一般刚开始进入到一个网站的时候,网址一般http://域名/,后面没有跟具体的URI,可是通常我们的做法都会让去访问一个默认显示的页面;在vue路由这,同样的道理希望一进入首页给他一个默认的页面,会配置下面的东西:
const routes = [ { path: '/', name: 'portal', redirect: '/home' }, { path: '/home', name: 'Home', component: Home }, { path: '/about', name: 'About', component: About } ]
路由的默认模式是hash,会出现地址栏中带#的问题,该视觉上不是很好,如下:
http://localhost:8080/#/home
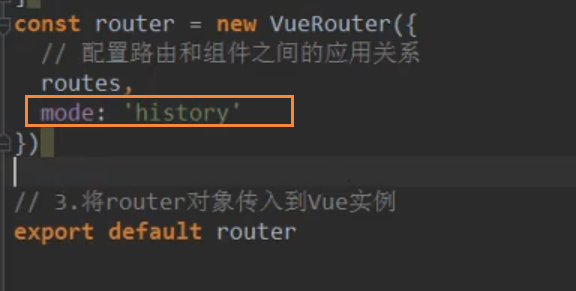
若改成history模式的话,就不会出现下面的情况,在main.js进行配置: