一、float的历史
float的设计初衷是实现文字环绕效果。
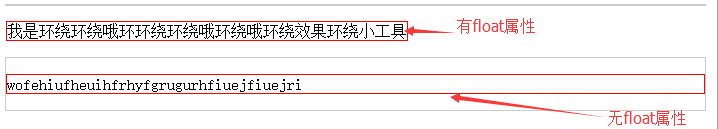
如下图,对图片添加float,文字实现环绕效果。

二、float特性
1、包裹性,表现:收缩、坚挺、隔绝。具有包裹性的属性:display:inline-block/table-cell...; position:absolute/fixed/;
a、收缩、坚挺:使得内容与本身大小相同,不会有多余的空间;
b、隔绝(BFC):使用float后标签内部内容与外部无关。改变其外部样式不会对标签内部有影响,改变标签内部也不会对外部有影响,容器就像一个独立的行政单位。

2、破坏性,表现:使父容器塌陷(为了实现文字环绕效果而导致的并非bug)

三、清除父容器塌陷的方法
底部clear
1、clear:both/(left/right)
both:不允许左右两边有浮动;
left:不允许左边有浮动;
right:不允许右边有浮动;
2、.clearfix:after{}
通常声明:
.clearfix:after{
float:left/right;
position:absolute/fixed;
overflow:hidden/scroll;(IE7+)
display:inline-block/table-cell;(IE8)
width/height/zoom:......;(IE6/7)
}
简化后:
.clearfix:after{
content:"";
display:table;(=display:block;height:0;overflow:hidden;)
clear:both;
}(IE8+)
.clearfix{
*zoom:1;
}(IE6/7)
四、float滥用
1、浮动block化去空格
按钮添加浮动前

按钮浮动后就没有任何空格 了,事实上并非空格去掉了,只是空格移动父容器内所有浮动元素最后

五、浮动与布局
1、文字环绕变身
2、流体布局