一、transition(CSS3自带)
1、用法示例:
|
1
2
3
4
|
.hide{ /*过渡动画效果*/ opacity: 1; transition: all 1s ease-in;} |
含义:透明度在1s内从0渐变为1
2、transition其他参数
建议参考(http://www.runoob.com/cssref/css3-pr-transition.html)详细学习
| transition-property | 指定CSS属性的name,transition效果 |
| transition-duration | transition效果需要指定多少秒或毫秒才能完成 |
| transition-timing-function | 指定transition效果的转速曲线 |
| transition-delay | 定义transition效果开始的时候 |
3、区别transform
transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。所以,transform属性只对元素进行变换,不会产生过渡效果。
建议参考(http://www.runoob.com/cssref/css3-pr-transform.html)详细学习
二、animation(CSS3自带)
1、用法示例:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
.hide{ /*过渡动画效果*/ animation: animation-name 2s ease-in forwards;}@keyframes animation-name { 0% { opacity: 1; color: red; } 50% { opacity: 0.5; color: blue; } 100%{ opacity: 0; color: yellow; }} |
animation相对于transition的好处是可以一帧一帧的控制动画,自由度更高。
三、react-transition-group动画库(需要引入插件)
1、为什么要用react-transition-group?
因为有一些动画用animation和transition很难实现甚至不能实现,这时react-transition-group就非常必要啦
2、安装react-transition-group库
|
1
|
yarn add react-transition-group |
3、官方文档地址:http://reactcommunity.org/react-transition-group/(强烈建议一定要先打开这个文档再继续向下阅读哦)
react-transition-group库有三个可使用的组件:
(1)主要使用CSSTransition(单标签的动画)和TransitionGroup(多标签的动画)
(2)Transition是更接近底层的动画,当时用CSSTransition和TransitionGroup都不能实现需要的动画时可以考虑使用Transition
4、React使用示例:(核心部分均标蓝)
js部分:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
|
import React,{ Component , Fragment} from 'react';// 引入react-transition-group动画组件import { CSSTransition,TransitionGroup } from 'react-transition-group';class AppTra extends Component{ constructor(props){ super(props); this.state = { list:[] }; this.handleAddItem = this.handleAddItem.bind(this); } handleAddItem(){ this.setState((prevState)=>{ return{ list: [...prevState.list,'666'] } }) } render(){ return ( // Fragment是占位符 <Fragment> <TransitionGroup> { this.state.list.map((item,index)=>{ return( <CSSTransition in={this.state.show} //动画时间 timeout={1000} // 前缀名注意S classNames='fade' unmountOnExit onEntered={(el)=>{ el.style.color='blue' }} // 入场第一帧 appear={true} key={index} > <div>{item}</div> </CSSTransition> ) }) } <button onClick={this.handleAddItem}>toggle</button> </TransitionGroup> </Fragment> ) }}// 导出组件export default AppTra |
css部分:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
/*入场动画*/.fade-enter, .fade-appear{ /*入场动画执行的第一个时刻*/ opacity: 0;}.fade-enter-active, .fade-appear-active{ /*入场动画执行的第二个瞬间一直到执行完成的时刻*/ opacity: 1; transition: opacity 1s ease-in;}.fade-enter-done{ /*入场动画执行完成之后*/ opacity: 1; color: red;}/*出场动画*/.fade-exit{ opacity: 1;}.fade-exit-active{ opacity: 0; transition: opacity 1s ease-in;}.fade-exit-done{ opacity: 0;} |
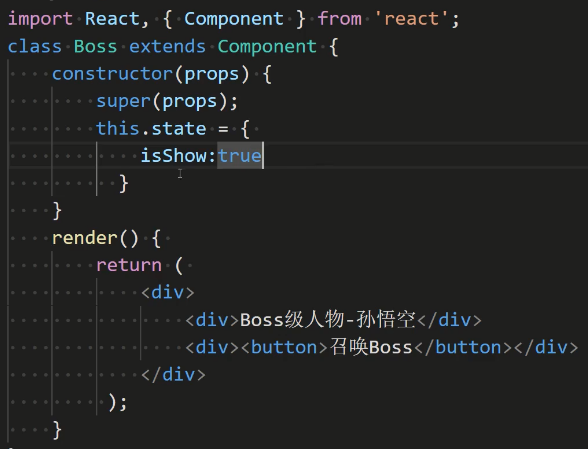
(1)CSS3实现React组件过渡效果

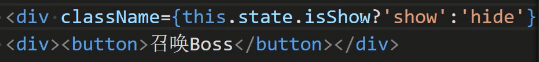
isShow为true时展示,isShow为false时隐藏。接下来结合三元运算符进行类名绑定

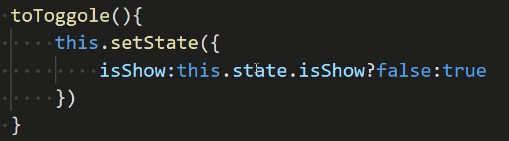
接下来添加按钮动作

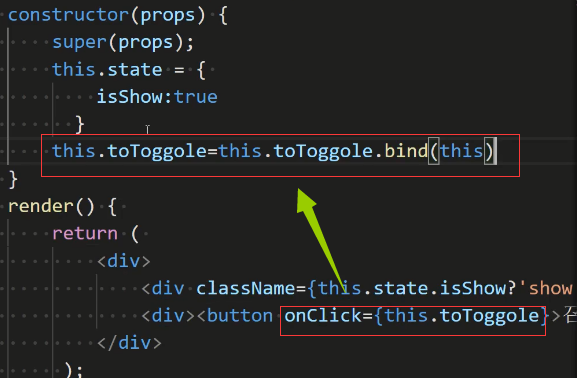
绑定事件this指向

接下来使用CSS3的transition过渡

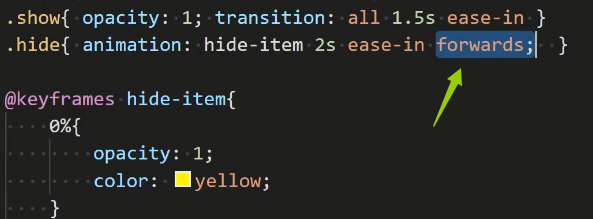
(2)CSS3的keyframes关键帧动画

直接调用如下所示,但此时测试发现,动画运行到最后一帧不会停止,而是返回到第一帧,即不会记录动画状态.

方案,通过animation-fill-mode取值forward实现,css3动画状态的记录(动画前...动画执行中...执行完毕),详见animation-fill-mode控制CSS3动画结束状态

(3)react-transition-group动画库
详见React动画库之react-transition-group(入场enter、出场exit、初始化appear) .
(4)多DOM动画制作和编辑
1、引入方法

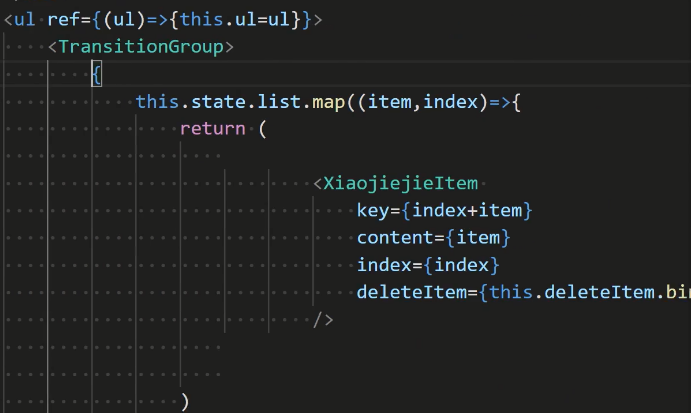
2、循环处包裹多DOM


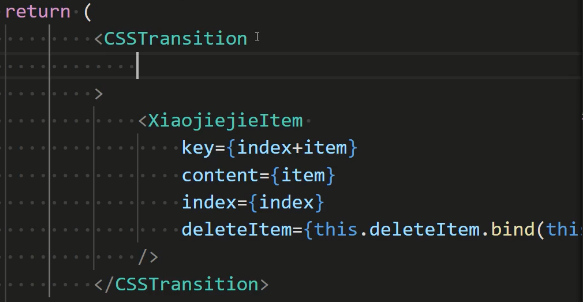
接下来控制单个动画

添加属性

此时便实现了多DOM的动画效果
.