一、获取异步数据
jQuery可以从服务器异步获得静态数据。
①load()
$.load(url,data,callback)
- url要加载的页面地址,
- data发送到服务器的数据key/value格式,
- callback表示加载成功后返回到加载页面的回调函数。
其中url中还可以过滤页面元素。
<script type="text/javascript"> $( function () { $( "#Button1").click(function () { //按钮点击事件 $( "#divTip").load("a.html .aa" ); //load()方法加载数据 }); }) </script>
a.html代码为:
<div class="clsShow">test</div> <div class="clsShow aa">test1</div>
②getJSON()
方法:$.getJSON(url,data,callback):获取.json格式的数据并进行处理。
参数:url要加载的页面地址,data发送数据,callback回调函数。
news.js
[
{
"title": "新天龙八部要停播",
"date":"2014-1-26"
},
{
"title": "我是歌手你喜欢谁",
"date":"2014-1-24"
}
]
html:
<div class="divFrame"> <div class="divTitle"> <input id="Button1" type="button" class="btn" value="获取数据" /> </div> <div class="divContent"> <div id="divTip"></div> </div> </div>
<script type="text/javascript"> $(function () { $("#Button1").click(function () { $.getJSON("news.js", function (data) { var html = ""; $.each(data, function (index, item) { html += (index + 1); html += "标题:" + item.title + "<br/>"; html += "日期:" + item.date + "<br/>"; }); $("#divTip").html(html); }); }); }); </script>
③getScript()
$.getScript(url,callback):获取js文件并自动执行注入的脚本。
参数:url为要加载的js文件地址,callback为回调函数。
实例:
news1.js:
var data = [ { "title": "新天龙八部要停播", "date": "2014-1-26" }, { "title": "我是歌手你喜欢谁", "date": "2014-1-24" } ]; $.each(data,function () { var html = ""; $.each(data, function (index, item) { html += (index + 1); html += "标题:" + item.title + "<br/>"; html += "日期:" + item.date + "<br/>"; }); $("#divTip").html(html); });
调用:
$(function () { $("#Button1").click(function () { $.getScript("news1.js"); }); });
二、请求服务器数据——$.get,$.post
①方法
- $.get(url,[data],[callback],[type])
- $.post(url,[data],[callback],[type])
参数说明:url是要请求的数据地址;data是表示发送到服务器的地址是key/value格式;callback表示请求成功后执行的回调函数;type是返回数据的格式,如html、json、xml等。
注意:data中如果包含中文格式,要使用encodeURI()方法进行转码;在客户端接收数据时要使用decodeURI()方法进行解码。
②差别:
$.get和$.post方法差别不大,主要差别在以下两点:
- $.get不适合传递数据量较大的数据,$.post无此限制。
- $.get请求的结果会缓存到浏览器中,而$.post结果不会浏览器缓存。
③实例:
<script type="text/javascript"> $(function() { $("#Button1").click(function() { //按钮单击事件 //打开文件,并通过回调函数返回服务器响应后的数据 $.get("UserInfo.aspx", { name: encodeURI($("#txtName").val()) }, function(data) { $("#divTip") .empty() //先清空标记中的内容 .html(data); //显示服务器返回的数据 }) }) }) </script>
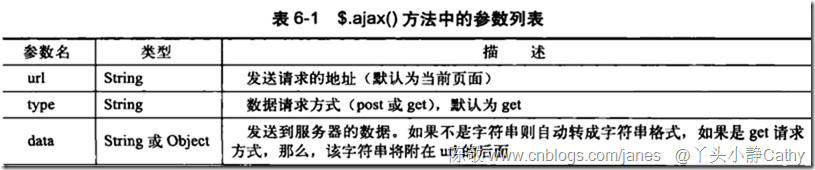
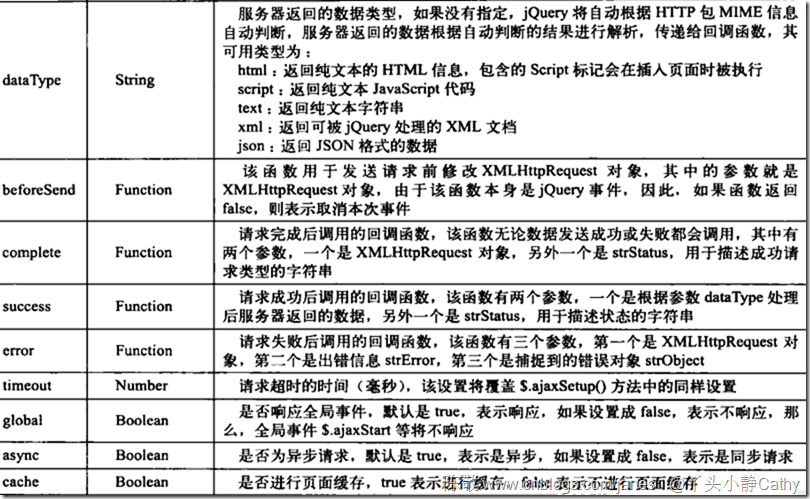
三、$.ajax
①方法
$.ajax([options])是比较底层的异步调用方法。参数options是key/value格式的,既包含发送请求的设置,也包含相应后的回调数据。
需要注意的是跨域调用时要使用Jsonp方式。
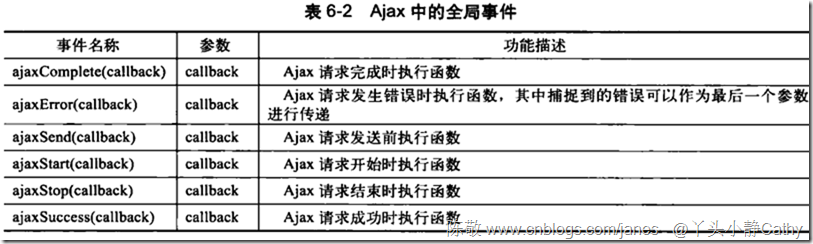
②ajax中的全局事件
实例:
<script type="text/javascript"> $(function() { //元素绑定全局ajaxStart事件 $("#divMsg").ajaxStart(function() { $(this).show(); //显示元素 }) //元素绑定全局ajaxStop事件 $("#divMsg").ajaxStop(function () { $(this).html("已成功获取数据。").hide(); }) //按钮的单击事件 $("#Button1").click(function() { $.ajax({ //带参数请求服务器 type: "GET", url: "GetData.aspx", //获取加码后的数据并作为参数传给服务器 data: { txtData: encodeURI($("#txtData").val()) }, dataType: "html", success: function(data) { //显示解码后的返回数据 $("#divTip").html(decodeURI(data)); } }) }) }) </script>