1、行高
1.1 初始行高
行高=文字大小+上间距+下间距
默认文字大小:16px
默认文字行高:18px
注意:行高=盒子的高度,可以让文字垂直居中显示
1.2 行高单位
a. px 行高设置多少就是多少
b. em 行高=文字大小*设置的行高值
c. % 行高=文字大小*设置的行高值
d. 不带单位 行高=文字大小*设置的行高值
1.3 给父盒子设置行高
a. px 子盒子中的行高=父盒子的行高
b. em 子盒子的行高=父盒子文字大小*设定的行高值
c. % 子盒子的行高=父盒子文字大小*设定的行高值
d. 不带单位 子盒子的行高=子盒子文字大小*设定的行高值
2、盒子模型
2.1 盒子模型--->网页布局
border 边框
padding 内边距
margin 外边距
2.2 border(边框)
border:border-width|border-style|border-color
border-width 边框宽度
border-style 边框线型
dotted 点线
dashed 虚线
solid 实线
border-color 边框颜色
border:0 none 去掉边框线
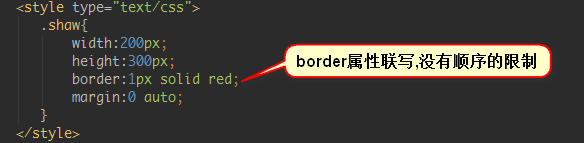
border属性联写:

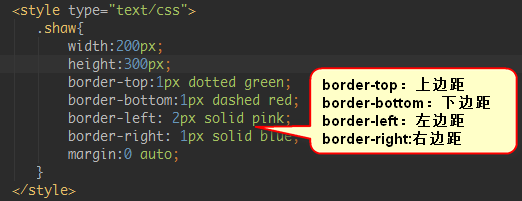
border的其他写法:

小方法:
outline-style:none 去掉表单控件轮廓线
list-style:none 去掉li前面的默认小圆点
2.3 padding(内边距)
Padding 设置内容距离盒子内边距离

padding:10px 只写一个数值,表示上下左右内边距都为10px
padding:10px 20px 写两个值,表示上下10px,左右20px
padding:10px 20px 30px 写三个值,表示上10px,左右20px,下30px
padding:10px 20px 30px 40px 表示上10px 右20px 下30px左40px
注意:
a. border和padding都可以影响盒子的大小,盒子真正的大小(宽度)=设置的盒子宽度+左右border+左右padding
b.继承的盒子:设置padding值不影响子盒子大小
2.4 margin(外边距)
margin不会影响盒子的大小
外边距合并问题
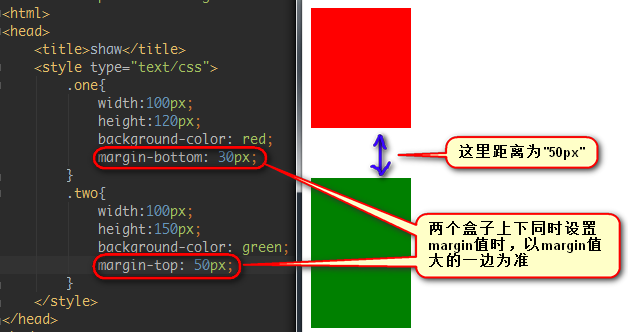
a. 垂直合并()
margin值以最大的值为准

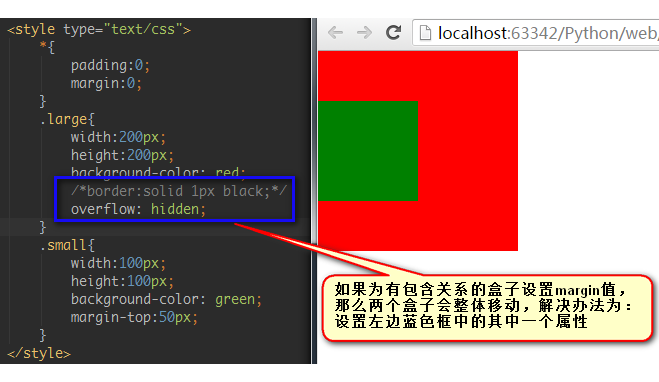
b. 包含合并
解决方法:
1:给父盒子设置边框
2:overflow:hidden

