RichTextBlock:富文本
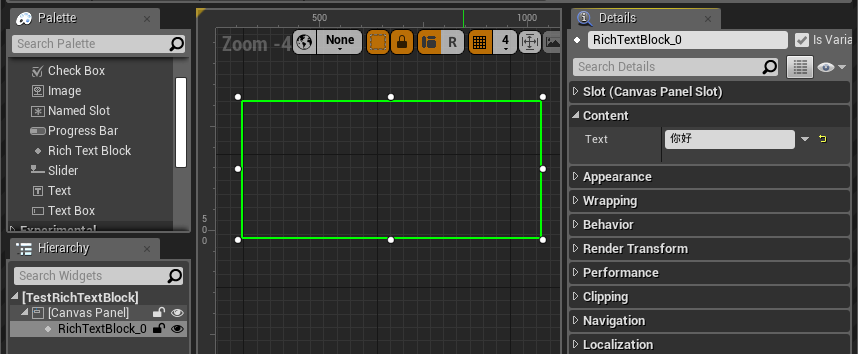
一、新建一个名为“TestRichTextBlock_0”的UserWidget,并添加名为RichTextBlock_0的RichTextBlock控件,并设置Text为“你好”,但是RichTextBlock并没有显示刚输入的“你好”,这是因为还没有设置文本样式。

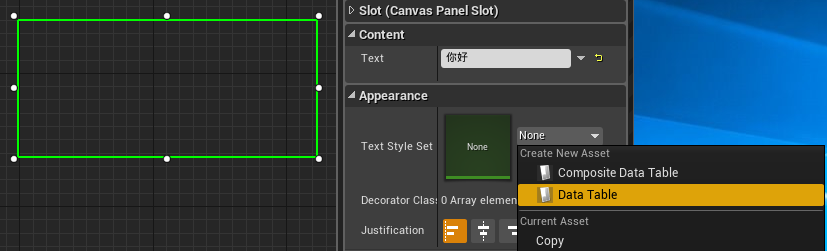
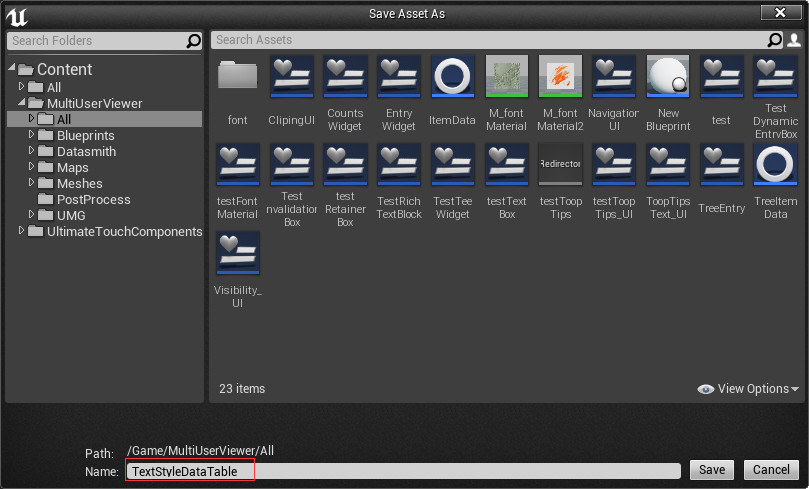
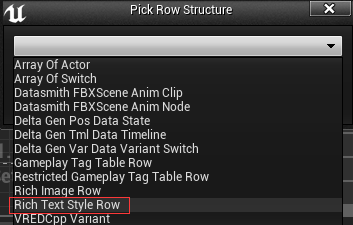
二、新建一个名为“TextStyleDataTable”,Row Structure=Rich Text Style Row



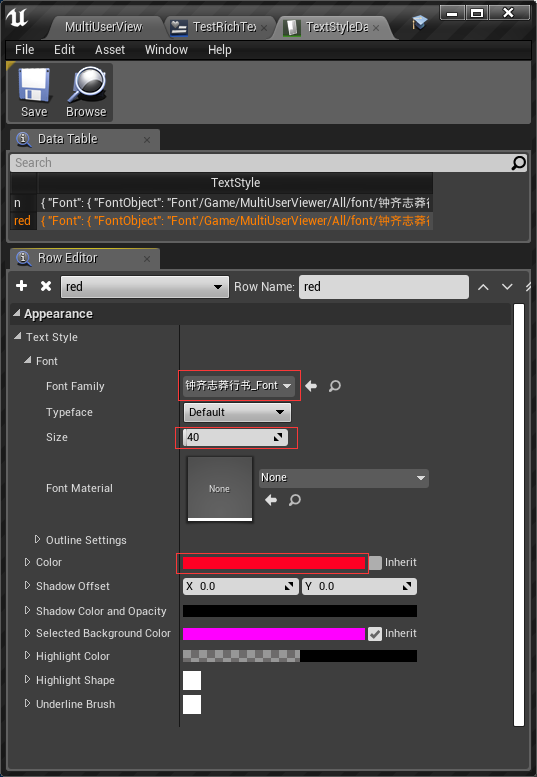
三、编辑“TextStyleDataTable”,添加名为“n(表示normal,正常样式)”;“red(红色字体)”。保存TextStyleDataTable


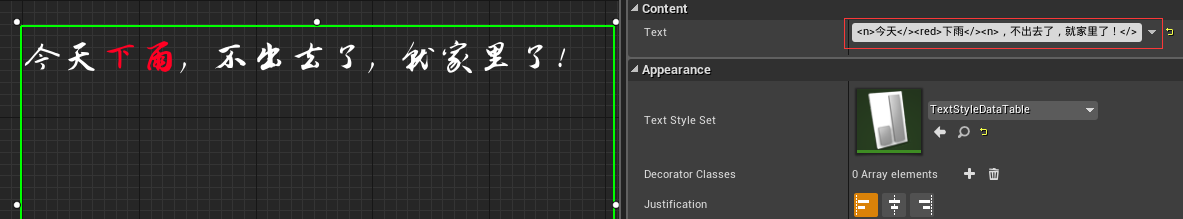
四、编辑TestRichTextBlock_0.Text=<n>今天</><red>下雨</><n>,不出去了,就家里了!</>
最后每一个样式标签是以“</>”结束。

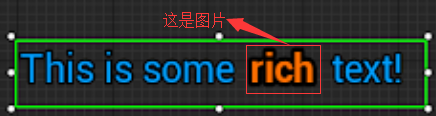
五、还可以进行图文混排,详见:官方博客