报错信息:SCRIPT5022: 引发了异常但未捕获 polyfills.bundle.js (861,36)
原因是es6报错,需要引用 polyfill。
- Vue项目中,
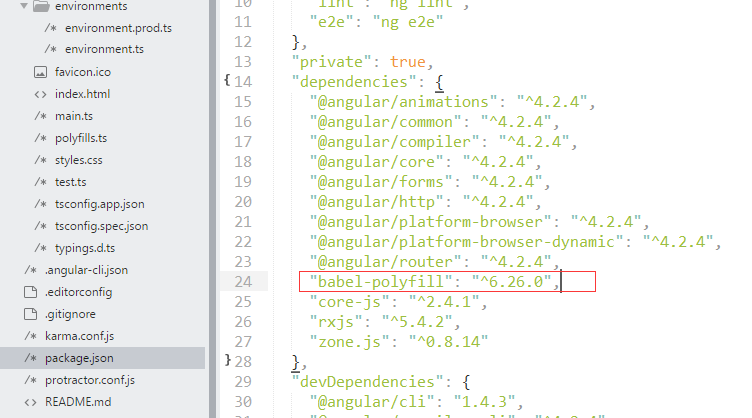
$ npm install babel-polyfill --save安装完成以后,在项目根目录的package.json文件中有如下信息:

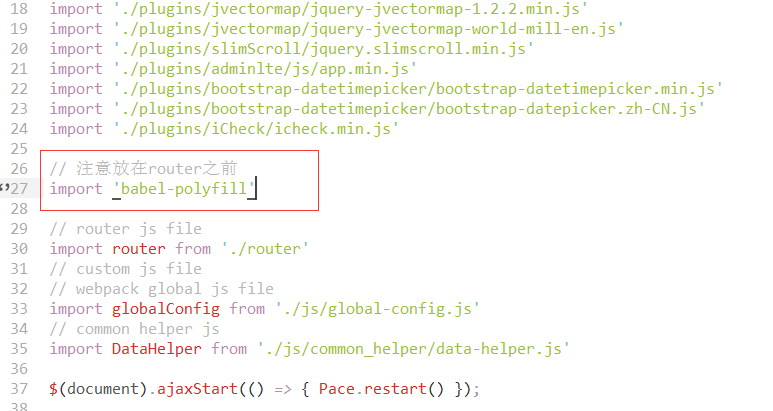
只需要在src/main.js文件中import 'babel-polyfill'即可;如图所示。但是现在最新版本的Vue貌似不会报错,也就无需多此一举。

- 使用
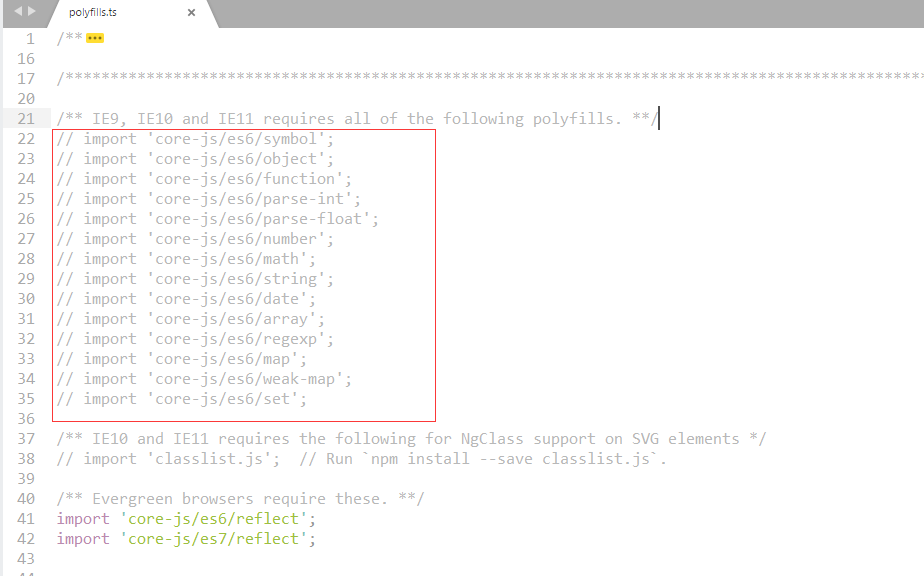
angular cli构建的Angular项目中,将src/polyfill.ts文件中如图标志的代码取消注释即可。