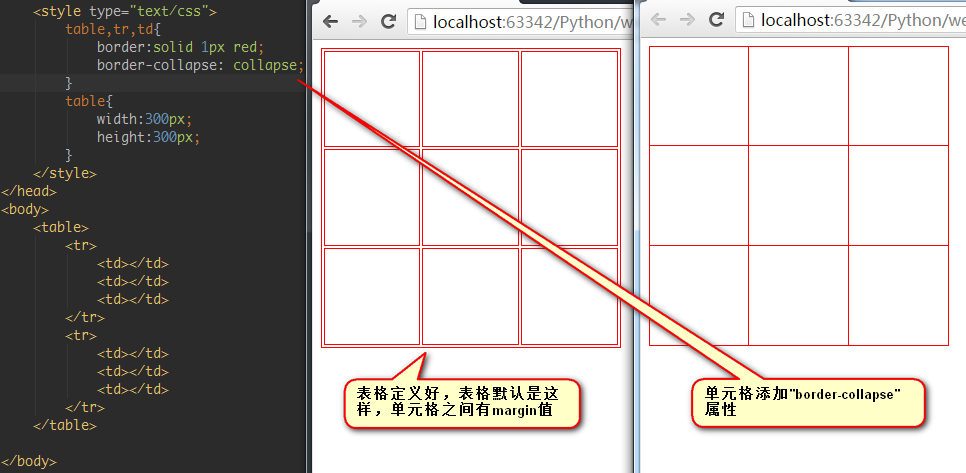
2.5 表格合并
border-collapse:collapse

3、浮动
3.1 标准流
块级元素默认单独在一行上显示,标准流的显示方式
行内元素默认也在一行上显示,这也是标准流的显示方式
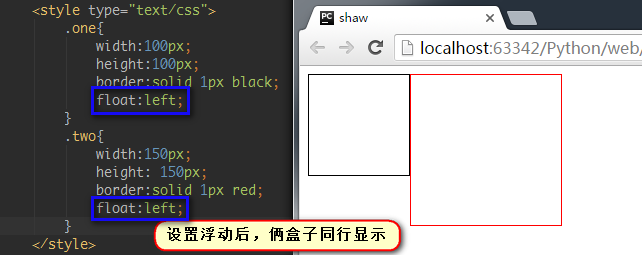
3.2 浮动的使用
float:left|right

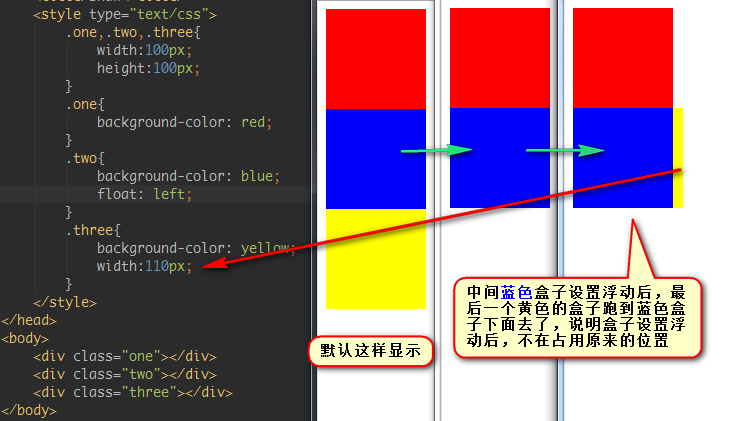
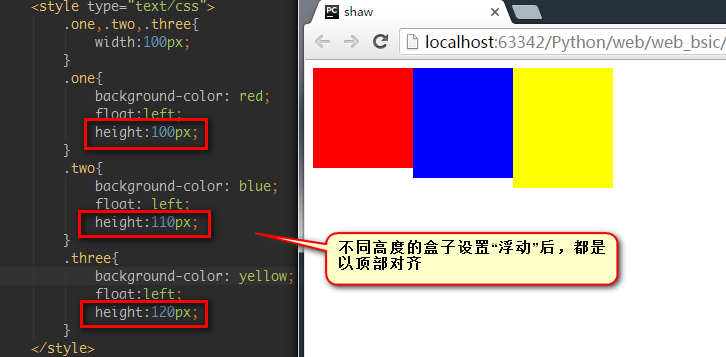
3.3 浮动的特点
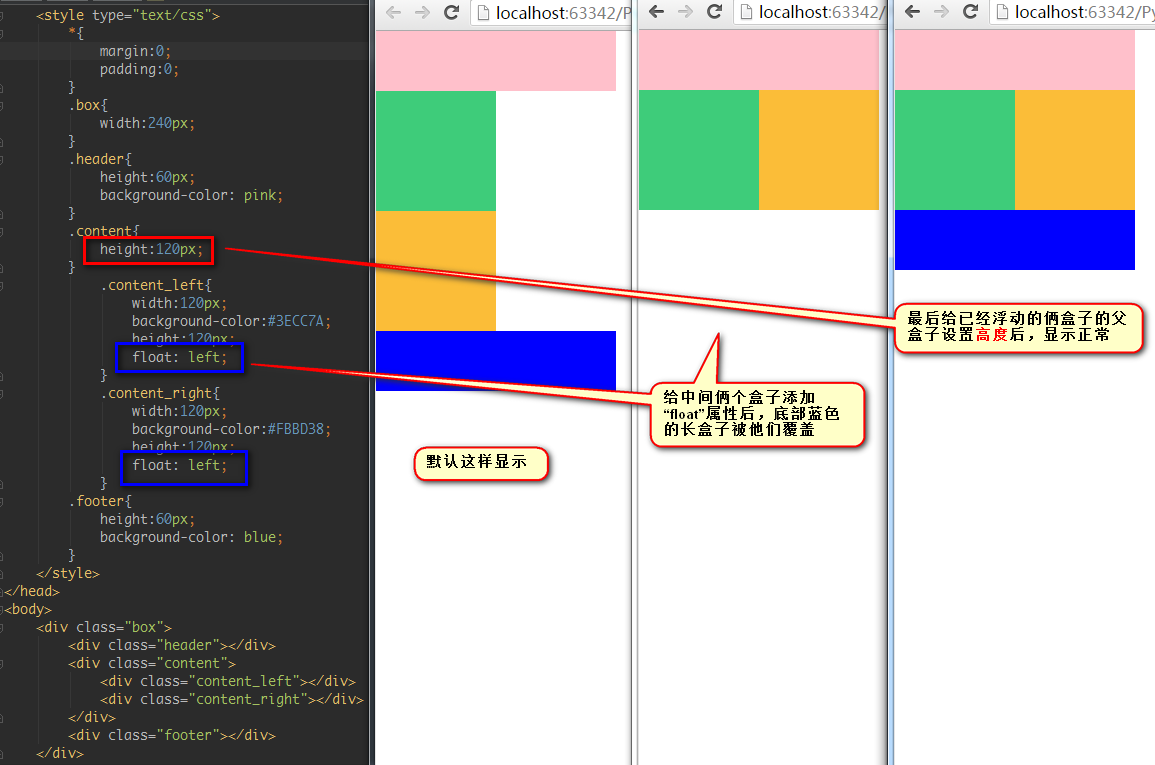
a. 设置了浮动的元素,不占用原来的位置

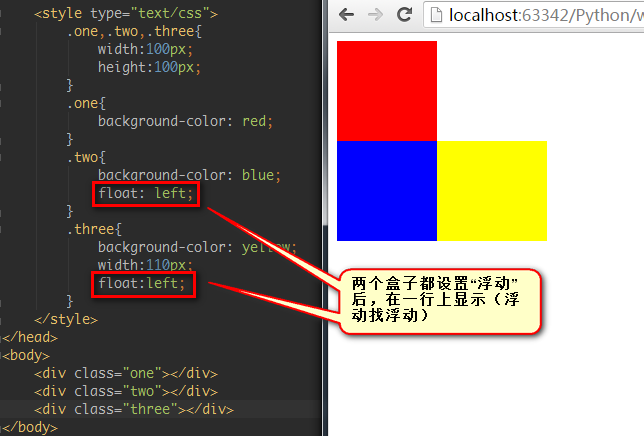
b. 可以让块级元素在一行上显示(脱离标准流)(浮动找浮动,不浮动找不浮动)

c. 浮动以元素顶部对齐

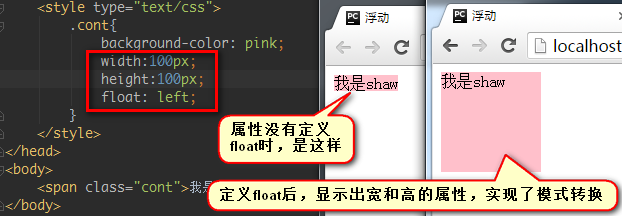
d. 元素设置浮动可以实现模式的转换

3.4 浮动的作用
制作网页导航,网页布局
3.5 清除浮动的影响
a. 直接给父盒子一个高度 (不推荐)

b. 使用clear属性清除浮动 (不推荐) clear:both

c. 给父盒子(同a)设置overflow:hidden(如果页面中没有定位的盒子,可以使用这个)
d. 使用伪类清除浮动(推荐使用)(给谁清除浮动,谁调用)

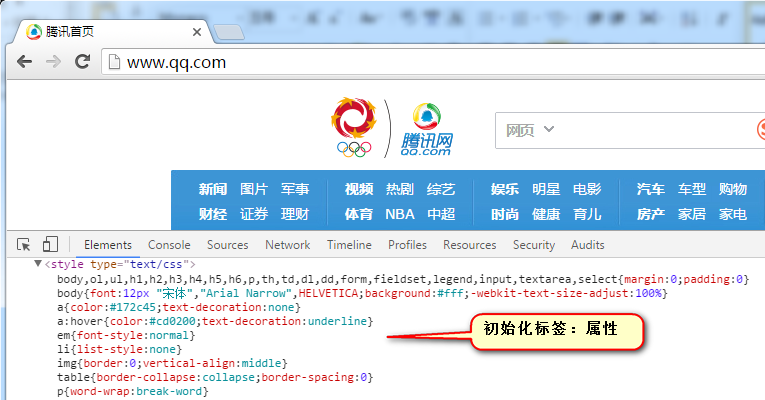
4、css样式初始化
作用:统一样式风格,浏览器兼容性

5、overflow简单介绍
作用:设置文字内容超出盒子部分时如何显示
overflow:hidden 将超出的部分进行隐藏
overflow:scroll 不隐藏,添加滚动条显示
overflow:auto 自动判断是否添加滚动条
6、定位
定位分类:静态/绝对/相对/固定/
与位置相关:left|right|top|bottom
6.1 静态定位
用法:position:static
特点:静态定位其实就是我们标准流的显示方式,如果将一个定位的盒子转换为标准流的显示方式,添加:“position:static”
6.2 绝对定位
盒子之间是一种层级的关系
用法:position:absolute
特点:
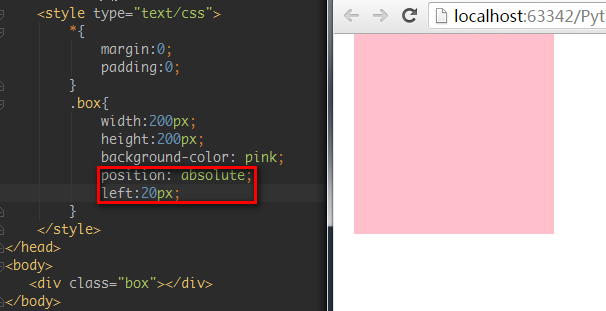
a. 单独的标签设置定位的时候,是以浏览器左上角为基准设置定位的

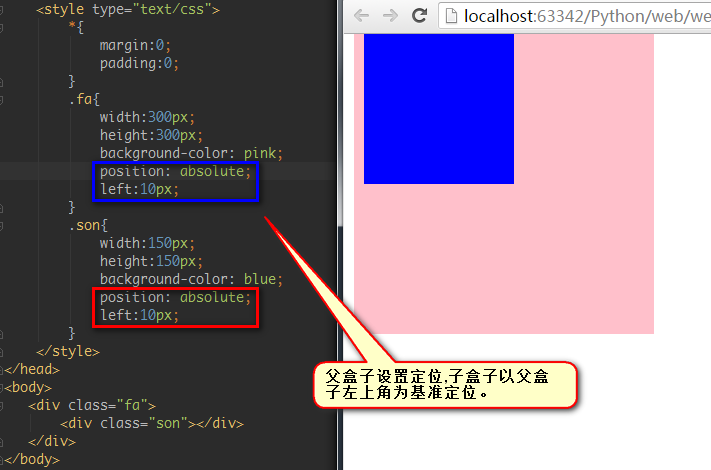
b. 盒子嵌套的时候,如果父盒子设置了定位,那么子盒子是以父盒子左上角为基准设置定位的。

