在上一节课程中,我们来学习了微信公众平台最基础的一个接口——access_token,并且能够从微信公众平台中取到access_token。
那么,在本节课程中,我们要以上节课获取到的access_token为基础,继续进行微信公众平台开发中的图片消息的回复。让我们开始本节课程的学习吧!
系列课程回顾,请进入杰瑞教育微信开发专题 进行学习。
一、图片消息数据结构
按照国际惯例,在学习一种新的消息回复的时候,我们都需要首先了解这种消息的数据结构以及XML包结构。那么,让我们进入微信开发帮助文档看一下:http://mp.weixin.qq.com/wiki/1/6239b44c206cab9145b1d52c67e6c551.html
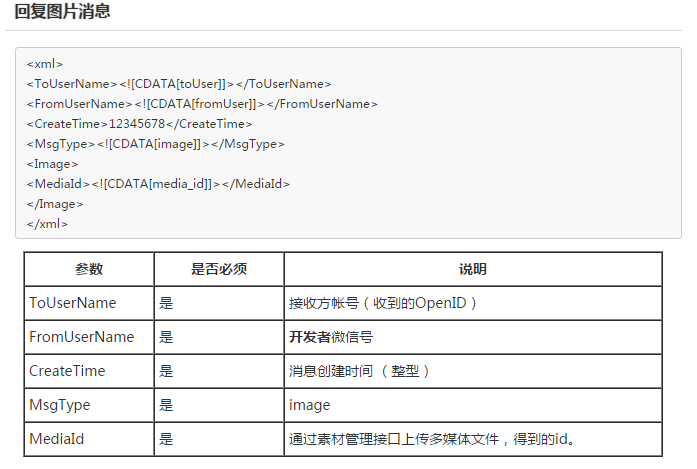
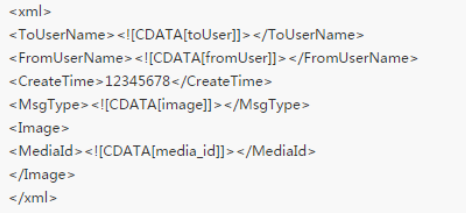
我们可以清晰的看到这样一个数据结构:

从上面的结构可以看到,前四个在所有的消息类型中都会看到,而图片消息相对于其他的消息,多了一个MediaId,表示“通过素材管理接口上传多媒体文件,得到的id”。那么,最关键的问题就来了,怎么通过素材管理接口上传多媒体文件?
二、上传文件至微信平台
① 基础接口了解
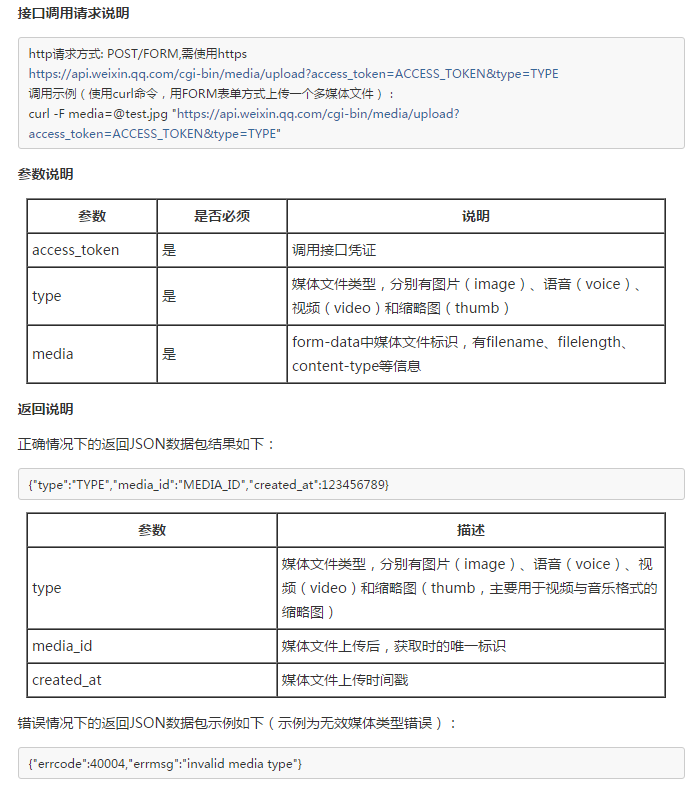
这里,我们依然需要接口帮助文档,来看一看怎么上传素材。点击微信帮助文档左侧“素材管理”——“新增临时素材”,连接如下:http://mp.weixin.qq.com/wiki/15/2d353966323806a202cd2deaafe8e557.html ,我们可以看到这样的一段描述:

图中出现的详细流程我就不再描述,简述一下流程就是,我们需要通过文件流的形式,从微信提供给我们的接口,上传文件到微信公众平台。上传成功后微信会返回我们需要的media_id。在此过程中,便需要用到我们上节课程获取到的access_token。
② 代码操作
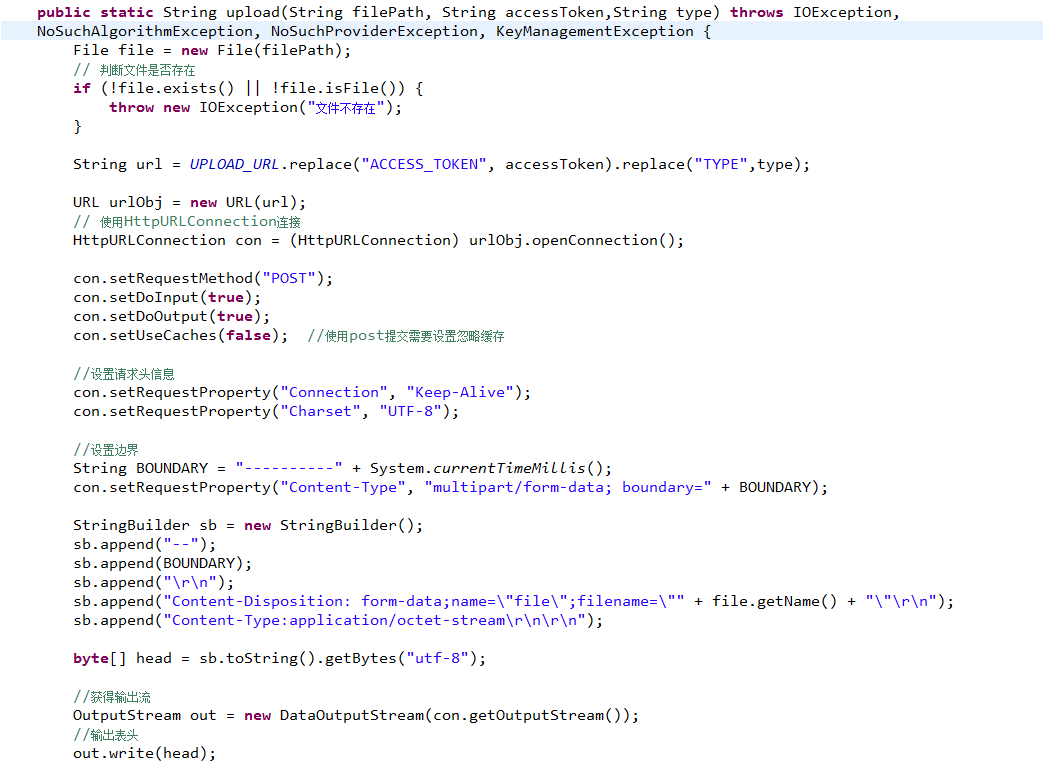
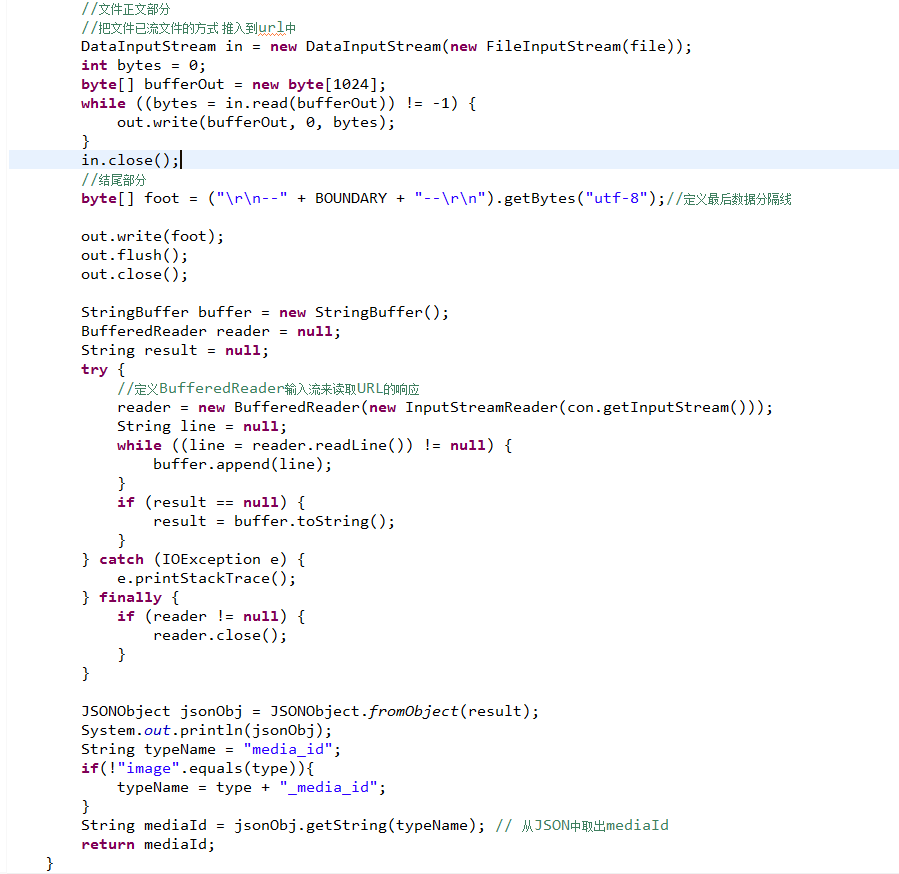
了解了上传文件至微信平台的步骤后,我们开始进行代码的书写编辑。进入我们之前一直使用的WeiXinUtil.java工具类文件,新建一个upload方法:


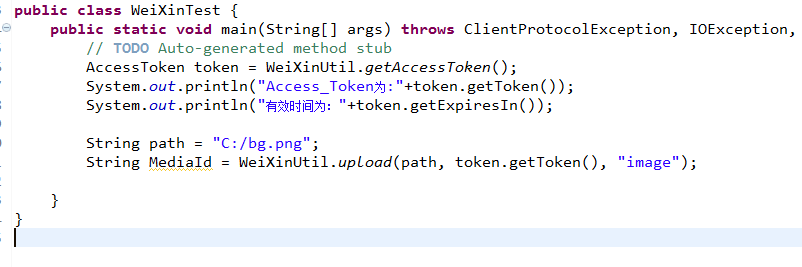
下面,我们去测试类里面进行调用上传方法,上传一张照片。

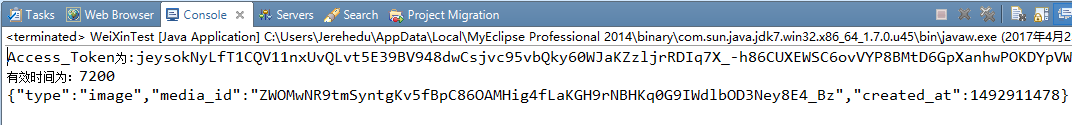
然后运行测试类,我们便可以看到控制台已经拿到我们上传文件的MediaId:

下面,我们就可以复制一下这个MediaId,来组装一个图片消息的实体对象。
三、组装图片消息实体对象
根据图文消息的XML包结构,我们可以很清楚的看到里面有一对<image></image>标签,并且里面只有一个<MediaId></MediaId>:

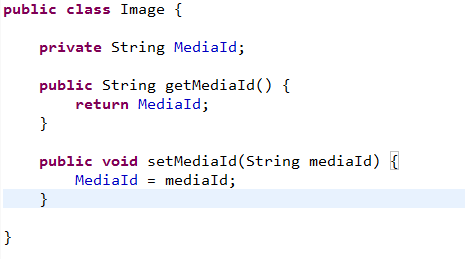
所以,首先我们需要创建一个图片的实体对象,里面只有一个属性mediaId,并提供对应的Set/Get方法:

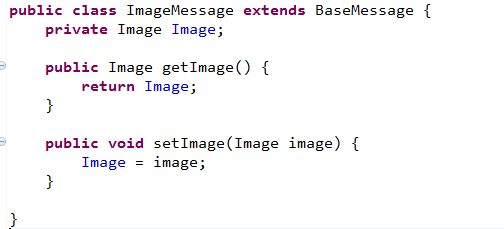
接下来,我们需要创建一个ImageMessage类,继承自消息父类BaseMessage。

