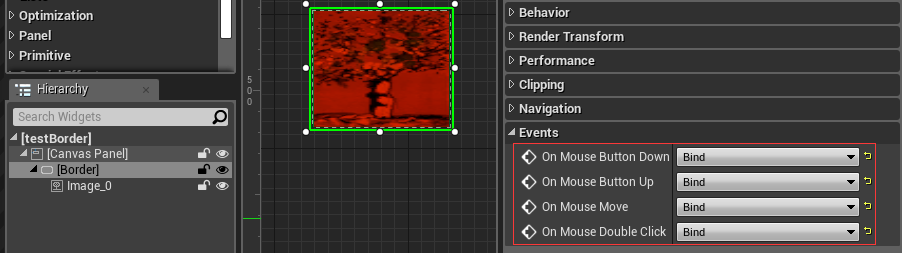
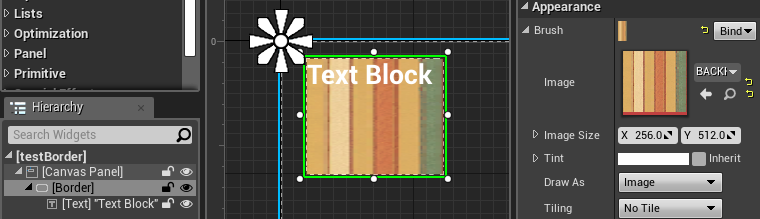
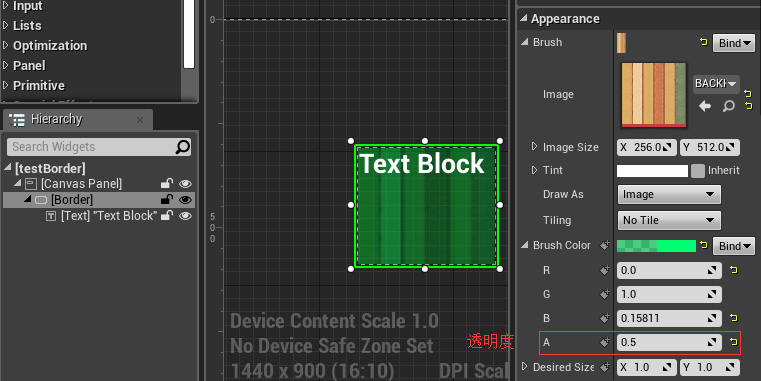
二、Border可以设置背景图片,也可以是颜色。

三、背景颜色和背景图片可以同时设置,最终的效果是保留图片纹理+图片颜色*背景颜色(“颜色*颜色”就是叠加颜色)。
如果背景颜色为白色,则保留背景图片原本的颜色。也可以设置Brush Color的透明度,这样背景图片也会变得透明了。
UE4中的所有颜色都可以设置透明度。

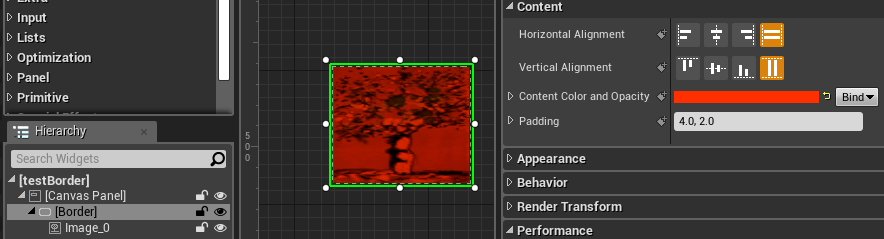
四、与其它容器不同的是,Border容器可以在Border本身属性中设置子控件的颜色(不局限与文本控件,子控件也可以是图片等所有UI控件)和透明度,最终的效果是保留图片纹理+图片颜色*Border.Content.Color。
如果Border.Content.Color为白色,则呈现子控件本来的颜色。
如果Border的子控件BlockText设置了字体颜色,最终颜色也会跟Border.Content.Color叠加。

五、Border控件还有一个比较特殊的地方就是可以相应鼠标的各种事件。