有人闲的蛋疼,非要在函数中使用如下方式传值,尼玛一下把我搞糊涂了。于是决定发挥打破沙锅问到底的精神搞清楚它。
var a = 1,b = [], c = {};
function f(a, b, c){
a = [1, 2, 3];
b = true;
c = {x:3, y:5, z: 7}
}
代码如上,a是一个数字类型,b是一个数组类型,c是个对象类型。
当作参数传入的过程是:
a这个数值类型将内存中的一块标识名为a但填充值为1的内存块复制一份并标识为a,这个a虽跟外部变量a同名,但实际是另一块,只可在函数内部访问到。
紧接着因为未做变量声明,那作为变量的a此时不是全局属性a,即外部声明的a变量,而是形参变量。
对形参变量进行赋值,赋值为一个数组,改形参变量的值被替换成了一个新数组的地址值,建立起了对新数组的引用关系。
而形参变量在外部仍旧是不可见的。虽然形式上如同内部未声明变量,按照js的逻辑应泄露到全局环境中去。但却没有。如果将内部的a,b,c输入,如下:
var a = 1,b = [], c = {};
function f(a, b, c){
a = [1, 2, 3];
b = true;
c = {x:3, y:5, z: 7}
console.log(a, b, c);
}
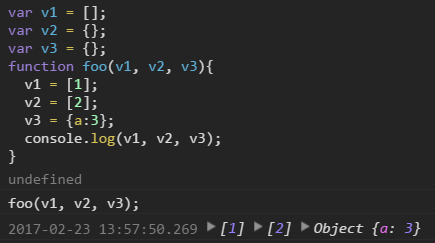
结果;类似如下:

也即他输出了形参被赋值后的结果。
改成如下:
var a = 1,b = [], c = {};
function f(x, y, z){
a = [1, 2, 3];
b = true;
c = {x:3, y:5, z: 7}
}
此时函数f内部的a,b,c就成为了未声明的变量,他们会泄露到全局环境中去。此时a中的值被替换成了数组的地址值,成了引用类型。