四、新增图片消息转XML&初始化图片消息方法
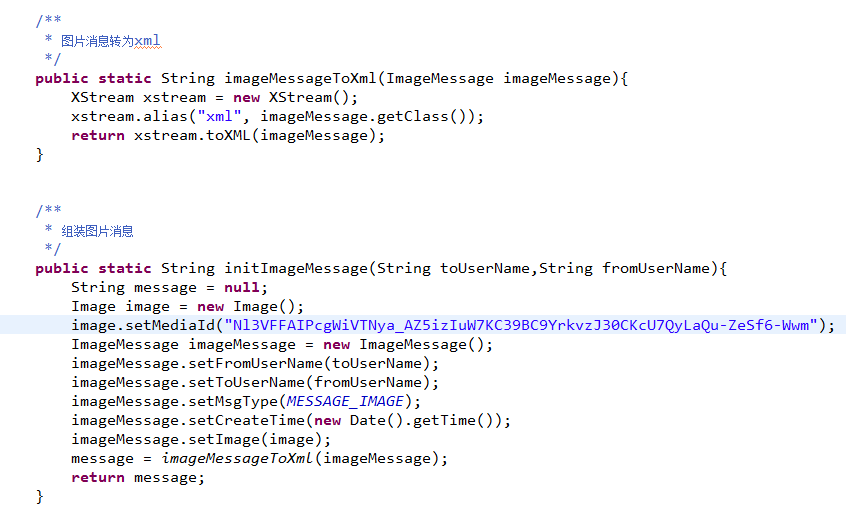
接下来,我们打开我们MessageUtil包,进行图片消息转XML以及初始化图片消息的方法,其中MediaId传入我们刚才得到的ID即可:

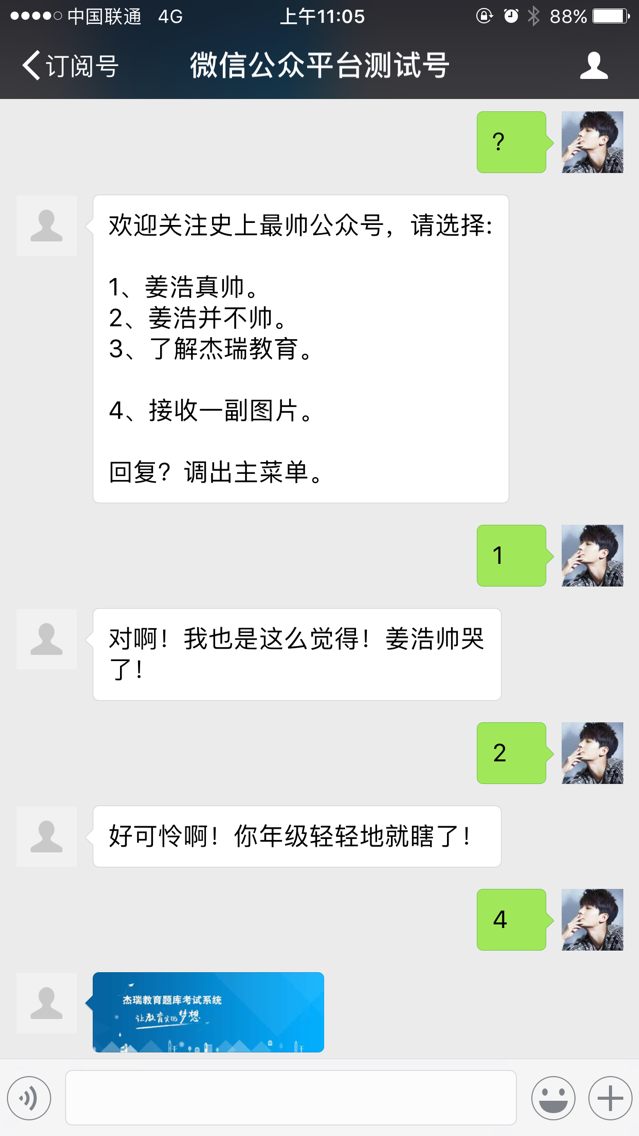
最后,回到Servelet中,调用方法,用户回复数字4,可以收到我们刚刚上传的图片消息:

微信测试平台测试效果图: