转载自:http://blog.csdn.net/carefree31441/article/details/3291397
colgroup和col一般出现在表格当中
定义表格单独列的任意属性
col能覆盖colgroup定义的属性
具体
- <HTML>
- <BODY>
- <table>
- <colgroup span="5" style="color:#666666; >
- <col style="background-color:#FFF">
- <col width="100px">
- <col span="2" width="300px">
- </colgroup>
- <tbody>
- <tr>
- <td>
- text
- </td>
- <td>
- text
- </td>
- <td>
- text
- </td>
- <td>
- text
- </td>
- <td>
- text
- </td>
- </tr>
- </tbody>
- </table>
- </BODY>
- </HTML>
colgroup 中的 span="1" 是控制style给表格中的前几列(如果后面无col则有效)
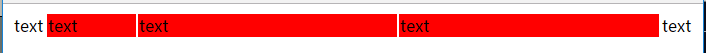
按以上例子 如果没有内部的col 表格的第一列背景为红色
第一个col定义的也是第一列,按照属性覆盖的原则这个col吧colgroup的背景覆盖了,所以此时效果为白色。
第二个col定义的则是第二列,定义宽度为100px
第三个col 的SPAN="2" 则第三个开始两列被定义
被定义的列为col+col+2col为4列最后一列无定义
效果图请运行程序

colgroup 中的 span="1" 是控制style给表格中的前几列(如果后面无col则有效)
按以上例子 如果没有内部的col 表格的第一列背景为红色
第一个col定义的也是第一列,按照属性覆盖的原则这个col吧colgroup的背景覆盖了,所以此时效果为白色。
第二个col定义的则是第二列,定义宽度为100px
第三个col 的SPAN="2" 则第三个开始两列被定义
被定义的列为col+col+2col为4列最后一列无定义
效果图请运行程序
附录:
定义
说明表格中一列或一组列的缺省属性。
Specifies property defaults for a column or group of columns in a table.
注释
嵌套的 COL 属性将覆盖 COLGROUP 属性。
使用 SPAN 属性可以指定 COLGROUP 定义的表格列数。该属性的缺省值为 1。
COL 元素可以出现在 COLGROUP 元素之外,这两个元素可用于类似的目的。但是,你必须使用 COLGROUP 元素来决定表格内部分隔线(rules)应该处于的位置。见下面第一个例子。
若在 COLGROUP 中嵌套了 COL 元素则应该避免在 COLGROUP 中使用 SPAN 标签属性。这是因为属于嵌套的 COL 元素的 SPAN 标签属性将覆盖 COLGROUP 元素中的标签属性。这可能引起代码的混乱及可能并非所愿的结果。参见下面的第二个例子。
TABLE 对象及其关联元素有一个独立的表格对象模型,该模式使用不同于常规对象模型的方法。要获得关于表格对象模型更多的信息,请参看如何动态生成表格。
此元素在 Internet Explorer 3.0 及以上版本的 HTML 中可用,在 Internet Explorer 4.0 及以上版本的脚本中可用。
此元素是块元素。
此元素需要关闭标签。