如果父盒子没有设置定位,那么子盒子以浏览器左上角为基准设置定位的

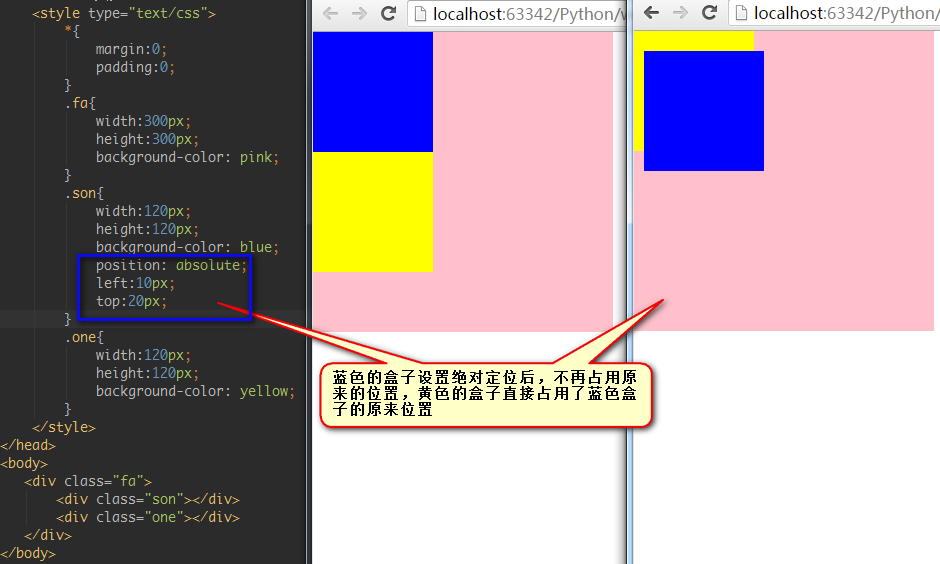
c. 设置了绝对定位的盒子,不占原来的位置

d. 设置了绝对定位的盒子可以实现模式的转换

6.3 相对定位(就是微调元素位置的。让元素相对自己原来的位置,进行位置调整)
用法:position:relative
特点:
a. 以自己左上角为基准设置定位
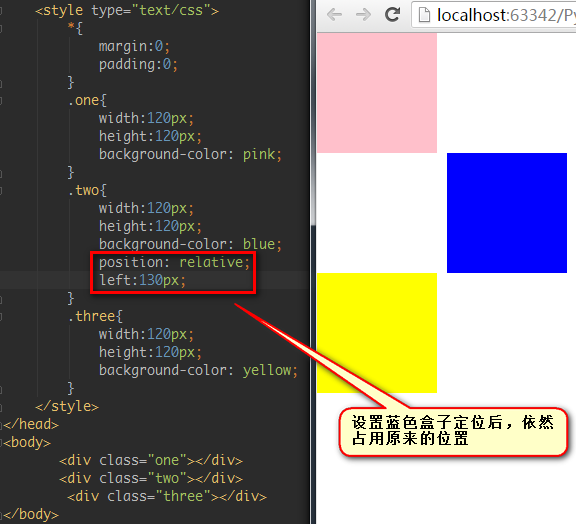
b. 相对定位占原来的位置(即“相对定位不脱标”)

c. 相对定位不能实现模式的转换
d. 子绝父相(子元素设置绝对定位,父元素设置相对定位)
position: relative;
top:-200px; → 负数就是相反的方向,如果是正,就是下边,如果是负数就是上边
right:-200px;
6.4 固定定位
用法:position:fixed
特点:
a. 固定定位不占位置
b. 可以实现模式的转换
小总结:实现模式转换的方式如下
a. display:block|inline-block|inline
b. float(浮动):left|right
c. position(定位):absolute(绝对定位)|fixed(固定定位)